Открываем YouTube ролики в медиаплеере прямо из браузера
от aNNiMON
Задача следующая. Есть удобный видеоплеер, который нам очень нравится: mpv, vlc, ffplay или любой другой. При открытии YouTube ролика хотелось бы иметь возможность воспроизвести видео в любимом плеере. Копировать ссылку, запускать плеер и открывать эту ссылку в нём не хочется, долго. Хочется нажать кнопку в браузере и чтобы сразу открывался плеер с нужной ссылкой.

1. Регистрируем свой URL Protocol
Мы можем зарегистрировать свой url-протокол, например, mpv://, vlc://, ffplay:// или coolvideo://, формировать ссылку вида mpv://https://youtube.com/videoid и обрабатывать такие ссылки в своём скрипте.
Создаём ярлык для рабочего стола с обязательным указанием MimeType=x-scheme-handler, именно эта директива регистрирует URL протокол:
В качестве обработчика будет выступать скрипт protocol-mpv:
Скрипту будет приходить ссылка вида mpv://https://youtube.com/videoid, а чтобы получить действительную ссылку на YouTube ролик, первые 6 символов нужно обрезать.
Добавляем скрипту права на исполнение и помещаем в /usr/local/bin/ или любую другую удобную директорию, содержащуюся в $PATH. Ярлык регистрируем в системе.
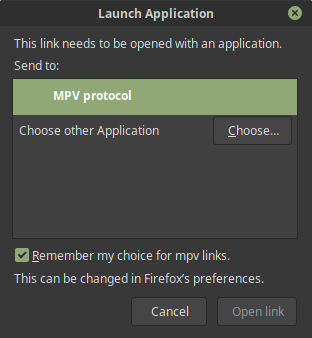
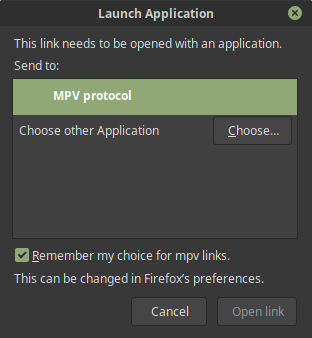
Проверяем:
Если плеер не поддерживает открытие ссылок YouTube, придётся дополнить скрипт получением прямой ссылки при помощи youtube-dl.
Способы регистрации URL-протокола на других операционных системах можно посмотреть в репозитории: https://github.com/stefansundin/vlc-protocol
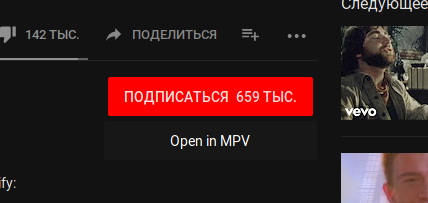
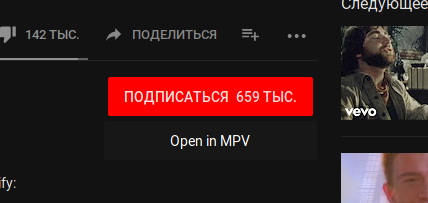
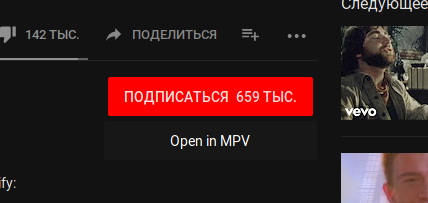
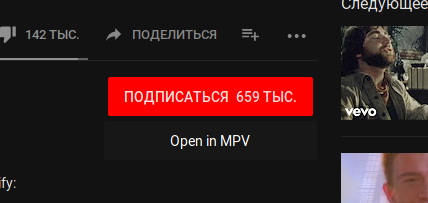
2. Добавляем кнопку с url на страницу в YouTube
Теперь, когда ссылки правильно обрабатываются, можно встраивать их в страницу. Вот скрипт для Greasemonkey:



1. Регистрируем свой URL Protocol
Мы можем зарегистрировать свой url-протокол, например, mpv://, vlc://, ffplay:// или coolvideo://, формировать ссылку вида mpv://https://youtube.com/videoid и обрабатывать такие ссылки в своём скрипте.
Создаём ярлык для рабочего стола с обязательным указанием MimeType=x-scheme-handler, именно эта директива регистрирует URL протокол:
- echo "[Desktop Entry]
- Version=1.0
- Name=MPV protocol
- Comment=Open mpv:// links with MPV.
- Exec=protocol-mpv %u
- TryExec=protocol-mpv
- Terminal=false
- Type=Application
- NoDisplay=true
- Categories=AudioVideo;
- MimeType=x-scheme-handler/mpv;" > protocol-mpv.desktop
В качестве обработчика будет выступать скрипт protocol-mpv:
- echo '#!/bin/bash
- # gnome-mpv "${1:6}"' > protocol-mpv
- mpv --player-operation-mode=pseudo-gui -- "${1:6}"' > protocol-mpv
Добавляем скрипту права на исполнение и помещаем в /usr/local/bin/ или любую другую удобную директорию, содержащуюся в $PATH. Ярлык регистрируем в системе.
- chmod +x protocol-mpv
- sudo mv protocol-mpv /usr/local/bin/
- xdg-desktop-menu install protocol-mpv.desktop
Проверяем:
- xdg-open "mpv://https://www.youtube.com/watch?v=dQw4w9WgXcQ"
Всё вместе
Способы регистрации URL-протокола на других операционных системах можно посмотреть в репозитории: https://github.com/stefansundin/vlc-protocol
2. Добавляем кнопку с url на страницу в YouTube
Теперь, когда ссылки правильно обрабатываются, можно встраивать их в страницу. Вот скрипт для Greasemonkey:
- // ==UserScript==
- // @name YouTube open in MPV
- // @version 1.0
- // @description Adds an Open in MPV button to YouTube
- // @include http*://*.youtube.com/*
- // @include http*://youtube.com/*
- // @include http*://*.youtu.be/*
- // @include http*://youtu.be/*
- // @run-at document-end
- // ==/UserScript==
- function polymerInject() {
- /* Create button */
- var btnDiv = document.createElement("div");
- btnDiv.style.width = "100%";
- btnDiv.id = "parentButton";
- var btn = document.createElement("a");
- btn.style.display = "block";
- btn.style.width = "100%";
- btn.style.backgroundColor = "#181717";
- btn.style.color = "white";
- btn.style.textAlign = "center";
- btn.style.padding = "10px 0";
- btn.style.marginTop = "5px";
- btn.style.fontSize = "14px";
- btn.style.border = "0";
- btn.style.cursor = "pointer";
- btn.style.textDecoration = "none";
- btn.style.borderRadius = "2px";
- btn.style.fontFamily = "Roboto, Arial, sans-serif";
- btn.href = "mpv://" + window.location.href;
- btn.appendChild(document.createTextNode("Open in MPV"));
- btnDiv.appendChild(btn);
- /* Find and add to target */
- var te = document.querySelectorAll("[id='subscribe-button']");
- for (var i = 0; i < te.length; i++) {
- if (te[i].className.indexOf("ytd-video-secondary-info-renderer") > -1) {
- te[i].appendChild(btnDiv);
- }
- }
- /* Fix hidden description bug */
- var dscBox = document.querySelectorAll("ytd-video-secondary-info-renderer");
- if (dscBox[0].className.indexOf("loading") > -1){
- dscBox[0].classList.remove("loading");
- }
- }
- if (document.getElementById("polymer-app") || document.getElementById("masthead") || window.Polymer) {
- setInterval(function() {
- if (window.location.href.indexOf("watch?v=") < 0) {
- return false;
- }
- if (document.getElementById("count") && document.getElementById("parentButton") === null) {
- polymerInject();
- }
- }, 100);
- }