Применение масок
от aNNiMON
В ProPaintMobile имеется возможность наложить на черный цвет любую картинку. Вот об этом и пойдёт речь.
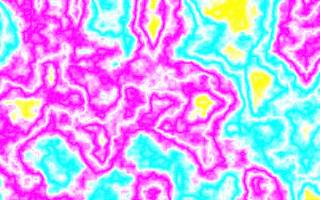
1. Для начала нам нужно создать какой-нибудь красивый фон. Давайте воспользуемся эффектом "Генерация текстур", и сгенерируем текстуру с параметром (10,3) - это цветные облака. В принципе, если вас устраивает полученное изображение, то можете смело переходить к следующему пункту, а если нет, то можно несколько раз применить эффект 1 с параметром 5 (Соляризация). У меня получилось вот так:
Теперь копируем это всё. Для большей уверенности можно также и сохранить изображение.
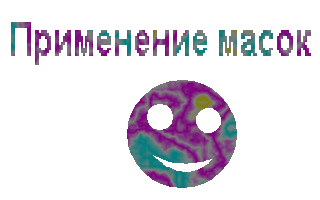
2. Теперь давайте закрасим весь рисунок белым цветом, выберем инструмент текст и напишем что-нибудь черным цветом. Желательно, чтобы текст был большой и жирный (ведь мы в него будем вставлять картинку), если нет, то можно растянуть его инструментом "Масштабирование". Также можно что-нибудь нарисовать (всё тем же черным цветом). У меня получилось что-то типа такого:

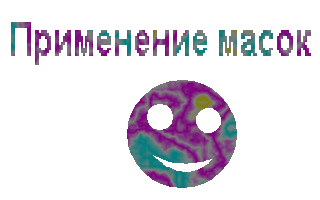
3. Теперь идём в меню Правка, выбираем "Вставить с заменой цвета" и устанавливаем курсор в позицию 0:0 (#+0). Черно-белая маска заменится картинкой, которую мы рисовали в самом начале. Нажимая кнопки 1 и 3, меняем режимы наложения, пока не увидим, что чёрный цвет маски не заполнился вставляемой картинкой, а белый цвет так и остался белым. В нашем случае это режимы MAX, ADD, SCREEN. Выбираем один из понравившихся режимов наложения и нажимаем кн.5. Получилось такое:

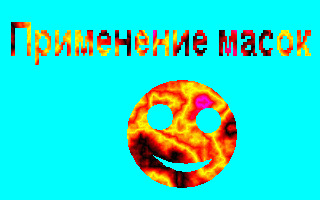
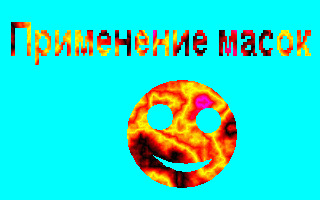
По-сути всё готово, теперь можно осветлить картинку, или применить другие эффекты. Я применил эффект Соляризация (эффект 1, параметр 5) и негатив красного канала (эффект 5, параметр 1,0,0). Вот что вышло:

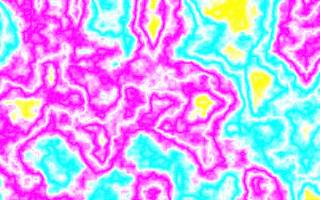
Теперь можно сделать какой-нибудь фон, и вставить туда полученную картинку, заменив голубой цвет на прозрачный. Вот что у меня получилось:


1. Для начала нам нужно создать какой-нибудь красивый фон. Давайте воспользуемся эффектом "Генерация текстур", и сгенерируем текстуру с параметром (10,3) - это цветные облака. В принципе, если вас устраивает полученное изображение, то можете смело переходить к следующему пункту, а если нет, то можно несколько раз применить эффект 1 с параметром 5 (Соляризация). У меня получилось вот так:

Теперь копируем это всё. Для большей уверенности можно также и сохранить изображение.
2. Теперь давайте закрасим весь рисунок белым цветом, выберем инструмент текст и напишем что-нибудь черным цветом. Желательно, чтобы текст был большой и жирный (ведь мы в него будем вставлять картинку), если нет, то можно растянуть его инструментом "Масштабирование". Также можно что-нибудь нарисовать (всё тем же черным цветом). У меня получилось что-то типа такого:

3. Теперь идём в меню Правка, выбираем "Вставить с заменой цвета" и устанавливаем курсор в позицию 0:0 (#+0). Черно-белая маска заменится картинкой, которую мы рисовали в самом начале. Нажимая кнопки 1 и 3, меняем режимы наложения, пока не увидим, что чёрный цвет маски не заполнился вставляемой картинкой, а белый цвет так и остался белым. В нашем случае это режимы MAX, ADD, SCREEN. Выбираем один из понравившихся режимов наложения и нажимаем кн.5. Получилось такое:

По-сути всё готово, теперь можно осветлить картинку, или применить другие эффекты. Я применил эффект Соляризация (эффект 1, параметр 5) и негатив красного канала (эффект 5, параметр 1,0,0). Вот что вышло:

Теперь можно сделать какой-нибудь фон, и вставить туда полученную картинку, заменив голубой цвет на прозрачный. Вот что у меня получилось:




