Обьём, применение текстуры
от ANS
1. Для начала зальём область где будет находится камень серым цветом (ff909090)

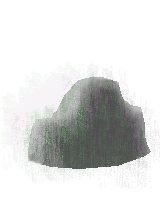
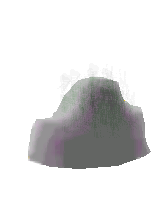
2. Намечаем свет и тень на камне. Как на рисунке:

3. Делаем плавные переходы с помощью инструмента "размытие"

4. Далее применим текстуру. Для текстуры можно использовать кисть создав её в утилите PPMbrushEditor или же скачать кисть именно для этого урока k.zip. Теперь подготовим PPM для использования текстуры:
k.zip. Теперь подготовим PPM для использования текстуры:
- Меню/Настройки/Курсор (увеличиваем диаметр курсора до 40 пикселей.
- выбираем инструмент "распылитель" и устанавливаем значение 10.
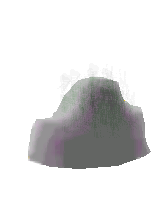
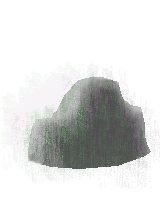
Распылять нужно с альфа-каналом(прозрачность) около 15. Например черным цветом с прозрачностью на тени камня а на светлой части белым цветом с прозрачностью.

Должно получится как на рисунке:

Удачи!

2. Намечаем свет и тень на камне. Как на рисунке:

3. Делаем плавные переходы с помощью инструмента "размытие"

4. Далее применим текстуру. Для текстуры можно использовать кисть создав её в утилите PPMbrushEditor или же скачать кисть именно для этого урока
 k.zip. Теперь подготовим PPM для использования текстуры:
k.zip. Теперь подготовим PPM для использования текстуры: - Меню/Настройки/Курсор (увеличиваем диаметр курсора до 40 пикселей.
- выбираем инструмент "распылитель" и устанавливаем значение 10.
Распылять нужно с альфа-каналом(прозрачность) около 15. Например черным цветом с прозрачностью на тени камня а на светлой части белым цветом с прозрачностью.

Должно получится как на рисунке:

Удачи!


