Markdown для повседневной жизни
от aNNiMON
Markdown - простой и удобный язык разметки. Благодаря его популярности, существует множество программ и сервисов, которые так или иначе с ним взаимодействуют. Практически каждый README на GitHub использует Markdown, также он используется на многих сайтах для написания статей или даже книг.
В статье даётся быстрый старт для начинающих, а также множество инструментов для упрощения повседневной работы.
Применение
Markdown может быть использован для ведения ежедневных заметок, блогов, в мессенджерах, для описания проектов, для составления презентаций и даже как основа для целого сайта.
Синтаксис
Заголовки
В Markdown, как и в HTML, есть 6 уровней заголовков. В html они обозначаются так:
В Markdown — при помощи символа решетки. Количество решеток обозначает уровень заголовка:
Форматирование
_курсив_ курсив
**жирный** жирный
~~зачёркнутый~~ зачёркнутый
`моноширинный` моноширинный
цитата
вторая строка цитаты
Разделитель:
---
> Это цитата с _курсивным_ **жирно-_курсивным_** `моноширинным` текстом
Это цитата с курсивным жирно-курсивным моноширинным текстом
Ссылки и изображения
Формат ссылки: [описание](ссылка)
[Домашняя страница](http://annimon.com/) Домашняя страница
В описании ссылки можно применять форматирование текста:
[_Домашняя_страница](http://annimon.com/) Домашняя страница
Формат картинки такой же, только в начало добавляется восклицательный знак: 

Попробуйте теперь сделать картинку-ссылку.
Списки
Списки вы наверняка применяете и в текстовых файлах, в Markdown это стандарт:
- первый пункт
- второй пункт
- третий пункт
Нумерованный список:
1. Первый пункт.
2. Второй пункт.
Вложенный список:
- Первый пункт
- Первый подпункт
- Второй подпункт
- Третий уровень вложенности
- Второй пункт
1. Подпункт 1
2. Подпункт 2
Код
HTML
Кроме всего перечисленного, Markdown поддерживает html-теги. Так что, если чего-то не хватает, например, надстрочного текста, можно использовать html-теги.
x<sup>2</sup> x2
Онлайн-редакторы
- https://jbt.github.io/markdown-editor/ простой редактор. Для небольших текстов формирует ссылку, вот пример.
- http://dillinger.io/ - редактор для писателей. Отличный дизайн, подсчет количества слов, возможность экспорта в html, pdf, а также на популярные сайты и облачные хранилища.
- https://stackedit.io/editor - помимо основных функций редактора умеет конвертировать HTML в md. Есть панель для быстрого форматирования, публикация на множество ресурсов, поддержка LaTeX, гибкие настройки.
- https://write-box.appspot.com/ - ещё один редактор для писателей с простым и лаконичным дизайном.
Редакторы для ПК
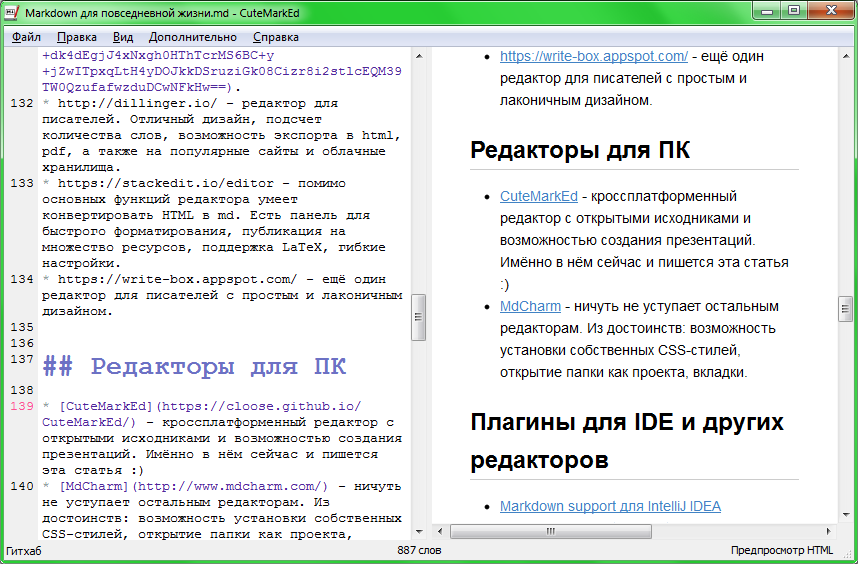
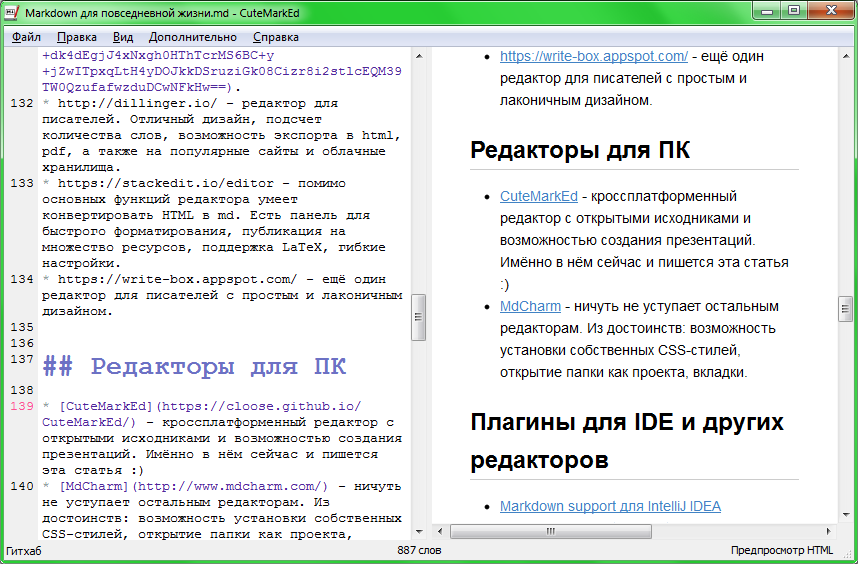
- CuteMarkEd - кроссплатформенный редактор с открытыми исходниками и возможностью создания презентаций. Именно в нём сейчас и пишется эта статья

- MdCharm - ничуть не уступает остальным редакторам. Из достоинств: возможность установки собственных CSS-стилей, открытие папки как проекта, вкладки.
Плагины для IDE и других редакторов
- Markdown support для IntelliJ IDEA
- Markdown support для NetBeans IDE
- Markdown preview для Sublime Text 2/3
- markdown-preview, markdown-preview-plus для Atom
Прочие инструменты
Редакторы презентаций
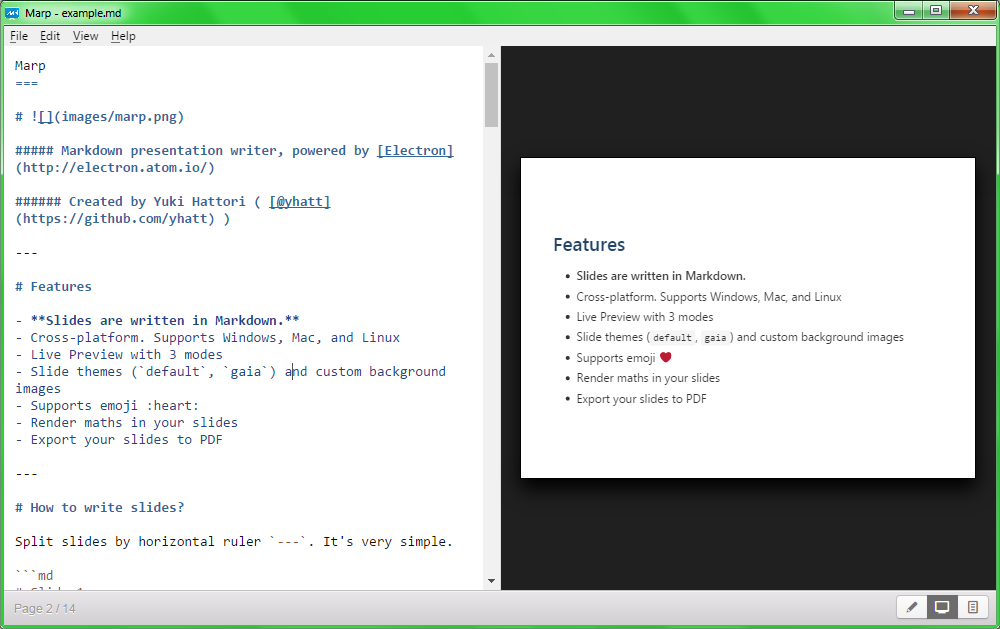
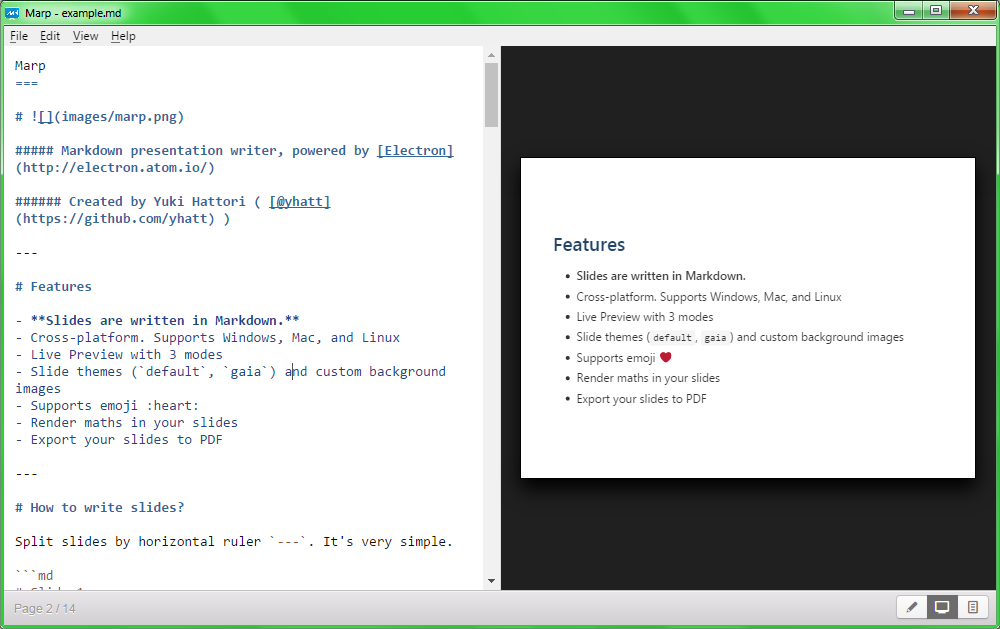
- Marp - Markdown Presentation Writer — кроссплатформенный редактор презентаций.

- Madoko — онлайн-редактор презентаций.
- remark — JavaScript-библиотека для создания презентаций. Использует Markdown.
Редакторы заметок
- Simplenote - сервис для заметок с поддержкой Markdown и синхронизацией. Есть веб-клиент, клиент для ПК и Android.
- NoticEditor - оффлайновый иерархический редактор заметок.
Генераторы сайтов
- Jekyll - используется в GitHub Pages. Блог, страница портфолио, описание проекта, всё это можно сгенерировать из Markdown-файла и получить красивую веб-страничку.
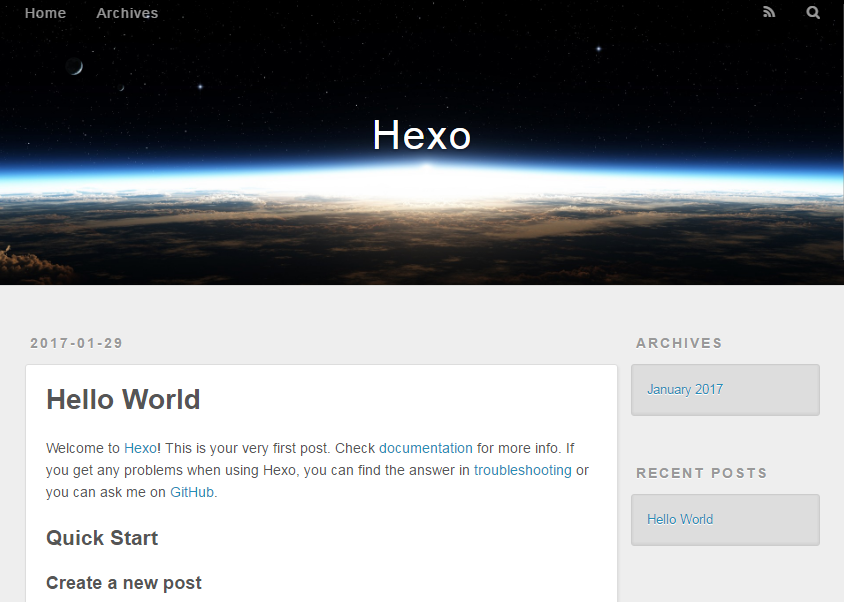
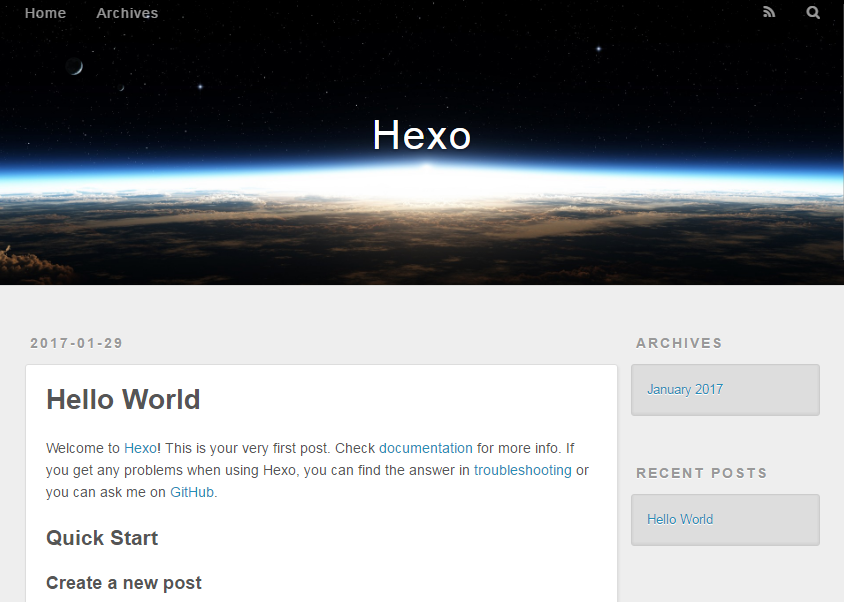
- Hexo - генератор блогов на Node.js.

- GitBook - пригодится для книг или документации. Особенность GitBook в том, что для открытых проектов они предоставляют место на своём сервере. Отличный вариант для размещения (и продвижения) своих проектов. В свободное время можно что-нибудь почитать в галерее.
- StaticGen - огромный список статических генераторов сайтов.
Ковертеры в другие форматы
- Pandoc - универсальная программа для конвертирования различных текстовых форматов.
- md2bb - настраиваемый конвертер из Markdown в BB-code.
- Онлайн конвертер Markdown в PDF
Стили CSS
- Markdown CSS
- Markedstyle
Практика. Быстрое создание страницы описания проекта
Предположим, что у нас есть проект и очень мало времени на то, чтобы сделать страницу с его описанием. Обычный txt нас не устраивает, мы хотим красивую html-страницу. Набирать вручную html-теги слишком долго, подбирать цвета и стили для текста, тем более. Что делать?
Начинаем с самого текста.
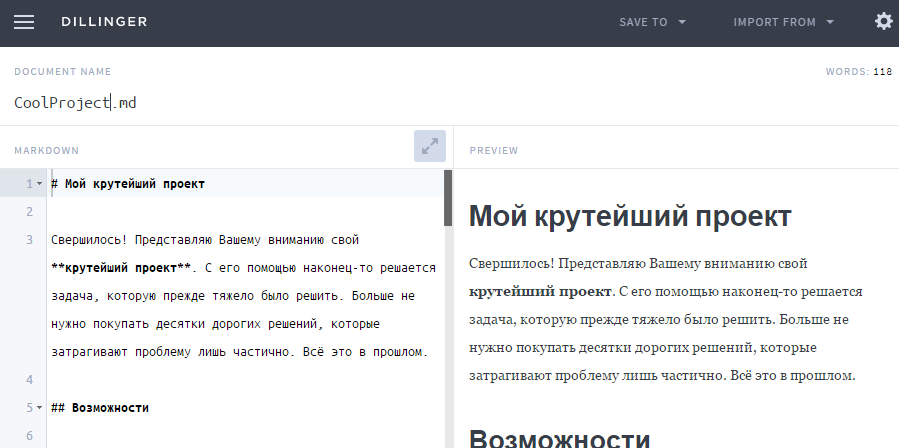
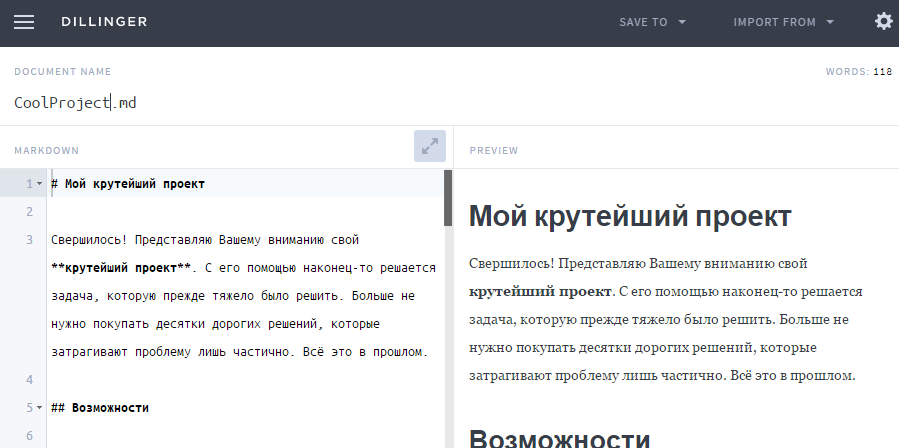
Далее, открываем этот текст в любом редакторе, который умеет экспортировать html. Для примера возьмём dillinger.io.

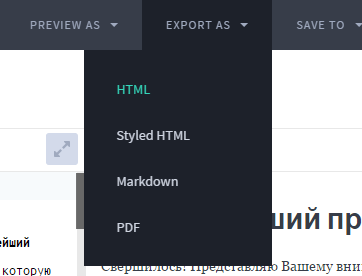
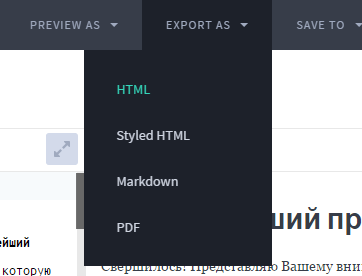
Экспортируем в обычный html. Мы, конечно же, можем экспортировать в стилизованный html, но, допустим, нас не устраивает результат.

Полученный результат.
Ищем подходящий стиль на сайтах Markdown CSS или Markedstyle.
Допустим, нам понравился Modest. Первая же ссылка ведёт на GitHub, откуда можно скопировать стиль.
Копируем содержимое css-файла и вставляем между тегов <style></style> сгенерированного ранее html.
Получаем такую страницу. При желании, можно заменить стиль на любой другой.
Напоследок, выкладываю файл этой же статьи в Markdown.
 article-source.md
article-source.md
В статье даётся быстрый старт для начинающих, а также множество инструментов для упрощения повседневной работы.
Применение
Markdown может быть использован для ведения ежедневных заметок, блогов, в мессенджерах, для описания проектов, для составления презентаций и даже как основа для целого сайта.
Синтаксис
Заголовки
В Markdown, как и в HTML, есть 6 уровней заголовков. В html они обозначаются так:
- <h1>Заголовок первого уровня</h1>
- <h2>Заголовок второго уровня</h2>
В Markdown — при помощи символа решетки. Количество решеток обозначает уровень заголовка:
- # Заголовок первого уровня
- ## Заголовок второго уровня
- ### Заголовок третьего уровня
- #### Заголовок четвёртого уровня
- ##### Заголовок пятого уровня
- ###### Заголовок шестого уровня
Форматирование
_курсив_ курсив
**жирный** жирный
~~зачёркнутый~~ зачёркнутый
`моноширинный` моноширинный
- > цитата
- > вторая строка цитаты
вторая строка цитаты
Разделитель:
---
> Это цитата с _курсивным_ **жирно-_курсивным_** `моноширинным` текстом
Это цитата с курсивным жирно-курсивным моноширинным текстом
Ссылки и изображения
Формат ссылки: [описание](ссылка)
[Домашняя страница](http://annimon.com/) Домашняя страница
В описании ссылки можно применять форматирование текста:
[_Домашняя_страница](http://annimon.com/) Домашняя страница
Формат картинки такой же, только в начало добавляется восклицательный знак: 

Попробуйте теперь сделать картинку-ссылку.
Ответ
Списки
Списки вы наверняка применяете и в текстовых файлах, в Markdown это стандарт:
- первый пункт
- второй пункт
- третий пункт
Нумерованный список:
1. Первый пункт.
2. Второй пункт.
Вложенный список:
- Первый пункт
- Первый подпункт
- Второй подпункт
- Третий уровень вложенности
- Второй пункт
1. Подпункт 1
2. Подпункт 2
Код
- ```java
- class Main {
- public static void main(String[] args) {
- }
- }
- ```
- class Main {
- public static void main(String[] args) {
- }
- }
- ```javascript
- alert('Example');
- ```
- alert('Example');
HTML
Кроме всего перечисленного, Markdown поддерживает html-теги. Так что, если чего-то не хватает, например, надстрочного текста, можно использовать html-теги.
x<sup>2</sup> x2
Онлайн-редакторы
- https://jbt.github.io/markdown-editor/ простой редактор. Для небольших текстов формирует ссылку, вот пример.
- http://dillinger.io/ - редактор для писателей. Отличный дизайн, подсчет количества слов, возможность экспорта в html, pdf, а также на популярные сайты и облачные хранилища.
- https://stackedit.io/editor - помимо основных функций редактора умеет конвертировать HTML в md. Есть панель для быстрого форматирования, публикация на множество ресурсов, поддержка LaTeX, гибкие настройки.
- https://write-box.appspot.com/ - ещё один редактор для писателей с простым и лаконичным дизайном.
Редакторы для ПК
- CuteMarkEd - кроссплатформенный редактор с открытыми исходниками и возможностью создания презентаций. Именно в нём сейчас и пишется эта статья


- MdCharm - ничуть не уступает остальным редакторам. Из достоинств: возможность установки собственных CSS-стилей, открытие папки как проекта, вкладки.
Плагины для IDE и других редакторов
- Markdown support для IntelliJ IDEA
- Markdown support для NetBeans IDE
- Markdown preview для Sublime Text 2/3
- markdown-preview, markdown-preview-plus для Atom
Прочие инструменты
Редакторы презентаций
- Marp - Markdown Presentation Writer — кроссплатформенный редактор презентаций.

- Madoko — онлайн-редактор презентаций.
- remark — JavaScript-библиотека для создания презентаций. Использует Markdown.
Редакторы заметок
- Simplenote - сервис для заметок с поддержкой Markdown и синхронизацией. Есть веб-клиент, клиент для ПК и Android.
- NoticEditor - оффлайновый иерархический редактор заметок.
Генераторы сайтов
- Jekyll - используется в GitHub Pages. Блог, страница портфолио, описание проекта, всё это можно сгенерировать из Markdown-файла и получить красивую веб-страничку.
- Hexo - генератор блогов на Node.js.

- GitBook - пригодится для книг или документации. Особенность GitBook в том, что для открытых проектов они предоставляют место на своём сервере. Отличный вариант для размещения (и продвижения) своих проектов. В свободное время можно что-нибудь почитать в галерее.
- StaticGen - огромный список статических генераторов сайтов.
Ковертеры в другие форматы
- Pandoc - универсальная программа для конвертирования различных текстовых форматов.
- md2bb - настраиваемый конвертер из Markdown в BB-code.
- Онлайн конвертер Markdown в PDF
Стили CSS
- Markdown CSS
- Markedstyle
Практика. Быстрое создание страницы описания проекта
Предположим, что у нас есть проект и очень мало времени на то, чтобы сделать страницу с его описанием. Обычный txt нас не устраивает, мы хотим красивую html-страницу. Набирать вручную html-теги слишком долго, подбирать цвета и стили для текста, тем более. Что делать?
Начинаем с самого текста.
- # Мой крутейший проект
- Свершилось! Представляю Вашему вниманию свой **крутейший проект**. С его помощью наконец-то решается задача, которую прежде тяжело было решить. Больше не нужно покупать десятки дорогих решений, которые затрагивают проблему лишь частично. Всё это в прошлом.
- ## Возможности
- Мой крутейший проект имеет множество восхитительных функций, вот они:
- - Быстрое решение проблемы.
- - Возможность запуска на любой платформе.
- - Для решения задачи вам не понадобится мощное железо, программа работает даже на тетрисе!!
- - Интуитивно понятный интерфейс.
- - И всё это **бесплатно**!
- ## Как это работает
- Всё очень просто. Вам достаточно установить программу на своё устройство и запустить. Она сама сделает всё за вас и уведомит по окончанию работы. Вы также можете нажать `X` для того, чтобы завершить программу. При следующем запуске, она продолжит свою работу.
Далее, открываем этот текст в любом редакторе, который умеет экспортировать html. Для примера возьмём dillinger.io.

Экспортируем в обычный html. Мы, конечно же, можем экспортировать в стилизованный html, но, допустим, нас не устраивает результат.

Полученный результат.
Ищем подходящий стиль на сайтах Markdown CSS или Markedstyle.
Допустим, нам понравился Modest. Первая же ссылка ведёт на GitHub, откуда можно скопировать стиль.
Копируем содержимое css-файла и вставляем между тегов <style></style> сгенерированного ранее html.
Получаем такую страницу. При желании, можно заменить стиль на любой другой.
Напоследок, выкладываю файл этой же статьи в Markdown.
 article-source.md
article-source.md

