Создаём бесплатный сайт на GitHub Pages при помощи Jekyll
от aNNiMON
В этой статье я расскажу как быстро и бесплатно создать сайт для своего блога, используя GitHub Pages и Jekyll. Для примера я создам клон своего же сайта, где можно будет размещать не только статьи, но и полезные коды, а также комментировать их. Пример сайта.
Что нам потребуется
Первое и основное — аккаунт на GitHub.
Второе — базовые знания Markdown. Читайте статью Markdown для повседневной жизни.
Третье — аккаунт на Cloud9. Необязательно, но для тестирования нужен. Иначе придётся каждый раз делать изменения на гитхабе, чтобы увидеть результат.
Вместо Cloud9 можно поставить Linux, Ruby и тестировать локально.
Подготовка
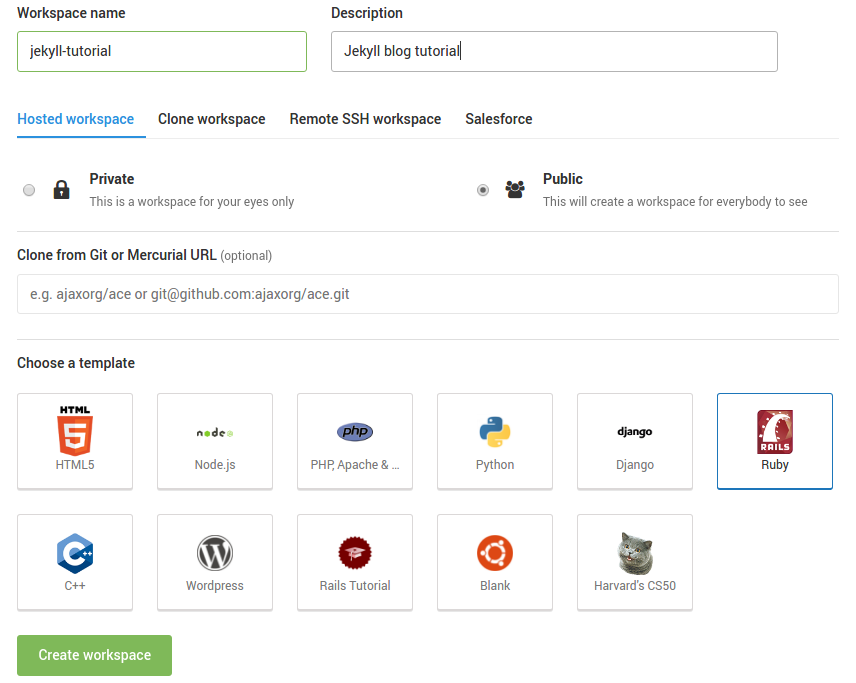
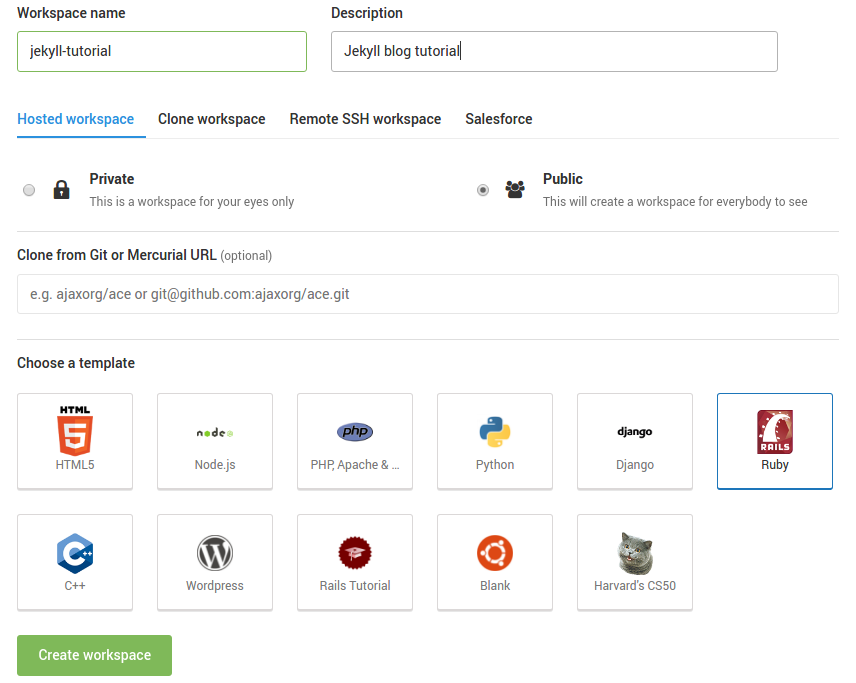
В Cloud9 создаём workspace Ruby.

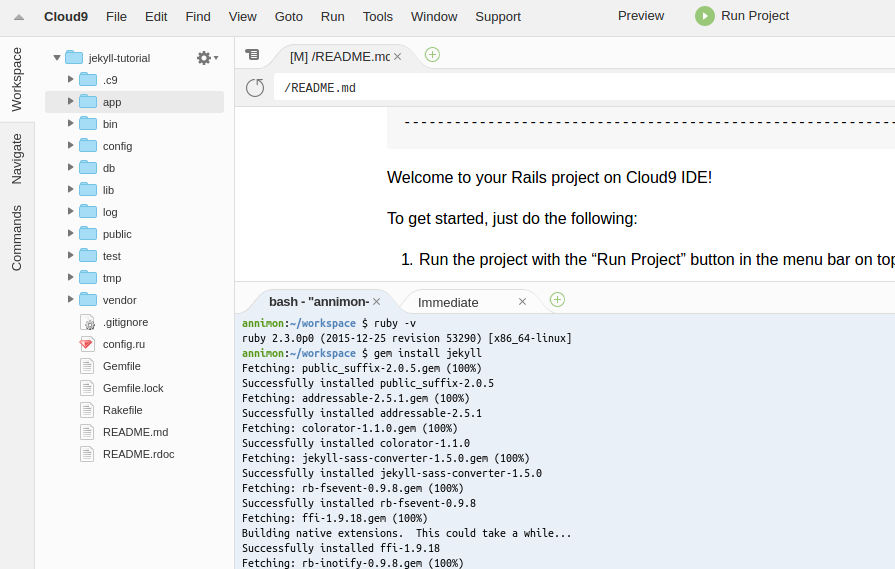
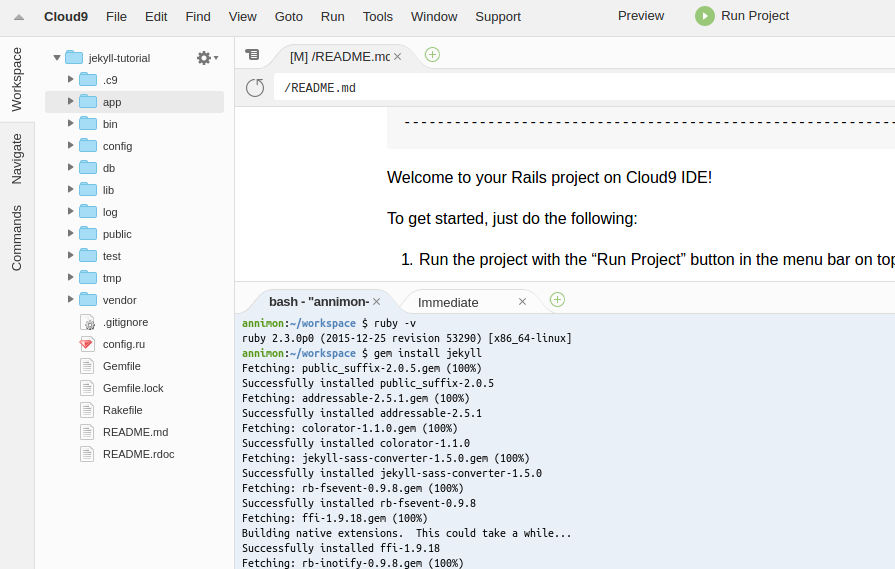
После этого нам будут доступны Ruby и RubyGems.
Ставим Jekyll:


Лишние файлы, которые созданы по умолчанию, можно удалить.
Быстрый старт
В Jekyll есть готовые шаблоны. Выполните:
Будет создан новый сайт в директории test:
New jekyll site installed in /home/ubuntu/workspace/test.
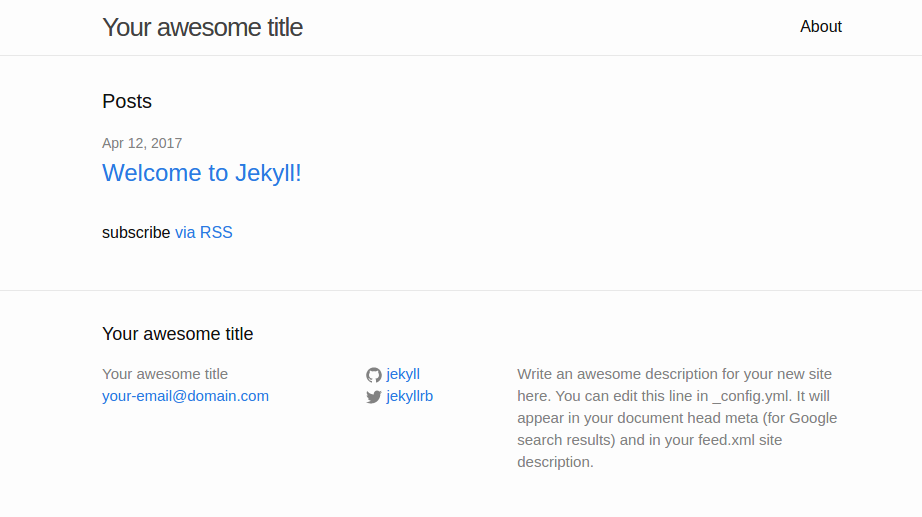
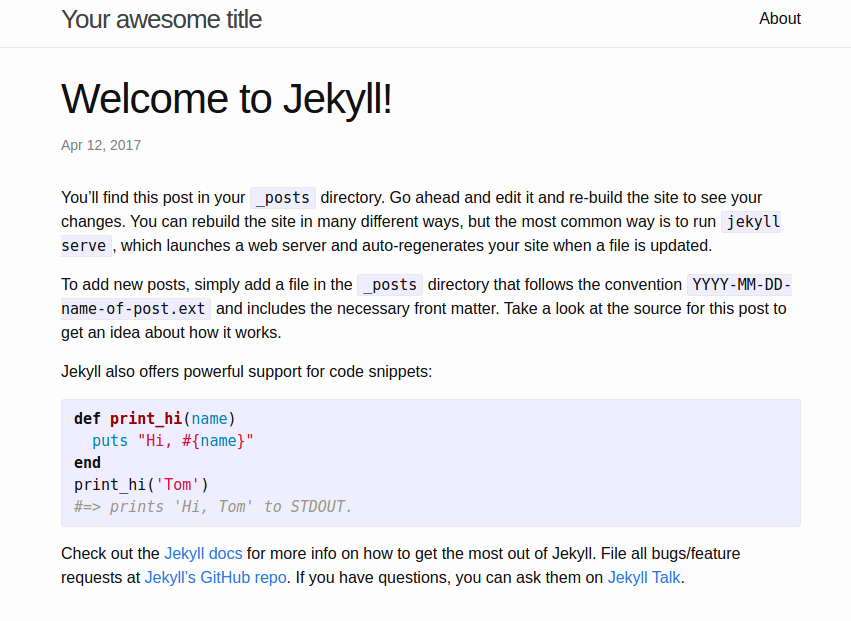
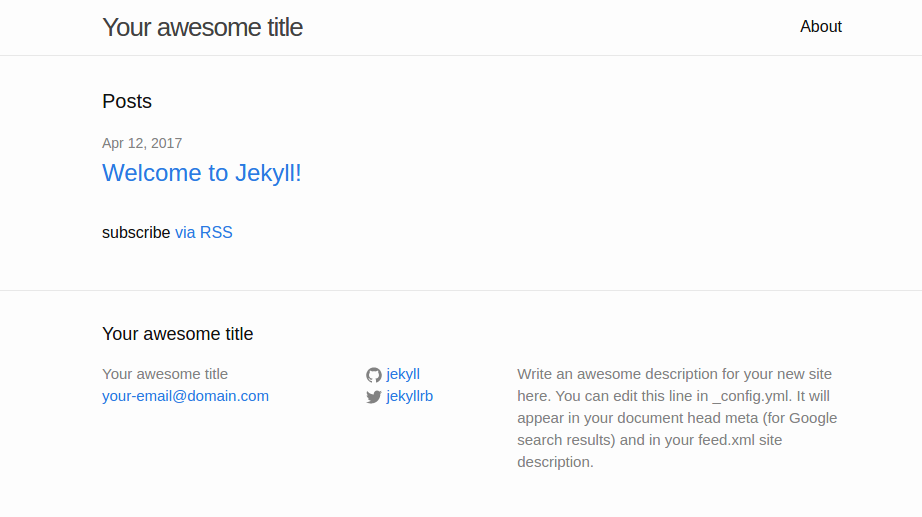
Этот сайт уже готов к работе, так что можно прямо сейчас его запустить.


Структура сайта
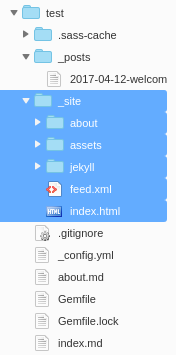
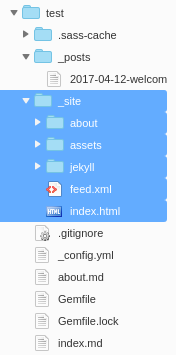
Сгенерированные файлы в директории test имеют такую структуру:

- В папке _posts расположены статьи в формате Markdown. Мы сами должны добавлять сюда свои статьи, после чего Jekyll сгенерирует из них html-страницы и обновит индекс сайта.
- В папке _site хранятся сгенерированные страницы. Редактировать, добавлять или удалять файлы здесь не стоит, все изменения при пересборке будут потеряны.
- about.md и index.md — дополнительные страницы. Мы можем добавить нужные страницы, тем самым воссоздав желаемую структуру сайта. Например, можно создать файл contacts.md, где разместить контакты для обратной связи. Вместо файлов Markdown здесь можно добавлять и обычные html-страницы.
- _config.yml — файл конфигурации сайта. Здесь можно добавить какие-нибудь плагины, задать переменные, которые затем будут использоваться в шаблонах и т.д.
Содержимое _config.yml
Как работает Jekyll
Прежде чем переходить к настройке сайта, я вкратце расскажу, как работает Jekyll.
Jekyll — статический генератор сайтов. Вы подаёте ему какие-то файлы, он их парсит, берёт мета-информацию, если таковая имеется, подставляет вместо переменных какие-либо значения, при необходимости подключает содержимое других файлов и в итоге генеририрует файлы html в нужной структуре. Тем самым получается готовый сайт, который можно открыть как локально, так и разместив у себя на сайте, на GitHub Pages или любом другом хранилище.
Чтобы указать, что файл нужно интерпретировать, необходимо в самом начале добавить код, именуемый «YAML front matter»:
Между тройными дефисами можно указывать мета-информацию. Для примера заглянем в тот Markdown-файл из папки _posts, который сгенерировался по умолчанию.
Jekyll возьмёт при сборке эту мета-информацию и у статьи будет название Welcome to Jekyll!, датой её публикации будет 2017-04-12 09:36:51, а относиться статья будет к категории jekyll update.
Jekyll поддерживает темы. Взять их можно с сайта http://jekyllthemes.org/
При этом есть возможность переопределить какой-нибудь файл в теме, этим мы и займёмся.
Настраиваем сайт
Перейдём к настройке. Сейчас у нас используется тема minima и большинство файлов этой темы просто спрятано от наших глаз. Но мы можем переопределить любой из этих файлов, а то и все сразу.
Чтобы узнать, какой файл переопределять, можно посмотреть в репозиторий темы minima.
Футер
Начнём с футера сайта. На мой взгляд там много лишней информации, так что уберём лишнее. Оригинальный файл футера находится здесь: _includes/footer.html. Создадим такой же файл _includes/footer.html у себя, но с другим содержимым:
И в _config.yml добавим строчку:
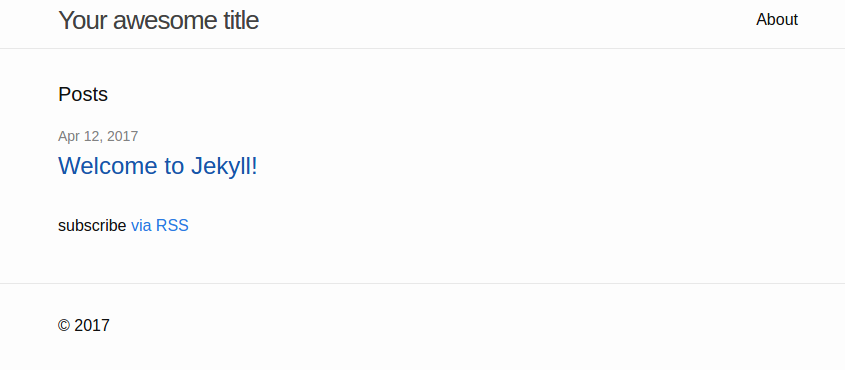
Перезапускаем jekyll и видим:

Только что мы переопределили одну из стандартных частей страницы, изменили содержимое html-файла, добавили новую переменную copyright и вывели её при помощи шаблонизатора {{ site.copyright | escape }}.
Замечу, что перезапускать jekyll нужно не всегда. Если вы изменяете какой-то файл статьи или html-страницы, то изменения Jekyll увидит сам и сгенерирует страницу заново. Но если редактируется файл настроек, то перезапустить стоит.
Заголовок страницы
Добавим пункты меню для будущих разделов статей и кодов.
_includes/header.html спроектирован так, что его можно не менять полностью. Достаточно добавить ссылки на страницы в конфиге:
И файлы 01_articles.md:
и 02_codes.md:
По умолчанию пункты меню сортируются по имени файла, поэтому пришлось добавить им числовые префиксы. Иначе первым пунктом шла бы страница "About", затем "Articles", и в конце "Code Snippets".
Сразу же изменим название сайта:
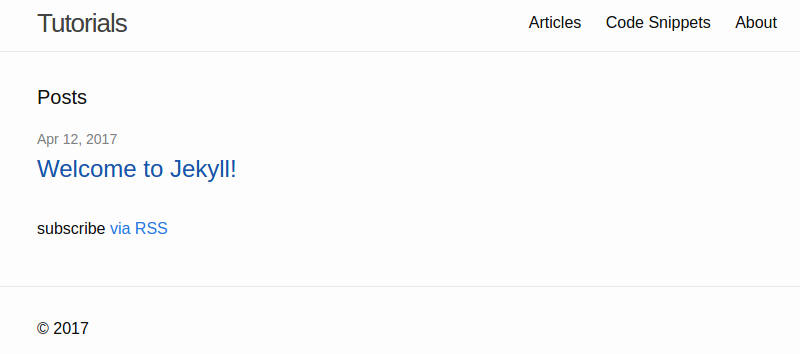
Перезапускаем Jekyll, видим:

Меняем структуру статей
Сейчас все статьи находятся в папке _posts и их адрес такой site.url/category/article-name, а я хочу видеть их в папке articles, причём статья должна располагаться по адресу site.url/articles/category/article-name.
Переносим посты в папку articles.
Перезапускаем jekyll и видим, что ссылка на изначальную статью изменилась: site.url/articles/jekyll/update/2017/04/12/welcome-to-jekyll.html
Добавляем новый раздел
Нам потребуется новый раздел для кодов.
Для примера добавим какой-нибудь код, codes/_posts/2017-04-12-java-random-color.md:
Получаем:

Обратите внимание, подсветка синтаксиса уже есть из коробки.
Список статей в разделе
Пока что у нас на главной выводятся все посты со всех разделов, а вот по адресу site.url/articles/ и site.url/codes/ ничего, кроме заголовка страницы, нет.
Чтобы исправить это, создадим файл articles/index.html:
И codes/index.html:


Разметки (layouts)
По умолчанию для статей используется разметка post, мы сами указываем её в заголовке статьи:
Давайте для примера создадим для раздела кодов новую разметку.
Файл _layouts/code.html
Эта разметка основана на стандартной разметке для постов _layouts/post.html из темы minima. Добавлен лишь блок "Поделиться" от Яндекса, вывод тегов и возможность встроить GitHub Gist.
Меняем у нашего кода мета-информацию:
И получаем:

Переменные
Всё, что мы указываем в мета-информации поста, попадает в переменную post.
Например, создадим новый код, файл 2017-04-12-easy-rss.md:
На прошлом шаге мы добавили возможность подключение GitHub Gists вот этим кодом:
Так как переменная gist у этого поста существует, то условие выполнится и в html-страницу встроится скрипт, который выводит код.

Точно так же и с переменной site, но взята она будет из _config.yml. Мы делали это для вывода копирайта в футере.
include
include подключает содержимое файла в указанное место на странице.
Например, виджет шаринга от Яндекса можно вынести в отдельный файл _includes/share.html, тогда в _layouts/code.html вместо длинного <div class="yashare-auto-init"... можно будет написать:
Советую использовать его для всего, что нужно встраивать более двух раз.
Изменяем главную страницу
Последнее, что хотелось бы сделать, это изменить на главной странице вывод постов так, чтобы напротив них стоял раздел, автор и теги.
Копируем оригинальный _layouts/home.html в такой же файл своего сайта и видоизменяем его:
Я перенёс ссылку на RSS в самый верх, заменил заголовок с "Posts" на "Latest updates", добавил для каждого поста вывод автора, если он указан, раздел со ссылкой, а также теги.
Вот что получилось:

Вложения в статьях
Хотя GitHub и позволяет хранить вложения в репозитории, но я бы советовал хранить файлы где-нибудь в другом месте. Например, изображения можно без проблем показать и с imgur.com, исходный код оформить как gist, либо отдельным репозиторием, туда же положить и бинарники в раздел Release, а в статье дать лишь ссылку.
Но если уж сильно хочется, то файл можно положить в папку assets, например assets/articles/preview.jpg. Тогда показать изображение в статье можно будет так: 
Публикация в GitHub Pages
GitHub поддерживает создание сайтов нескольких видов:
1. Полноценный сайт автора. Будет доступен по адресу https://username.github.io/
2. Сайт проекта. Будет доступен по адресу https://username.github.io/projectname
Для первого вида нужно создать репозиторий с именем: "ваш-ник.github.io".
Второй же вид можно задействовать для любого своего репозитория. Достаточно в настройках проекта включить поддержку GitHub Pages и залить сайт в ветку gh-pages или папку docs.
Я же воспользуюсь первым типом.

После того, как репозиторий будет создан, нужно закоммитить файлы в Cloud9 и запушить на GitHub.
Обратите внимание, вместо annimon-tutorials будет ваш ник на GitHub.
Если отправка прошла успешно, у вас будет свой собственный бесплатный сайт с поддержкой https. К этому сайту можно будет припарковать домен, подключить сервис комментариев, добавить рекламу и многое-многое другое.
Вот пример готового сайта: https://annimon-tutorials.github.io/
Бонус 1. Редирект со старого адреса.
Предположим, вы перенесли сайт со старого хостинга и хотели бы сохранить старые ссылки. Например, код EasyRss у вас был по адресу site.url/codes/1234, а теперь там 404, ссылка в Jekyll сменилась на site.url/codes/php/2017/04/12/easy-rss.html.
В таком случае вам поможет плагин redirect-from. В _config.yml добавьте строки:
В Gemfile строку gem 'jekyll-redirect-from', вот так:
В статье, ссылку на которую нужно сохранить, добавляем метаданные:
Если вы тестируете в Cloud9 или где-то в другом месте, то нужно обновить зависимости:
Теперь при переходе на site.url/codes/1234 будет выполнен редирект на актуальную страницу.
https://annimon-tutorials.github.io/codes/1234
Бонус 2. Сервис комментариев Disqus
Чтобы добавить возможность комментирования ваших статей, можно зарегистрироваться на https://disqus.com/
Вам предложат создать свою страницу, введя короткое имя, например ваш ник.

Выбираете тарифный план, там есть бесплатный, затем сайт из списка, это будет Jekyll. Появятся инструкции по внедрению сервиса на свой сайт.
К счастью, тема minima, которой мы воспользовались, уже содержит всё необходимое, нам остаётся лишь указать shortname и url сайта в конфиге:
И теперь для всех статей или кодов, где мы хотим включить возможность комментирования, добавляем comments: true.

Пример: https://annimon-tutorials.gith...va-random-color.html
Надеюсь, эта статья поможет вам создать свой собственный сайт или блог. В комментариях оставляйте ссылки на свои GitHub Pages-блоги, буду с нетерпением ждать.
Исходный код сайта: GitHub
Что нам потребуется
Первое и основное — аккаунт на GitHub.
Второе — базовые знания Markdown. Читайте статью Markdown для повседневной жизни.
Третье — аккаунт на Cloud9. Необязательно, но для тестирования нужен. Иначе придётся каждый раз делать изменения на гитхабе, чтобы увидеть результат.
Вместо Cloud9 можно поставить Linux, Ruby и тестировать локально.
Подготовка
В Cloud9 создаём workspace Ruby.

После этого нам будут доступны Ruby и RubyGems.
Ставим Jekyll:
- gem install jekyll


Лишние файлы, которые созданы по умолчанию, можно удалить.
- find . -maxdepth 1 -type d -not -name .c9 -exec rm -R {} \;
- rm .gitignore Gemfile* Rakefile config.ru
Быстрый старт
В Jekyll есть готовые шаблоны. Выполните:
- jekyll new test
Будет создан новый сайт в директории test:
New jekyll site installed in /home/ubuntu/workspace/test.
Этот сайт уже готов к работе, так что можно прямо сейчас его запустить.
- cd test/
- jekyll serve -H $IP -P $PORT --baseurl ""


Структура сайта
Сгенерированные файлы в директории test имеют такую структуру:

- В папке _posts расположены статьи в формате Markdown. Мы сами должны добавлять сюда свои статьи, после чего Jekyll сгенерирует из них html-страницы и обновит индекс сайта.
- В папке _site хранятся сгенерированные страницы. Редактировать, добавлять или удалять файлы здесь не стоит, все изменения при пересборке будут потеряны.
- about.md и index.md — дополнительные страницы. Мы можем добавить нужные страницы, тем самым воссоздав желаемую структуру сайта. Например, можно создать файл contacts.md, где разместить контакты для обратной связи. Вместо файлов Markdown здесь можно добавлять и обычные html-страницы.
- _config.yml — файл конфигурации сайта. Здесь можно добавить какие-нибудь плагины, задать переменные, которые затем будут использоваться в шаблонах и т.д.
Содержимое _config.yml
- title: Your awesome title
- email: your-email@domain.com
- description: > # this means to ignore newlines until "baseurl:"
- Write an awesome description for your new site here. You can edit this
- line in _config.yml. It will appear in your document head meta (for
- Google search results) and in your feed.xml site description.
- baseurl: "" # the subpath of your site, e.g. /blog
- url: "" # the base hostname & protocol for your site, e.g. http://example.com
- twitter_username: jekyllrb
- github_username: jekyll
- # Build settings
- markdown: kramdown
- theme: minima
- gems:
- - jekyll-feed
- exclude:
- - Gemfile
- - Gemfile.lock
Как работает Jekyll
Прежде чем переходить к настройке сайта, я вкратце расскажу, как работает Jekyll.
Jekyll — статический генератор сайтов. Вы подаёте ему какие-то файлы, он их парсит, берёт мета-информацию, если таковая имеется, подставляет вместо переменных какие-либо значения, при необходимости подключает содержимое других файлов и в итоге генеририрует файлы html в нужной структуре. Тем самым получается готовый сайт, который можно открыть как локально, так и разместив у себя на сайте, на GitHub Pages или любом другом хранилище.
Чтобы указать, что файл нужно интерпретировать, необходимо в самом начале добавить код, именуемый «YAML front matter»:
- ---
- ---
- Содержимое файла
Между тройными дефисами можно указывать мета-информацию. Для примера заглянем в тот Markdown-файл из папки _posts, который сгенерировался по умолчанию.
- ---
- layout: post
- title: "Welcome to Jekyll!"
- date: 2017-04-12 09:36:51 +0000
- categories: jekyll update
- ---
- You’ll find this post in your `_posts` directory. Go ahead and edit it and re-build the site to see your changes.
Jekyll возьмёт при сборке эту мета-информацию и у статьи будет название Welcome to Jekyll!, датой её публикации будет 2017-04-12 09:36:51, а относиться статья будет к категории jekyll update.
Jekyll поддерживает темы. Взять их можно с сайта http://jekyllthemes.org/
При этом есть возможность переопределить какой-нибудь файл в теме, этим мы и займёмся.
Настраиваем сайт
Перейдём к настройке. Сейчас у нас используется тема minima и большинство файлов этой темы просто спрятано от наших глаз. Но мы можем переопределить любой из этих файлов, а то и все сразу.
Чтобы узнать, какой файл переопределять, можно посмотреть в репозиторий темы minima.
Футер
Начнём с футера сайта. На мой взгляд там много лишней информации, так что уберём лишнее. Оригинальный файл футера находится здесь: _includes/footer.html. Создадим такой же файл _includes/footer.html у себя, но с другим содержимым:
- <footer class="site-footer">
- <div class="wrapper">
- <p>{{ site.copyright | escape }}</p>
- </div>
- </footer>
И в _config.yml добавим строчку:
- copyright: © 2017
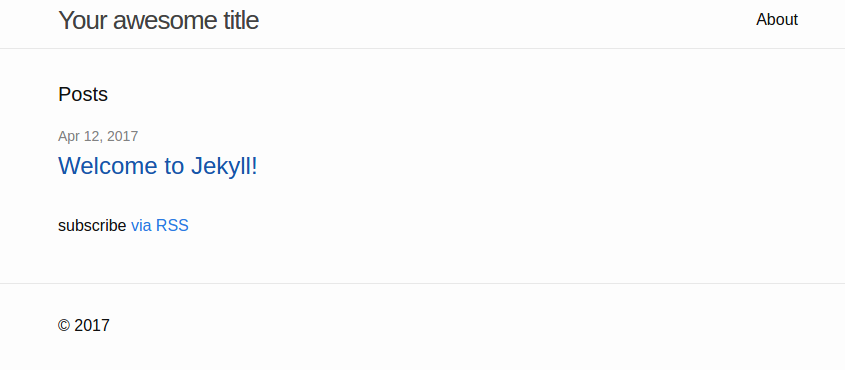
Перезапускаем jekyll и видим:

Только что мы переопределили одну из стандартных частей страницы, изменили содержимое html-файла, добавили новую переменную copyright и вывели её при помощи шаблонизатора {{ site.copyright | escape }}.
Замечу, что перезапускать jekyll нужно не всегда. Если вы изменяете какой-то файл статьи или html-страницы, то изменения Jekyll увидит сам и сгенерирует страницу заново. Но если редактируется файл настроек, то перезапустить стоит.
Заголовок страницы
Добавим пункты меню для будущих разделов статей и кодов.
_includes/header.html спроектирован так, что его можно не менять полностью. Достаточно добавить ссылки на страницы в конфиге:
- header_pages:
- - 01_articles.md
- - 02_codes.md
- - about.md
И файлы 01_articles.md:
- ---
- layout: page
- title: Articles
- permalink: /articles/
- ---
и 02_codes.md:
- ---
- layout: page
- title: Code Snippets
- permalink: /codes/
- ---
По умолчанию пункты меню сортируются по имени файла, поэтому пришлось добавить им числовые префиксы. Иначе первым пунктом шла бы страница "About", затем "Articles", и в конце "Code Snippets".
Сразу же изменим название сайта:
- title: Tutorials
Перезапускаем Jekyll, видим:

Меняем структуру статей
Сейчас все статьи находятся в папке _posts и их адрес такой site.url/category/article-name, а я хочу видеть их в папке articles, причём статья должна располагаться по адресу site.url/articles/category/article-name.
Переносим посты в папку articles.
- mkdir articles
- mv _posts/ articles/
Перезапускаем jekyll и видим, что ссылка на изначальную статью изменилась: site.url/articles/jekyll/update/2017/04/12/welcome-to-jekyll.html
Добавляем новый раздел
Нам потребуется новый раздел для кодов.
- mkdir -p codes/_posts
Для примера добавим какой-нибудь код, codes/_posts/2017-04-12-java-random-color.md:
- ---
- layout: post
- title: "Random color"
- date: 2017-04-12 11:43:51 +0000
- categories: java
- ---
- ```java
- import java.util.Random;
- public class Rand {
- private static final Random rnd = new Random();
- /* Random RGB Color */
- public static int randomColor() {
- return rnd.nextInt(0xffffff);
- }
- /* Random RGB Color from min to max */
- public static int random2Color(int min, int max) {
- final int tmp = max - min;
- final int r = min + rnd.nextInt(tmp);
- final int g = min + rnd.nextInt(tmp);
- final int b = min + rnd.nextInt(tmp);
- return (r << 16) | (g << 8) | b;
- }
- }
- ```
- Usage:
- ```java
- g.setColor(Rand.randomColor(0, 100));
- ```
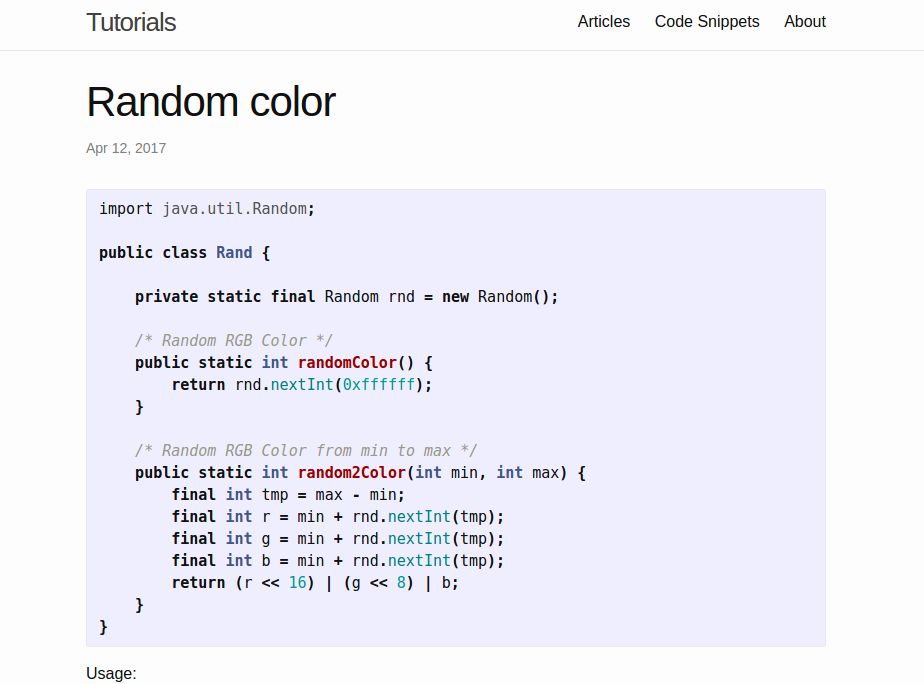
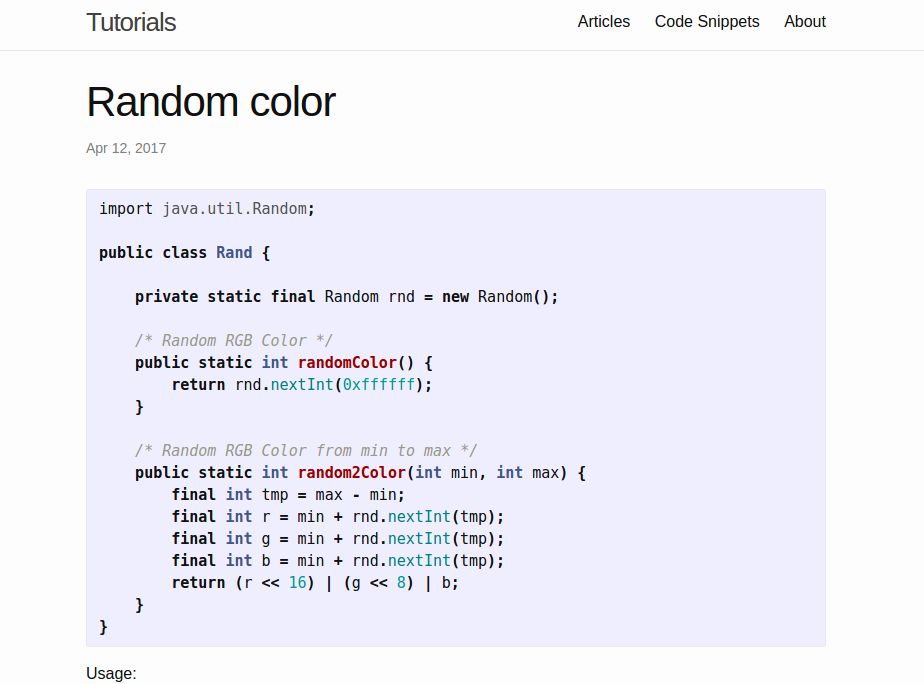
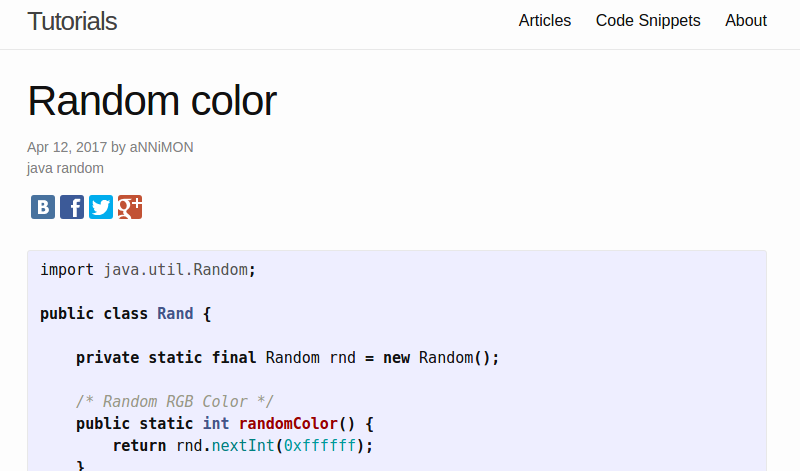
Получаем:

Обратите внимание, подсветка синтаксиса уже есть из коробки.
Список статей в разделе
Пока что у нас на главной выводятся все посты со всех разделов, а вот по адресу site.url/articles/ и site.url/codes/ ничего, кроме заголовка страницы, нет.
Чтобы исправить это, создадим файл articles/index.html:
- ---
- layout: default
- ---
- <h1>Articles</h1>
- {% for post in site.categories.articles %}
- <time>{{ post.date | date: "%b %-d, %Y" }}</time>
- <h3><a href="{{ post.url | prepend: site.baseurl }}">{{ post.title }}</a></h3>
- {% endfor %}
И codes/index.html:
- ---
- layout: default
- ---
- <h1>Code Snippets</h1>
- {% for post in site.categories.codes %}
- <time>{{ post.date | date: "%b %-d, %Y" }}</time>
- <h3><a href="{{ post.url | prepend: site.baseurl }}">{{ post.title }}</a></h3>
- {% endfor %}


Разметки (layouts)
По умолчанию для статей используется разметка post, мы сами указываем её в заголовке статьи:
- ---
- layout: post
- title: "Welcome to Jekyll!"
- ...
- ---
Давайте для примера создадим для раздела кодов новую разметку.
- mkdir _layouts
Файл _layouts/code.html
Открыть спойлер
Эта разметка основана на стандартной разметке для постов _layouts/post.html из темы minima. Добавлен лишь блок "Поделиться" от Яндекса, вывод тегов и возможность встроить GitHub Gist.
Меняем у нашего кода мета-информацию:
- ---
- layout: code
- title: "Random color"
- date: 2017-04-12 11:43:51 +0000
- categories: java
- tags: [java, random]
- author: aNNiMON
- ---
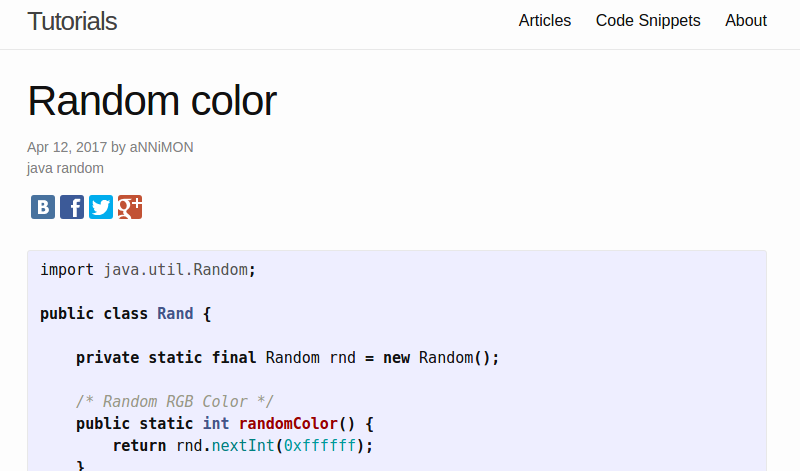
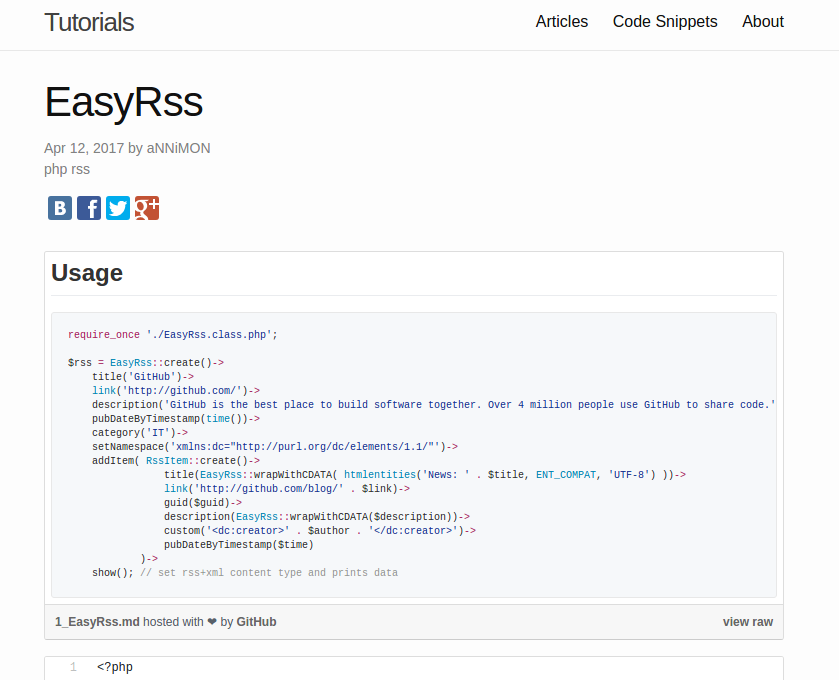
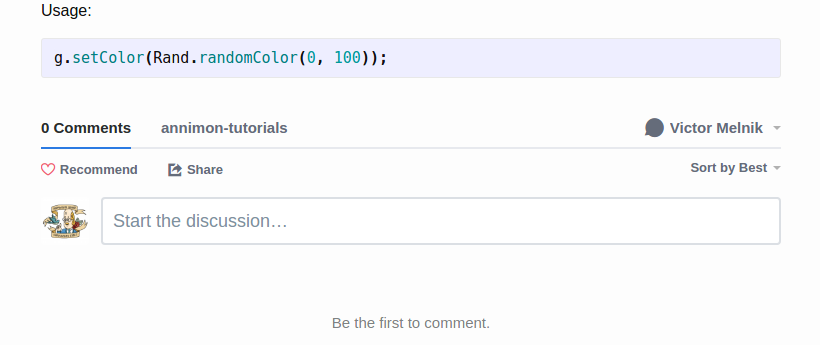
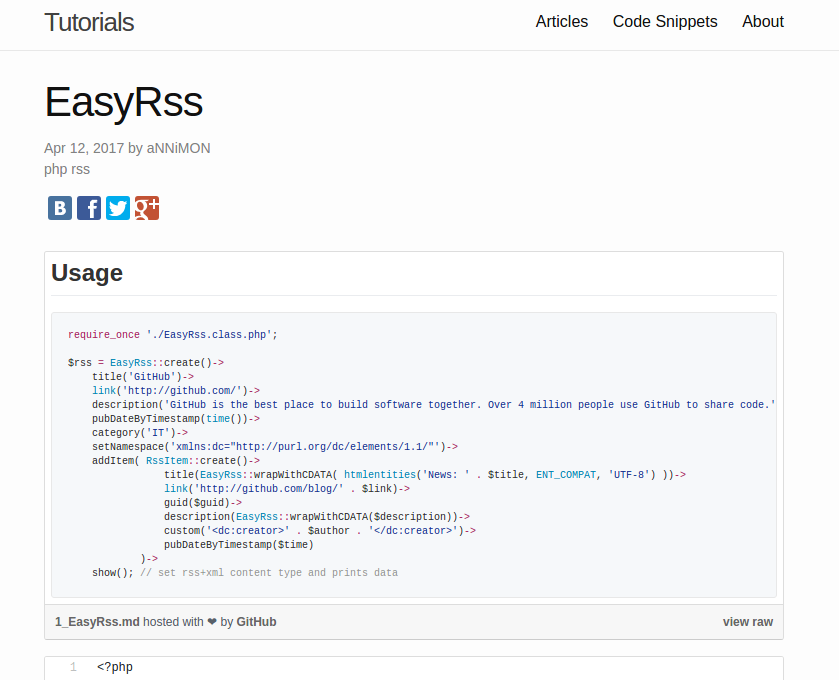
И получаем:

Переменные
Всё, что мы указываем в мета-информации поста, попадает в переменную post.
Например, создадим новый код, файл 2017-04-12-easy-rss.md:
- ---
- layout: code
- title: "EasyRss"
- date: 2017-04-12 13:22:08 +0000
- categories: php
- tags: [php, rss]
- author: aNNiMON
- gist: aNNiMON/6fb9397db6404187466f
- ---
На прошлом шаге мы добавили возможность подключение GitHub Gists вот этим кодом:
- {% if page.gist %}
- <script src="https://gist.github.com/{{ page.gist }}.js"></script>
- {% endif %}
Так как переменная gist у этого поста существует, то условие выполнится и в html-страницу встроится скрипт, который выводит код.

Точно так же и с переменной site, но взята она будет из _config.yml. Мы делали это для вывода копирайта в футере.
include
include подключает содержимое файла в указанное место на странице.
Например, виджет шаринга от Яндекса можно вынести в отдельный файл _includes/share.html, тогда в _layouts/code.html вместо длинного <div class="yashare-auto-init"... можно будет написать:
- {% include share.html %}
Советую использовать его для всего, что нужно встраивать более двух раз.
Изменяем главную страницу
Последнее, что хотелось бы сделать, это изменить на главной странице вывод постов так, чтобы напротив них стоял раздел, автор и теги.
Копируем оригинальный _layouts/home.html в такой же файл своего сайта и видоизменяем его:
Открыть спойлер
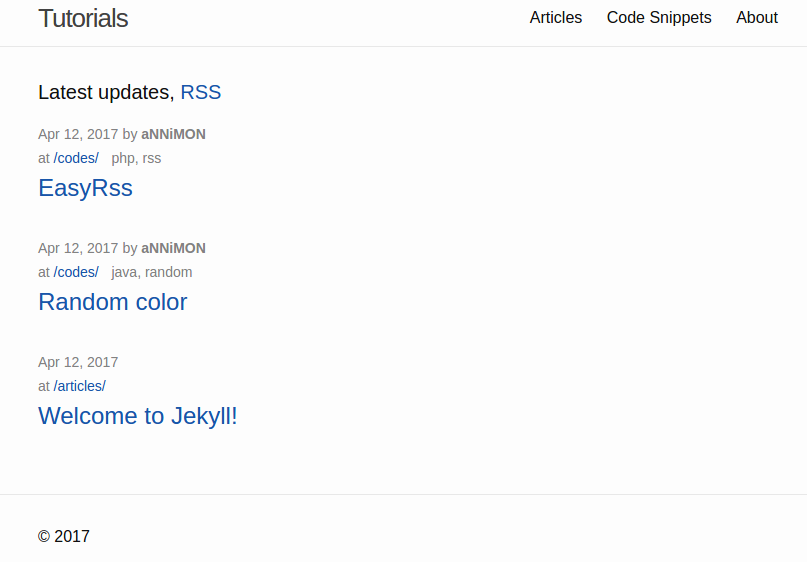
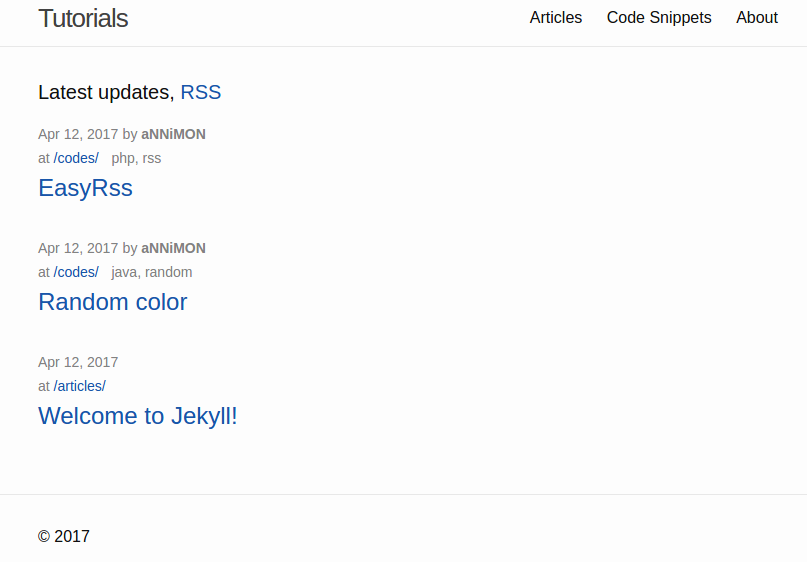
Я перенёс ссылку на RSS в самый верх, заменил заголовок с "Posts" на "Latest updates", добавил для каждого поста вывод автора, если он указан, раздел со ссылкой, а также теги.
Вот что получилось:

Вложения в статьях
Хотя GitHub и позволяет хранить вложения в репозитории, но я бы советовал хранить файлы где-нибудь в другом месте. Например, изображения можно без проблем показать и с imgur.com, исходный код оформить как gist, либо отдельным репозиторием, туда же положить и бинарники в раздел Release, а в статье дать лишь ссылку.
Но если уж сильно хочется, то файл можно положить в папку assets, например assets/articles/preview.jpg. Тогда показать изображение в статье можно будет так: 
- ---
- layout: post
- title: "Article with attachments"
- date: 2017-04-12 14:29:31 +0000
- categories: attachments
- author: aNNiMON
- ---
- *Image from Imgur*
- 
- *Image from assets*
- 
Публикация в GitHub Pages
GitHub поддерживает создание сайтов нескольких видов:
1. Полноценный сайт автора. Будет доступен по адресу https://username.github.io/
2. Сайт проекта. Будет доступен по адресу https://username.github.io/projectname
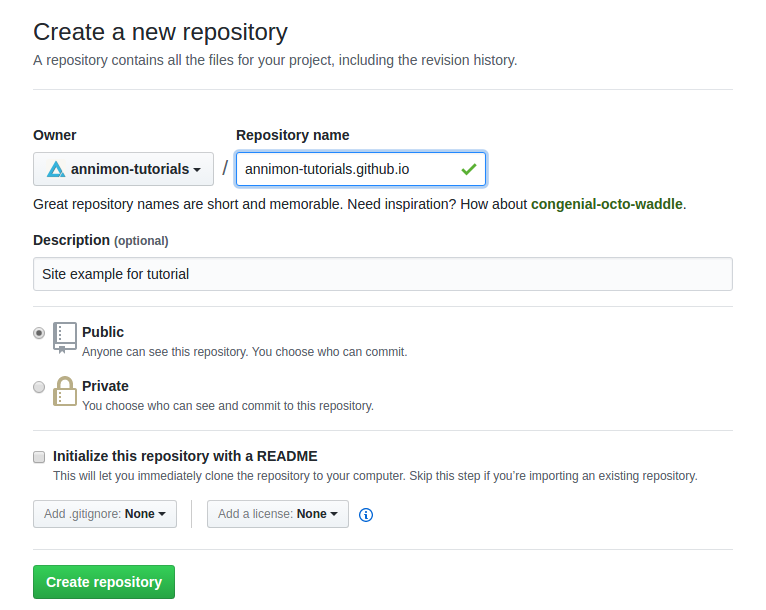
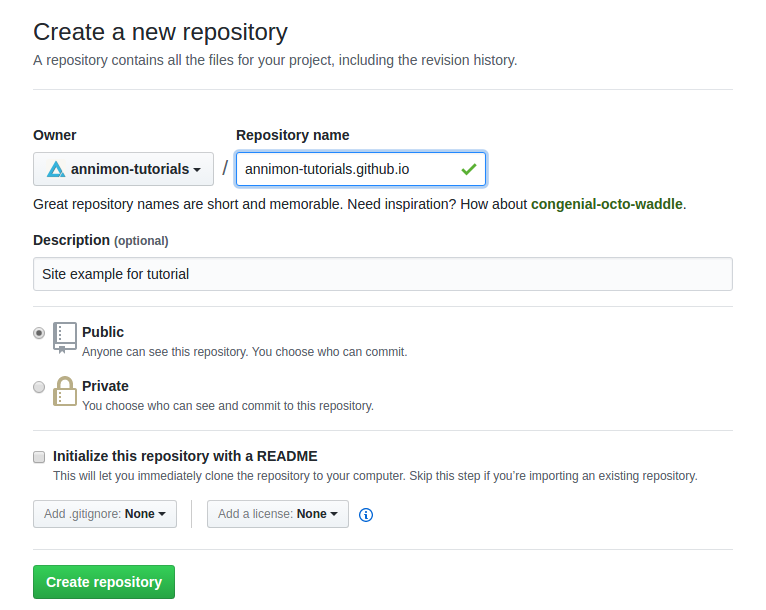
Для первого вида нужно создать репозиторий с именем: "ваш-ник.github.io".
Второй же вид можно задействовать для любого своего репозитория. Достаточно в настройках проекта включить поддержку GitHub Pages и залить сайт в ветку gh-pages или папку docs.
Я же воспользуюсь первым типом.

После того, как репозиторий будет создан, нужно закоммитить файлы в Cloud9 и запушить на GitHub.
- pwd
- # /home/ubuntu/workspace/test
- git init
- # Initialized empty Git repository in /home/ubuntu/workspace/test/.git/
- git add .
- git status
- git commit -m "My new site"
- git remote add origin https://github.com/annimon-tutorials/annimon-tutorials.github.io.git
- git push origin master
Обратите внимание, вместо annimon-tutorials будет ваш ник на GitHub.
Если отправка прошла успешно, у вас будет свой собственный бесплатный сайт с поддержкой https. К этому сайту можно будет припарковать домен, подключить сервис комментариев, добавить рекламу и многое-многое другое.
Вот пример готового сайта: https://annimon-tutorials.github.io/
Бонус 1. Редирект со старого адреса.
Предположим, вы перенесли сайт со старого хостинга и хотели бы сохранить старые ссылки. Например, код EasyRss у вас был по адресу site.url/codes/1234, а теперь там 404, ссылка в Jekyll сменилась на site.url/codes/php/2017/04/12/easy-rss.html.
В таком случае вам поможет плагин redirect-from. В _config.yml добавьте строки:
- gems:
- - jekyll-redirect-from
В Gemfile строку gem 'jekyll-redirect-from', вот так:
- group :jekyll_plugins do
- gem "jekyll-feed", "~> 0.6"
- gem 'jekyll-redirect-from'
- end
В статье, ссылку на которую нужно сохранить, добавляем метаданные:
- redirect_from: "/codes/1234"
Если вы тестируете в Cloud9 или где-то в другом месте, то нужно обновить зависимости:
- bundle install
Теперь при переходе на site.url/codes/1234 будет выполнен редирект на актуальную страницу.
https://annimon-tutorials.github.io/codes/1234
Бонус 2. Сервис комментариев Disqus
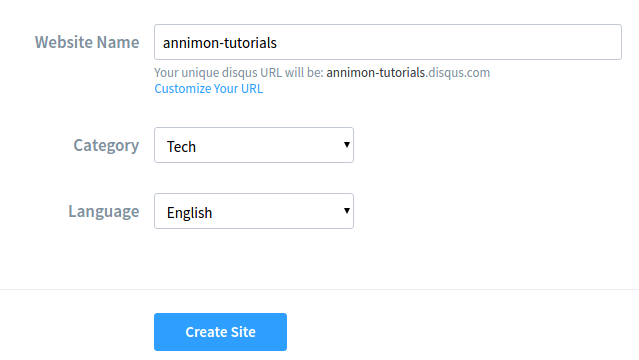
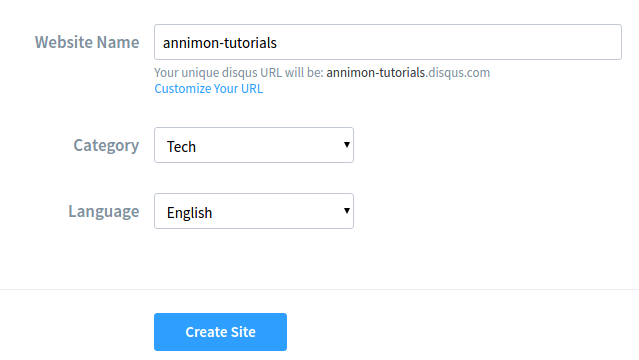
Чтобы добавить возможность комментирования ваших статей, можно зарегистрироваться на https://disqus.com/
Вам предложат создать свою страницу, введя короткое имя, например ваш ник.

Выбираете тарифный план, там есть бесплатный, затем сайт из списка, это будет Jekyll. Появятся инструкции по внедрению сервиса на свой сайт.
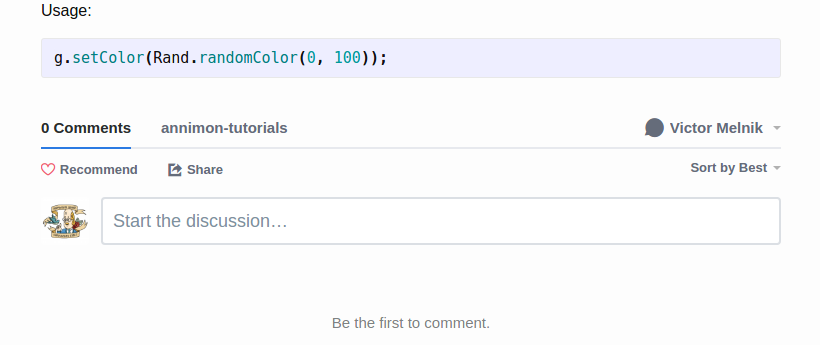
К счастью, тема minima, которой мы воспользовались, уже содержит всё необходимое, нам остаётся лишь указать shortname и url сайта в конфиге:
- url: "https://your_shortname.github.io"
- disqus:
- shortname: your_shortname
И теперь для всех статей или кодов, где мы хотим включить возможность комментирования, добавляем comments: true.

Пример: https://annimon-tutorials.gith...va-random-color.html
Надеюсь, эта статья поможет вам создать свой собственный сайт или блог. В комментариях оставляйте ссылки на свои GitHub Pages-блоги, буду с нетерпением ждать.
Исходный код сайта: GitHub


