Разворачиваем сайт в облаке
от HoldFast
На сегодняшний день облачные платформы предоставляют большие возможности для развёртывания своих приложений на практически любом языке, причём совершенно бесплатно
В этой статье я приведу пример как быстро развернуть свой PHP сайт на платформе openshift и прикрепить свой домен
Для начала, что же такое Openshift?
Platform as a Service (PaaS, «платформа как услуга») – это платформа, предоставляющая облачные вычисления, с доступом к системам баз данных, программному обеспечению и прочим средствам разработки
Для того, чтобы начать пользоваться облачными платформами, нужно иметь минимальные навыки работы с git, и иметь установленный клиент git на своём компьютере
Создание приложения
• Регистрируемся на https://openshift.com , после регистрации на вкладке Application мы увидим кнопку Add application, жмём её.

• В списке всех возможных типов вашего приложения выбираем PHP (версию на ваше усмотрение)

• Выбираем URL по которому будет доступно наше приложение

• Жмём Create application (будет нужно подождать пару минут, пока закончится установка вашей рабочей среды)
После создания вы увидете страницу с инструкцией для git, но сразу она нам не понадобится.
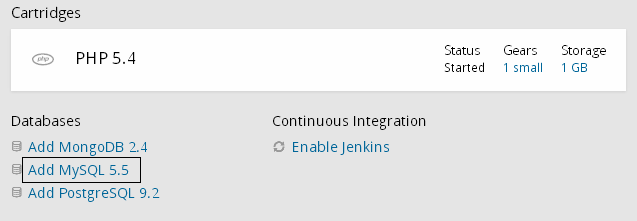
Жмём на вкладку Application вверху страницы, и видим наше приложение, и сразу добавим к нему необходимую базу данных (например MySQL), а после выбора базы и phpMyAdmin

Данные от базы данных можно сразу увидеть рядом с вашим приложением
Выгрузка файлов (git)
Итак, а теперь самое главное – необходимо «задеплоить» свои скрипты на эту платформу.
Для начала, нам необходим публичный ключ OpenSSH
Если вы сидите под виндой, но необходимо зайти в Git Bash, (git-bash.exe), и ввести туда команду ssh-keygen
После генерации ключа в терминале будет выведен путь, по которому его можно будет найти, идём по этому пути, находим там файл id_rsa.pub
Открываем его блокнотом и копируем содержимое. После чего идём в браузер к нашему приложению, жмём верху вкладку Settings,

видим пункт Public Keys, жмём Add a new key
Вводим имя ключа (любое), и вставляем туда содержимое, которое мы скопировали из нашего сгенерированного ключа.
Далее снова выбираем наше приложение, и справа мы увидим блок Source Code

Копируем оттуда содержимое, и идём в коммандную строку своего компьютера.
Пишем туда
git clone ssh://[email protected]/~/git/mysite.git/
(адрес нашего репозитория)
После того, заходим в папку, куда репозиторий был склонирован
cd mysite
Далее всё просто, берём наши скрипты, которые мы ходим задеплоить, и кидаем в папку mysite, идём в коммандную строку, и пишем
git add .
git commit –m “init”
git push
После чего наши сорцы успешно отправятся на платформу, и сайт будет доступен по адресу, который мы выбрали.
Обратите внимание, что при каждом «деплое» останавливаются все службы, и на время, пока заливаются, к примеру, новые или измененные скрипты, сайт будет выдавать ошибку 503.
Если вы этого не хотите, то можно использовать так называемый «hot deploy», для этого в папке, куда мы клонировали репозиторий находим папку .openshift, и в папке markers создаём пустой файл с названием hot_deploy
Прикрепление домена
Итак, допустим, что с этим мы разобрались. Теперь хочется прикрепить к сайту свой домен.
Если ваш регистратор домена не предлагает такую услугу, как редактирование DNS-записей (не хостит домен на своих NS-серверах), то, пожалуй, единственным простым решением является использование сервиса https://cloudflare.com
Если же регистратор предоставляет такую услугу, то необходимо провести те же процедуры по редактированию DNS-записей, только в панели регистратора
Регистрируемся на сервисе, после чего добавляем туда свой домен
Жмём Begin scan и ждём, пока завершится сканирование вашего домена
После этого вы увидете настройку DNS записей для вашего домена.
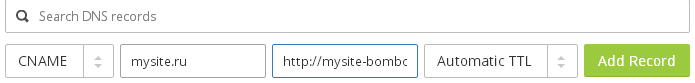
Необходимо добавить 2 записи типа CNAME

Для первой записи, в поле ввода name мы вводим имя нашего домена, в поле domain name – адрес нашего сайта на openshift
Для второй записи, в поле ввода name мы вводим «www», в поле domain name – адрес нашего сайта на openshift
Жмём Continue, после чего выбираем Free WebSite (бесплатный аккаунт)
После настройки сервис нам покажет имена NS-серверов, на которые нам необходимо направить свой домен (настройки DNS находятся у регистратора домена)
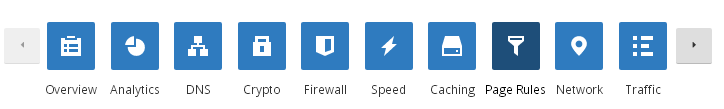
После этого необходимо настроить переадресацию с www на корень нашего домена (это необходимо), для этого идём в настройку Page Rules

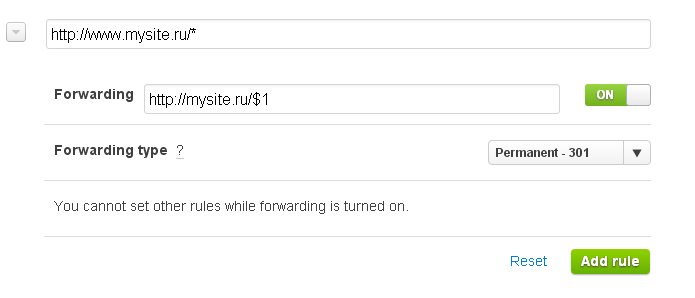
и добавляем правило, как показано на картинке, где вместо mysite.ru – ваш домен

С cloudflare разобрались, теперь необходимо добавить алиас нашего домена на openshift.
Возвращаемся туда к нашему приложению, рядом с адресом жмём кнопку change,

и в поле ввода domain name пишем mysite.ru (ваш домен), добавляем, и добавляем ещё один www.mysite.ru (www.вашдомен)
После всех этих настроек ваш сайт будет доступен по вашему домену примерно через сутки (в зависимости от времени делегирования на сервера cloudflare)
Вот так довольно просто можно бесплатно развернуть своё приложение, к тому же, не обязательно на PHP. На сервере есть java, node, python и прочее
В этой статье я приведу пример как быстро развернуть свой PHP сайт на платформе openshift и прикрепить свой домен
Для начала, что же такое Openshift?
Platform as a Service (PaaS, «платформа как услуга») – это платформа, предоставляющая облачные вычисления, с доступом к системам баз данных, программному обеспечению и прочим средствам разработки
Для того, чтобы начать пользоваться облачными платформами, нужно иметь минимальные навыки работы с git, и иметь установленный клиент git на своём компьютере
Создание приложения
• Регистрируемся на https://openshift.com , после регистрации на вкладке Application мы увидим кнопку Add application, жмём её.
• В списке всех возможных типов вашего приложения выбираем PHP (версию на ваше усмотрение)
• Выбираем URL по которому будет доступно наше приложение
• Жмём Create application (будет нужно подождать пару минут, пока закончится установка вашей рабочей среды)
После создания вы увидете страницу с инструкцией для git, но сразу она нам не понадобится.
Жмём на вкладку Application вверху страницы, и видим наше приложение, и сразу добавим к нему необходимую базу данных (например MySQL), а после выбора базы и phpMyAdmin
Данные от базы данных можно сразу увидеть рядом с вашим приложением
Выгрузка файлов (git)
Итак, а теперь самое главное – необходимо «задеплоить» свои скрипты на эту платформу.
Для начала, нам необходим публичный ключ OpenSSH
Если вы сидите под виндой, но необходимо зайти в Git Bash, (git-bash.exe), и ввести туда команду ssh-keygen
После генерации ключа в терминале будет выведен путь, по которому его можно будет найти, идём по этому пути, находим там файл id_rsa.pub
Открываем его блокнотом и копируем содержимое. После чего идём в браузер к нашему приложению, жмём верху вкладку Settings,
видим пункт Public Keys, жмём Add a new key
Вводим имя ключа (любое), и вставляем туда содержимое, которое мы скопировали из нашего сгенерированного ключа.
Далее снова выбираем наше приложение, и справа мы увидим блок Source Code
Копируем оттуда содержимое, и идём в коммандную строку своего компьютера.
Пишем туда
git clone ssh://[email protected]/~/git/mysite.git/
(адрес нашего репозитория)
После того, заходим в папку, куда репозиторий был склонирован
cd mysite
Далее всё просто, берём наши скрипты, которые мы ходим задеплоить, и кидаем в папку mysite, идём в коммандную строку, и пишем
git add .
git commit –m “init”
git push
После чего наши сорцы успешно отправятся на платформу, и сайт будет доступен по адресу, который мы выбрали.
Обратите внимание, что при каждом «деплое» останавливаются все службы, и на время, пока заливаются, к примеру, новые или измененные скрипты, сайт будет выдавать ошибку 503.
Если вы этого не хотите, то можно использовать так называемый «hot deploy», для этого в папке, куда мы клонировали репозиторий находим папку .openshift, и в папке markers создаём пустой файл с названием hot_deploy
Прикрепление домена
Итак, допустим, что с этим мы разобрались. Теперь хочется прикрепить к сайту свой домен.
Если ваш регистратор домена не предлагает такую услугу, как редактирование DNS-записей (не хостит домен на своих NS-серверах), то, пожалуй, единственным простым решением является использование сервиса https://cloudflare.com
Если же регистратор предоставляет такую услугу, то необходимо провести те же процедуры по редактированию DNS-записей, только в панели регистратора
Регистрируемся на сервисе, после чего добавляем туда свой домен
Жмём Begin scan и ждём, пока завершится сканирование вашего домена
После этого вы увидете настройку DNS записей для вашего домена.
Необходимо добавить 2 записи типа CNAME
Для первой записи, в поле ввода name мы вводим имя нашего домена, в поле domain name – адрес нашего сайта на openshift
Для второй записи, в поле ввода name мы вводим «www», в поле domain name – адрес нашего сайта на openshift
Жмём Continue, после чего выбираем Free WebSite (бесплатный аккаунт)
После настройки сервис нам покажет имена NS-серверов, на которые нам необходимо направить свой домен (настройки DNS находятся у регистратора домена)
После этого необходимо настроить переадресацию с www на корень нашего домена (это необходимо), для этого идём в настройку Page Rules
и добавляем правило, как показано на картинке, где вместо mysite.ru – ваш домен
С cloudflare разобрались, теперь необходимо добавить алиас нашего домена на openshift.
Возвращаемся туда к нашему приложению, рядом с адресом жмём кнопку change,
и в поле ввода domain name пишем mysite.ru (ваш домен), добавляем, и добавляем ещё один www.mysite.ru (www.вашдомен)
После всех этих настроек ваш сайт будет доступен по вашему домену примерно через сутки (в зависимости от времени делегирования на сервера cloudflare)
Вот так довольно просто можно бесплатно развернуть своё приложение, к тому же, не обязательно на PHP. На сервере есть java, node, python и прочее


