Обработка изображений 8. Масштабирование изображений
от aNNiMON
 Рассмотрим немаловажную для обработки изображений тему — масштабирование изображений. Вы наверняка сталкивались с этой задачей и может быть даже слышали об алгоритмах интерполяции при масштабировании. Вот об этом и будет статья.
Рассмотрим немаловажную для обработки изображений тему — масштабирование изображений. Вы наверняка сталкивались с этой задачей и может быть даже слышали об алгоритмах интерполяции при масштабировании. Вот об этом и будет статья.Содержание:
1. Введение
2. Изображения. Простая трансформация
3. Негатив, извлечение и инверсия каналов
4. Обесцвечивание
5. Цветовые модели
6. Яркость, насыщенность, контрастность, гамма-коррекция
7. Гистограмма
8. Масштабирование изображения
9. Размытие
10. Свёртка
Интерполяция методом ближайшего соседа (nearest neighbor)При масштабировании этим методом мы оперируем только пикселями, значения отдельных цветовых каналов получать не нужно. Это позволяет масштабировать картинку очень быстро, но, увы, при уменьшении множество деталей будет потеряно, а при увеличении пиксель превратится в большой квадрат или прямоугольник.
- const dx = width / newWidth;
- const dy = height / newHeight;
- for (let y = 0; y < newHeight; y++) {
- let srcY = Math.floor(y * dy);
- for (let x = 0; x < newWidth; x++) {
- let srcX = Math.floor(x * dx);
- dst[y * newWidth + x] = src[srcY * width + srcX];
- }
- }
Исходное изображение размером width на height масштабируется до newWidth на newHeight. Считаем приращение dx и dy, а затем для каждого нового пикселя ищем нужную позицию в исходном изображении и записываем значение.
See the Pen Image processing 8.1. Image Scaling. Nearest Neighbor by aNNiMON (@aNNiMON) on CodePen.
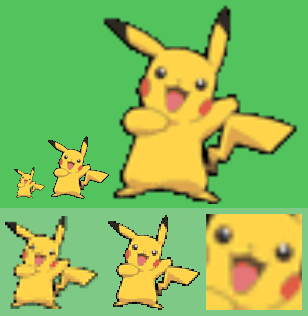
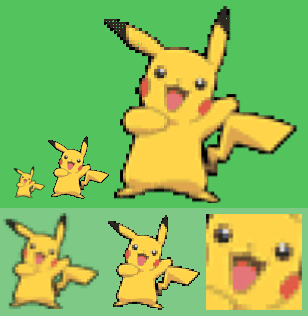
Оригинал 64x64 в центре, уменьшенная копия 32x32 слева и увеличенная до 200x200 справа:

Билинейная интерполяцияДля каждой точки на картинке берутся значения четырёх соседних пикселей, по формуле считается значение для каждой компоненты и новый цвет записывается в текущую позицию.

- const xMax = (width - 1);
- const yMax = (height - 1);
- const dx = (xMax + 0.5) / newWidth;
- const dy = (yMax + 0.5) / newHeight;
- let dstOffset = 0;
- for (let i = 0; i < newHeight; i++) {
- for (let j = 0; j < newWidth; j++) {
- const x = Math.floor(dx * j);
- const y = Math.floor(dy * i);
- const xDiff = (dx * j) - x;
- const yDiff = (dy * i) - y;
- const index = y * width + x;
- const a = src[index];
- const b = (x >= xMax) ? a : src[index + 1];
- const c = (y >= yMax) ? a : src[index + width];
- const d = (y >= yMax) ? b : ((x >= xMax) ? c : (src[index + width + 1]));
- const red = interpolate(
- a & 0xff, b & 0xff,
- c & 0xff, d & 0xff,
- xDiff, yDiff);
- const green = interpolate(
- (a >> 8) & 0xff, (b >> 8) & 0xff,
- (c >> 8) & 0xff, (d >> 8) & 0xff,
- xDiff, yDiff);
- const blue = interpolate(
- (a >> 16) & 0xff, (b >> 16) & 0xff,
- (c >> 16) & 0xff, (d >> 16) & 0xff,
- xDiff, yDiff);
- const alpha = interpolate(
- (a >> 24) & 0xff, (b >> 24) & 0xff,
- (c >> 24) & 0xff, (d >> 24) & 0xff,
- xDiff, yDiff);
- dst[dstOffset++] = (alpha << 24) | (blue << 16) | (green << 8) | red;
- }
- }
- function interpolate(a, b, c, d, width, height) {
- return a * (1 - width) * (1 - height)
- + b * width * (1 - height)
- + c * (1 - width) * height
- + d * width * height;
- }
Всё так же высчитываем приращение, дистанцию между старой и новой позицией (xDiff, yDiff) и применяем функцию interpolate для каждой цветовой компоненты.
See the Pen Image processing 8.2. Image Scaling. Bilinear by aNNiMON (@aNNiMON) on CodePen.

Интерполяция фильтром Ланцоша (Lanczos)Наконец, рассмотрим интерполяцию с применением фильтра Ланцоша. Этот способ даёт ещё большую плавность результата, но при этом время обработки значительно увеличивается.
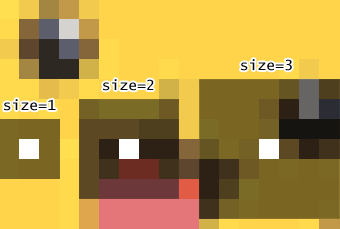
Фильтр можно применить с различными значениями размера ядра (о ядрах свёрки будет отдельная статья). Если при билинейном интерполировании для каждого нового пикселя мы рассматривали 4 исходных пикселя, то теперь их может быть 9 (3x3), 25 (5x5), 49 (7x7) и т.д. Оптимальными по качеству и скорости являются размеры 2 и 3.

See the Pen Image processing 8.3. Image Scaling. Lanczos by aNNiMON (@aNNiMON) on CodePen.
Вот результат для filterSize=2:

Ну и напоследок, уменьшенный до 20х20, а затем увеличенный Пикачу

9. Размытие


