Игра «Жизнь» на JavaScript и PythonПривет всем! Игра «Жизнь» (Game of Life) придумана Джоном Конвеем в 1970-м году. Это – игра без игроков. Клеточный автомат, имитирующий жизнь колонии неких существ: прямоугольная площадка поделена на клетки, условно их представляющих. Правила просты, но игра интересная. Тут возможны, скажем, такие фигуры:  (нажмите чтобы увидеть анимацию*)Клетка может быть живой или мёртвой. Чем это определяется? 1. Если живую клетку окружает менее 2-х или более 3-х живых соседей, она погибает; 2. Если мёртвую клетку окружает ровно 3 живых соседа, она оживает. Сделаем свою игру «Жизнь»? Продолжить Рейтинг: 4 (Против: 0 | За: 4) Добавлено: 31.08.2024 от M_N Комментарии (2) Методы компенсации латентности в разработке и оптимизации протоколов Клиент-Серверной игры.Оригинал: https://developer.valvesoftwar...ign_and_Optimization Yahn W. Bernier ([email protected]), 2001 Software Development Engineer Содержание 1. Обзор 2. Базовая архитектура клиент-серверной игры 3. Содержание сообщений пользователя 4. Прогнозирование на стороне клиента 5. Прогнозирование на стороне клиента стрельбы из оружия 6. Умм, много работы 7. Отображение целей 8. Компенсация задержки 9. Особенности игры с компенсацией задержек 10. Заключение 11. Сноски Продолжить Рейтинг: 9 (Против: 0 | За: 9) Добавлено: 25.10.2018 от Askalite Комментарии (33) Как написать игру под Android за 15 дней. История создания Mega Flood-It. Часть втораяПродолжение статьи о разработке игры. Начало здесь. 
Продолжить Рейтинг: 8 (Против: 1 | За: 9) Добавлено: 8.10.2018 от aNNiMON Комментарии (4) Как написать игру под Android за 15 дней. История создания Mega Flood-It. Часть перваяЕщё в далёком декабре 2016-го я начал писать игру под Android и параллельно описывал ход разработки, чтобы в один прекрасный момент (сегодня) восстановить события и поведать о том, как пришла идея игры, с чего я начал разработку, какие трудности возникли и что приходилось делать, чтобы облегчить себе работу. 
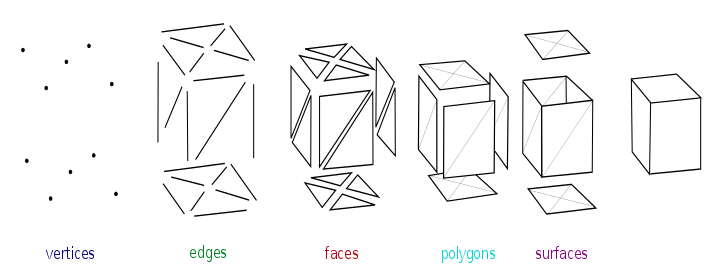
Продолжить Рейтинг: 11 (Против: 0 | За: 11) Добавлено: 6.10.2018 от aNNiMON Комментарии (4) Основы 3D с KhaВведение В данной статье мы рассмотрим 3d основы на примере api абстракции над OpenGL, WebGL и DirectX, реализованной в фреймворке Kha. Весь код будет представлен на языке Haxe, но вы не потеряетесь в нем, если знакомы с java/js-подобным синтаксисом. Итак, из чего состоит 3d модель? В первую очередь это меш (т.е. полигональная сетка, от англ. polygon mesh), что означает набор вершин (vertices), ребер (edges) и граней (faces).  Полигоны и поверхности образуются из первых трех вещей, поэтому далее не затрагиваются. Кроме того, модель обычно включает в себя данные текстур, цвета, нормали и любую важную для рендера информацию, которую мы изучим подробнее в другой раз. Но сейчас, сконцентрируемся на самой меши – какое она имеет Продолжить Рейтинг: 7 (Против: 1 | За: 8) Добавлено: 21.07.2018 от RblSb Комментарии (4) Всего: 20
|




