Long Flight: The history of development
от Kalter
Сожмите протон до одной миллиардной его размера и упакуйте в это пространство столовую ложку вещества.
Long Flight - конкурсная игра, опубликованная в начале 2015 года. В данной статье будет описан процесс разработки. Целью является поделится личным опытом.
Как всё началось Всё началось больше года назад, с первой программы, написанной мной на MIDlet Pascal. Всё что она собой представляла - это множество белых точек на абсолютно чёрном фоне. Тогда это было весьма трудно назвать космосом, но уже было нечто похожее: так называемые звёзды циклически падали вниз.
 Тогда, в принципе, всё было идеально: я являлся героем в своих глазах, а небольшой код в несколько десятков строк вызывал во вне чувство гордости за себя, что вся эта куча символов вообще работает.
Тогда, в принципе, всё было идеально: я являлся героем в своих глазах, а небольшой код в несколько десятков строк вызывал во вне чувство гордости за себя, что вся эта куча символов вообще работает.
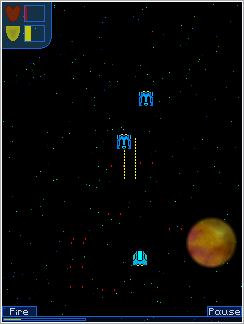
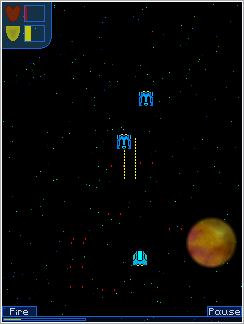
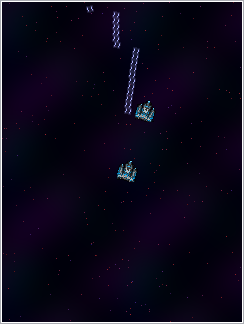
Акт 1: StarFire. Первая попытка Спортивный интерес не давал мне остановиться, меня затягивало всё сильнее и сильнее: я добавил космический кораблик и возможность им управлять, а в скором времени были добавлены враги и пули. Разработка продолжалась, и уже к январю 2014 года была создана первая тестовая версия игры. Аркадка к тому времени выглядела намного милее:

 Код становился всё больше и больше, и уже здесь возникли первые проблемы - бэкапы, откат изменений, редактирование больших участков кода, бесконечные рефакторинги, вечное стремление к идеальному коду, и так далее... Я мог в первый день написать кучу кода без предварительного проектирования, на следующий день заняться переименовыванием переменных или подпрограмм, а на третий половину кода заменить на что-то новое. А ещё позже вообще может оказаться, что нужно сделать откат! И попробуй тут выкручивайся с тысячами бэкапов - голова кругом пойдёт!.. А все проблемы решаются простым способом - просто их не нужно создавать или стремиться сводить их появление к нулю.
Код становился всё больше и больше, и уже здесь возникли первые проблемы - бэкапы, откат изменений, редактирование больших участков кода, бесконечные рефакторинги, вечное стремление к идеальному коду, и так далее... Я мог в первый день написать кучу кода без предварительного проектирования, на следующий день заняться переименовыванием переменных или подпрограмм, а на третий половину кода заменить на что-то новое. А ещё позже вообще может оказаться, что нужно сделать откат! И попробуй тут выкручивайся с тысячами бэкапов - голова кругом пойдёт!.. А все проблемы решаются простым способом - просто их не нужно создавать или стремиться сводить их появление к нулю.
Акт 2: Space in Fire. Продолжение Теперь разработкой занимался уже не один человек, а несколько: один занимался программированием, а второй разработкой дизайна и графики. Проблемы возникли, когда от MIDlet Pascal требовалось намного больше, чем он умеет. Таким образом, спустя один месяц игра встала на продвинутый уровень развития, переписанная уже на языке Java - именно здесь и начался сущий ад. Разработка велась на протяжении 5 месяцев, после чего была заброшена. Как же так получилось? Вообще-то никакого продолжения не должно было быть - задуманная игра была уже почти доделана. Именно в этот момент в полную силу была ощутима ошибка неправильной разработки: несогласованность действий, несерьёзное отношение к проектированию. А результат - два человека вместе занимались разработкой двух разных игр. Перед тем, как делать продолжение игры, нужно было выяснить, каким оно является и будет ли это вообще продолжением, а не созданием новой игры. Прежде чем приступать к кодингу, необходимо всё расставить по полочкам и продумать каждую мелочь; заниматься разработкой следует в хронологическом порядке, а именно: не нужно делать всё и сразу вместо того, чтобы сконцентрироваться на чём-то определённом и сделать это качественно (а для этого необходимо умение распределять своё время); нужно быть честным: движок к этой игре было нереально сложно разрабатывать, да и оптимизировать под Java ME тоже весьма непростая задача. Именно это и послужило тому, что проект почти не развивался, но на него были потрачены огромные усилия. Таким образом, исходный код StarFire был утерян, а на исходники Space in Fire уже не было никакого смысла смотреть.

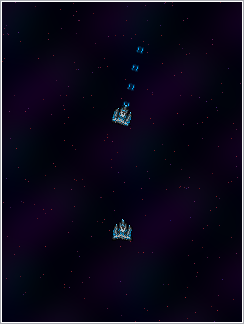
 События со стороны дизайнера тоже развивались интересно. Еще давным давно я (SashaG) привык, что мой Nokia X2-00 заменяет мне компьютер. Вот только с кодингом были проблемы: ни Mobile BASIC, ни MobPascal не были подходящими инструментами разработки; поэтому времени было валом и было чем заняться. Довольно долго и много я рисовал в ProPaintMobile и на обычно пустующей MicroSD-флешке собрался приличный архив графики, различных модов и тем. Но этим я ограничиваться не хотел, мне нужна была игра, ибо мне порядком все надоело, однажды я сказал: "так лень жить, что аж лень умирать"... Внезапно стукнула идея сделать порт Космических Рейнджеров. Так как с кодом я ничего поделать не мог, я решил, что даже просто графика - уже хорошо. Рисую я не как все. Удобно сохранять каждый этап, ибо тут слоев никаких нет, а мне порой нужно было откатить изменения. Название каждой картинки было примерно таким: "file_aaa.png". Количество "а" означало номер этапов. Иногда я пользовался другими буквами (когда размер имени файла норму превышал, например). С каждым новым пикселем одновременно формировались самые разные идеи, которые иногда даже выходили за рамки проекта... Внезапно я наткнулся на игру Kalter'а. Естественно, предложил сотрудничать. Увидев предоставленные мной наброски, он согласился. С этого момента игра терпит изменения. Так как у меня было много идей, то я через своего коллегу делал свою игру. В чем же была идея игры? - Пошаговой я ее видеть не хотел, нужен был драйв. В остальном это была двухмерная версия Galaxy on Fire 2 или аркадный вариант Космических Рейнджеров, как угодно. Так начался Space in Fire. Самый первый шаг - сделать управление, подобная реализация была в игре GangStar для мобильников. Тут было много веселья... Взяв ручку и бумагу, я вывел тригонометрические формулы (что само по себе странно) и передал коллеге. Первый билд комом. Корабль летал опираясь на свои собственные законы и было сложно понять, что с ним происходило. Заметив некую закономерность, я попросил уменьшить скорость корабля и понял, что он поворачивает в обратном направлении (то есть, при нажатии вправо – поворот против часовой стрелки, к примеру). Быстро пофиксили и получилась веселая леталка без ничего. Далее серьезных изменений игра не перетерпела и постепенно проект остановился. Проходит время... Случилось многое, но об этом не здесь. Уже лучший друг Kalter поведал мне о конкурсе (к сожалению, когда половина времени на разработку проекта прошла). Я взялся за свой проект, а он делал свой. Почти сразу он попросил разрешения брать мою графику (которая предназначалась для Space in Fire) и я, конечно, разрешил. В тяжелейших духовных поисках я пытался создать более-менее годный дизайн. Чтобы проект выглядел целостным нужны были единые гайдлайны. Возможные вариации дизайна проекта (их могло быть значительно больше):
События со стороны дизайнера тоже развивались интересно. Еще давным давно я (SashaG) привык, что мой Nokia X2-00 заменяет мне компьютер. Вот только с кодингом были проблемы: ни Mobile BASIC, ни MobPascal не были подходящими инструментами разработки; поэтому времени было валом и было чем заняться. Довольно долго и много я рисовал в ProPaintMobile и на обычно пустующей MicroSD-флешке собрался приличный архив графики, различных модов и тем. Но этим я ограничиваться не хотел, мне нужна была игра, ибо мне порядком все надоело, однажды я сказал: "так лень жить, что аж лень умирать"... Внезапно стукнула идея сделать порт Космических Рейнджеров. Так как с кодом я ничего поделать не мог, я решил, что даже просто графика - уже хорошо. Рисую я не как все. Удобно сохранять каждый этап, ибо тут слоев никаких нет, а мне порой нужно было откатить изменения. Название каждой картинки было примерно таким: "file_aaa.png". Количество "а" означало номер этапов. Иногда я пользовался другими буквами (когда размер имени файла норму превышал, например). С каждым новым пикселем одновременно формировались самые разные идеи, которые иногда даже выходили за рамки проекта... Внезапно я наткнулся на игру Kalter'а. Естественно, предложил сотрудничать. Увидев предоставленные мной наброски, он согласился. С этого момента игра терпит изменения. Так как у меня было много идей, то я через своего коллегу делал свою игру. В чем же была идея игры? - Пошаговой я ее видеть не хотел, нужен был драйв. В остальном это была двухмерная версия Galaxy on Fire 2 или аркадный вариант Космических Рейнджеров, как угодно. Так начался Space in Fire. Самый первый шаг - сделать управление, подобная реализация была в игре GangStar для мобильников. Тут было много веселья... Взяв ручку и бумагу, я вывел тригонометрические формулы (что само по себе странно) и передал коллеге. Первый билд комом. Корабль летал опираясь на свои собственные законы и было сложно понять, что с ним происходило. Заметив некую закономерность, я попросил уменьшить скорость корабля и понял, что он поворачивает в обратном направлении (то есть, при нажатии вправо – поворот против часовой стрелки, к примеру). Быстро пофиксили и получилась веселая леталка без ничего. Далее серьезных изменений игра не перетерпела и постепенно проект остановился. Проходит время... Случилось многое, но об этом не здесь. Уже лучший друг Kalter поведал мне о конкурсе (к сожалению, когда половина времени на разработку проекта прошла). Я взялся за свой проект, а он делал свой. Почти сразу он попросил разрешения брать мою графику (которая предназначалась для Space in Fire) и я, конечно, разрешил. В тяжелейших духовных поисках я пытался создать более-менее годный дизайн. Чтобы проект выглядел целостным нужны были единые гайдлайны. Возможные вариации дизайна проекта (их могло быть значительно больше):






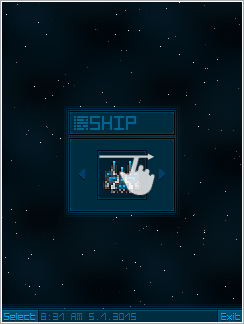
О том, как было реализовано управление в Space in Fire Выведем несколько основных формул. Так как действие происходит в декартовой двухмерной системе координат, и лететь нужно строго, куда смотрит кораблик, вводим новую векторную величину, характеризующую изменение положения кораблика, прямо зависимую от скорости (speed) и обратно зависимую от промежутка времени (frame). Обозначим её, как step и запишем в следующем виде:
\[step=\frac{speed}{frame}\]
Так как промежутком времени будет считаться один кадр, переменную frame можно опустить. Тогда зависимость станет прямой:
\[step=speed\]
Переводим в скалярную форму. Для этого нам нужно знать угол (обозначим его через \[\alpha\]) и применить тригонометрические функции. Тогда выражение примет следующий вид:
\[stepx=cos\alpha*speed\]
\[stepy=sin\alpha*speed\]
Это и есть величины, характеризующие изменение положение кораблика за один кадр.
Акт 3: Long Flight Цель была такова: сделать простую, но красивую леталку. Основной упор работы шёл на качество исполнения. Время распределял по своим возможностям и силам, от чего на создание непосредственно самого игрового процесса времени выделялось не много. Прежде чем начать разработку подготовил все необходимые инструменты:
Цель была такова: сделать простую, но красивую леталку. Основной упор работы шёл на качество исполнения. Время распределял по своим возможностям и силам, от чего на создание непосредственно самого игрового процесса времени выделялось не много. Прежде чем начать разработку подготовил все необходимые инструменты:
* Java ME SDK 3.4 - инструменты разработки под Java ME
* NetBeans IDE 8.0 - удобная среда разработки
Для тестирования использовались 3 эмулятора:
1. KEmulator 1.0.0
2. MicroEmulator 2.0.4.63
3. Pstros
Приходилось находить компромисс между первыми двумя: первый мог исполнять нерабочий код, а второй иногда не мог исполнять рабочий код. Третий эмулятор во многом аналогичен второму.
Для удобства написания игры было создано 3 проекта среды NetBeans:
* Debug
* Release
* Crypto
Дам описание каждой из них:
Debug - первичная версия проекта. Содержит необходимую отладочную информацию - она является очень удобной, поскольку упрощает поиск и исправление багов. Допустим, если возникнет какое-либо исключение, оно тут же будет перехвачено и передано на консоль эмулятора, где будет выведен стек-стрейс и полный путь к возникшему исключению (с точностью до строчки в исходном коде!).
Release - окончательная версия проекта. Все ресурсы шифруются, классы обфусцируются, удаляется отладочная информация.
Crypto - отдельный проект, шифрующий ресурсы.
Так как разработка велась на разных устройствах, а следовательно необходим чёткий контроль версий, был создан локальный git репозиторий. К тому же NetBeans дружит с git и осуществляет удобную работу с ним.
Сначала сделал заготовку (были созданы все игровые экраны), ближе к новому году была создана игра, а все последующие дня были отведены для исправления багов и неточностей. Разработка в целом велась благоприятно, и проект был сдан в намеченные сроки.


На этом всё. Исходники можно найти на GitHub.
Long Flight - конкурсная игра, опубликованная в начале 2015 года. В данной статье будет описан процесс разработки. Целью является поделится личным опытом.
Как всё началось Всё началось больше года назад, с первой программы, написанной мной на MIDlet Pascal. Всё что она собой представляла - это множество белых точек на абсолютно чёрном фоне. Тогда это было весьма трудно назвать космосом, но уже было нечто похожее: так называемые звёзды циклически падали вниз.
 Тогда, в принципе, всё было идеально: я являлся героем в своих глазах, а небольшой код в несколько десятков строк вызывал во вне чувство гордости за себя, что вся эта куча символов вообще работает.
Тогда, в принципе, всё было идеально: я являлся героем в своих глазах, а небольшой код в несколько десятков строк вызывал во вне чувство гордости за себя, что вся эта куча символов вообще работает.Акт 1: StarFire. Первая попытка Спортивный интерес не давал мне остановиться, меня затягивало всё сильнее и сильнее: я добавил космический кораблик и возможность им управлять, а в скором времени были добавлены враги и пули. Разработка продолжалась, и уже к январю 2014 года была создана первая тестовая версия игры. Аркадка к тому времени выглядела намного милее:

 Код становился всё больше и больше, и уже здесь возникли первые проблемы - бэкапы, откат изменений, редактирование больших участков кода, бесконечные рефакторинги, вечное стремление к идеальному коду, и так далее... Я мог в первый день написать кучу кода без предварительного проектирования, на следующий день заняться переименовыванием переменных или подпрограмм, а на третий половину кода заменить на что-то новое. А ещё позже вообще может оказаться, что нужно сделать откат! И попробуй тут выкручивайся с тысячами бэкапов - голова кругом пойдёт!.. А все проблемы решаются простым способом - просто их не нужно создавать или стремиться сводить их появление к нулю.
Код становился всё больше и больше, и уже здесь возникли первые проблемы - бэкапы, откат изменений, редактирование больших участков кода, бесконечные рефакторинги, вечное стремление к идеальному коду, и так далее... Я мог в первый день написать кучу кода без предварительного проектирования, на следующий день заняться переименовыванием переменных или подпрограмм, а на третий половину кода заменить на что-то новое. А ещё позже вообще может оказаться, что нужно сделать откат! И попробуй тут выкручивайся с тысячами бэкапов - голова кругом пойдёт!.. А все проблемы решаются простым способом - просто их не нужно создавать или стремиться сводить их появление к нулю.О том, как это можно сделать
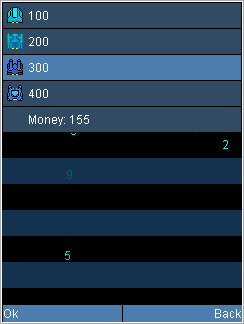
Акт 2: Space in Fire. Продолжение Теперь разработкой занимался уже не один человек, а несколько: один занимался программированием, а второй разработкой дизайна и графики. Проблемы возникли, когда от MIDlet Pascal требовалось намного больше, чем он умеет. Таким образом, спустя один месяц игра встала на продвинутый уровень развития, переписанная уже на языке Java - именно здесь и начался сущий ад. Разработка велась на протяжении 5 месяцев, после чего была заброшена. Как же так получилось? Вообще-то никакого продолжения не должно было быть - задуманная игра была уже почти доделана. Именно в этот момент в полную силу была ощутима ошибка неправильной разработки: несогласованность действий, несерьёзное отношение к проектированию. А результат - два человека вместе занимались разработкой двух разных игр. Перед тем, как делать продолжение игры, нужно было выяснить, каким оно является и будет ли это вообще продолжением, а не созданием новой игры. Прежде чем приступать к кодингу, необходимо всё расставить по полочкам и продумать каждую мелочь; заниматься разработкой следует в хронологическом порядке, а именно: не нужно делать всё и сразу вместо того, чтобы сконцентрироваться на чём-то определённом и сделать это качественно (а для этого необходимо умение распределять своё время); нужно быть честным: движок к этой игре было нереально сложно разрабатывать, да и оптимизировать под Java ME тоже весьма непростая задача. Именно это и послужило тому, что проект почти не развивался, но на него были потрачены огромные усилия. Таким образом, исходный код StarFire был утерян, а на исходники Space in Fire уже не было никакого смысла смотреть.

 События со стороны дизайнера тоже развивались интересно. Еще давным давно я (SashaG) привык, что мой Nokia X2-00 заменяет мне компьютер. Вот только с кодингом были проблемы: ни Mobile BASIC, ни MobPascal не были подходящими инструментами разработки; поэтому времени было валом и было чем заняться. Довольно долго и много я рисовал в ProPaintMobile и на обычно пустующей MicroSD-флешке собрался приличный архив графики, различных модов и тем. Но этим я ограничиваться не хотел, мне нужна была игра, ибо мне порядком все надоело, однажды я сказал: "так лень жить, что аж лень умирать"... Внезапно стукнула идея сделать порт Космических Рейнджеров. Так как с кодом я ничего поделать не мог, я решил, что даже просто графика - уже хорошо. Рисую я не как все. Удобно сохранять каждый этап, ибо тут слоев никаких нет, а мне порой нужно было откатить изменения. Название каждой картинки было примерно таким: "file_aaa.png". Количество "а" означало номер этапов. Иногда я пользовался другими буквами (когда размер имени файла норму превышал, например). С каждым новым пикселем одновременно формировались самые разные идеи, которые иногда даже выходили за рамки проекта... Внезапно я наткнулся на игру Kalter'а. Естественно, предложил сотрудничать. Увидев предоставленные мной наброски, он согласился. С этого момента игра терпит изменения. Так как у меня было много идей, то я через своего коллегу делал свою игру. В чем же была идея игры? - Пошаговой я ее видеть не хотел, нужен был драйв. В остальном это была двухмерная версия Galaxy on Fire 2 или аркадный вариант Космических Рейнджеров, как угодно. Так начался Space in Fire. Самый первый шаг - сделать управление, подобная реализация была в игре GangStar для мобильников. Тут было много веселья... Взяв ручку и бумагу, я вывел тригонометрические формулы (что само по себе странно) и передал коллеге. Первый билд комом. Корабль летал опираясь на свои собственные законы и было сложно понять, что с ним происходило. Заметив некую закономерность, я попросил уменьшить скорость корабля и понял, что он поворачивает в обратном направлении (то есть, при нажатии вправо – поворот против часовой стрелки, к примеру). Быстро пофиксили и получилась веселая леталка без ничего. Далее серьезных изменений игра не перетерпела и постепенно проект остановился. Проходит время... Случилось многое, но об этом не здесь. Уже лучший друг Kalter поведал мне о конкурсе (к сожалению, когда половина времени на разработку проекта прошла). Я взялся за свой проект, а он делал свой. Почти сразу он попросил разрешения брать мою графику (которая предназначалась для Space in Fire) и я, конечно, разрешил. В тяжелейших духовных поисках я пытался создать более-менее годный дизайн. Чтобы проект выглядел целостным нужны были единые гайдлайны. Возможные вариации дизайна проекта (их могло быть значительно больше):
События со стороны дизайнера тоже развивались интересно. Еще давным давно я (SashaG) привык, что мой Nokia X2-00 заменяет мне компьютер. Вот только с кодингом были проблемы: ни Mobile BASIC, ни MobPascal не были подходящими инструментами разработки; поэтому времени было валом и было чем заняться. Довольно долго и много я рисовал в ProPaintMobile и на обычно пустующей MicroSD-флешке собрался приличный архив графики, различных модов и тем. Но этим я ограничиваться не хотел, мне нужна была игра, ибо мне порядком все надоело, однажды я сказал: "так лень жить, что аж лень умирать"... Внезапно стукнула идея сделать порт Космических Рейнджеров. Так как с кодом я ничего поделать не мог, я решил, что даже просто графика - уже хорошо. Рисую я не как все. Удобно сохранять каждый этап, ибо тут слоев никаких нет, а мне порой нужно было откатить изменения. Название каждой картинки было примерно таким: "file_aaa.png". Количество "а" означало номер этапов. Иногда я пользовался другими буквами (когда размер имени файла норму превышал, например). С каждым новым пикселем одновременно формировались самые разные идеи, которые иногда даже выходили за рамки проекта... Внезапно я наткнулся на игру Kalter'а. Естественно, предложил сотрудничать. Увидев предоставленные мной наброски, он согласился. С этого момента игра терпит изменения. Так как у меня было много идей, то я через своего коллегу делал свою игру. В чем же была идея игры? - Пошаговой я ее видеть не хотел, нужен был драйв. В остальном это была двухмерная версия Galaxy on Fire 2 или аркадный вариант Космических Рейнджеров, как угодно. Так начался Space in Fire. Самый первый шаг - сделать управление, подобная реализация была в игре GangStar для мобильников. Тут было много веселья... Взяв ручку и бумагу, я вывел тригонометрические формулы (что само по себе странно) и передал коллеге. Первый билд комом. Корабль летал опираясь на свои собственные законы и было сложно понять, что с ним происходило. Заметив некую закономерность, я попросил уменьшить скорость корабля и понял, что он поворачивает в обратном направлении (то есть, при нажатии вправо – поворот против часовой стрелки, к примеру). Быстро пофиксили и получилась веселая леталка без ничего. Далее серьезных изменений игра не перетерпела и постепенно проект остановился. Проходит время... Случилось многое, но об этом не здесь. Уже лучший друг Kalter поведал мне о конкурсе (к сожалению, когда половина времени на разработку проекта прошла). Я взялся за свой проект, а он делал свой. Почти сразу он попросил разрешения брать мою графику (которая предназначалась для Space in Fire) и я, конечно, разрешил. В тяжелейших духовных поисках я пытался создать более-менее годный дизайн. Чтобы проект выглядел целостным нужны были единые гайдлайны. Возможные вариации дизайна проекта (их могло быть значительно больше):





О том, как было реализовано управление в Space in Fire Выведем несколько основных формул. Так как действие происходит в декартовой двухмерной системе координат, и лететь нужно строго, куда смотрит кораблик, вводим новую векторную величину, характеризующую изменение положения кораблика, прямо зависимую от скорости (speed) и обратно зависимую от промежутка времени (frame). Обозначим её, как step и запишем в следующем виде:
\[step=\frac{speed}{frame}\]
Так как промежутком времени будет считаться один кадр, переменную frame можно опустить. Тогда зависимость станет прямой:
\[step=speed\]
Переводим в скалярную форму. Для этого нам нужно знать угол (обозначим его через \[\alpha\]) и применить тригонометрические функции. Тогда выражение примет следующий вид:
\[stepx=cos\alpha*speed\]
\[stepy=sin\alpha*speed\]
Это и есть величины, характеризующие изменение положение кораблика за один кадр.
Акт 3: Long Flight
 Цель была такова: сделать простую, но красивую леталку. Основной упор работы шёл на качество исполнения. Время распределял по своим возможностям и силам, от чего на создание непосредственно самого игрового процесса времени выделялось не много. Прежде чем начать разработку подготовил все необходимые инструменты:
Цель была такова: сделать простую, но красивую леталку. Основной упор работы шёл на качество исполнения. Время распределял по своим возможностям и силам, от чего на создание непосредственно самого игрового процесса времени выделялось не много. Прежде чем начать разработку подготовил все необходимые инструменты:* Java ME SDK 3.4 - инструменты разработки под Java ME
* NetBeans IDE 8.0 - удобная среда разработки
Для тестирования использовались 3 эмулятора:
1. KEmulator 1.0.0
2. MicroEmulator 2.0.4.63
3. Pstros
Приходилось находить компромисс между первыми двумя: первый мог исполнять нерабочий код, а второй иногда не мог исполнять рабочий код. Третий эмулятор во многом аналогичен второму.
Для удобства написания игры было создано 3 проекта среды NetBeans:
* Debug
* Release
* Crypto
Дам описание каждой из них:
Debug - первичная версия проекта. Содержит необходимую отладочную информацию - она является очень удобной, поскольку упрощает поиск и исправление багов. Допустим, если возникнет какое-либо исключение, оно тут же будет перехвачено и передано на консоль эмулятора, где будет выведен стек-стрейс и полный путь к возникшему исключению (с точностью до строчки в исходном коде!).
Release - окончательная версия проекта. Все ресурсы шифруются, классы обфусцируются, удаляется отладочная информация.
Crypto - отдельный проект, шифрующий ресурсы.
Так как разработка велась на разных устройствах, а следовательно необходим чёткий контроль версий, был создан локальный git репозиторий. К тому же NetBeans дружит с git и осуществляет удобную работу с ним.
Сначала сделал заготовку (были созданы все игровые экраны), ближе к новому году была создана игра, а все последующие дня были отведены для исправления багов и неточностей. Разработка в целом велась благоприятно, и проект был сдан в намеченные сроки.


На этом всё. Исходники можно найти на GitHub.


