C++ или программирование по-универовски. Часть 1. Организация
от nitsu
Однажды в студёную зимнюю пору, решили, значится, в нашем универе студентов вводному курсу по программированию обучить. Да не просто программированию, а работе с формами на C++, использовав для этого софтину C++ Builder шестой версии. Стоит ли говорить, что хлопот у ребят это вызвало немало, что уж там, многие и после экзамена не поняли, что они на самом деле делали (или не делали). Но не будем о грустном, а в данной статье как раз таки попытаемся разобраться с этим универным программированием, т.к. используется там эта методика уже более 10 лет, и, думаю, ещё будет использоваться, по крайней мере до смены поколения преподавателей. 
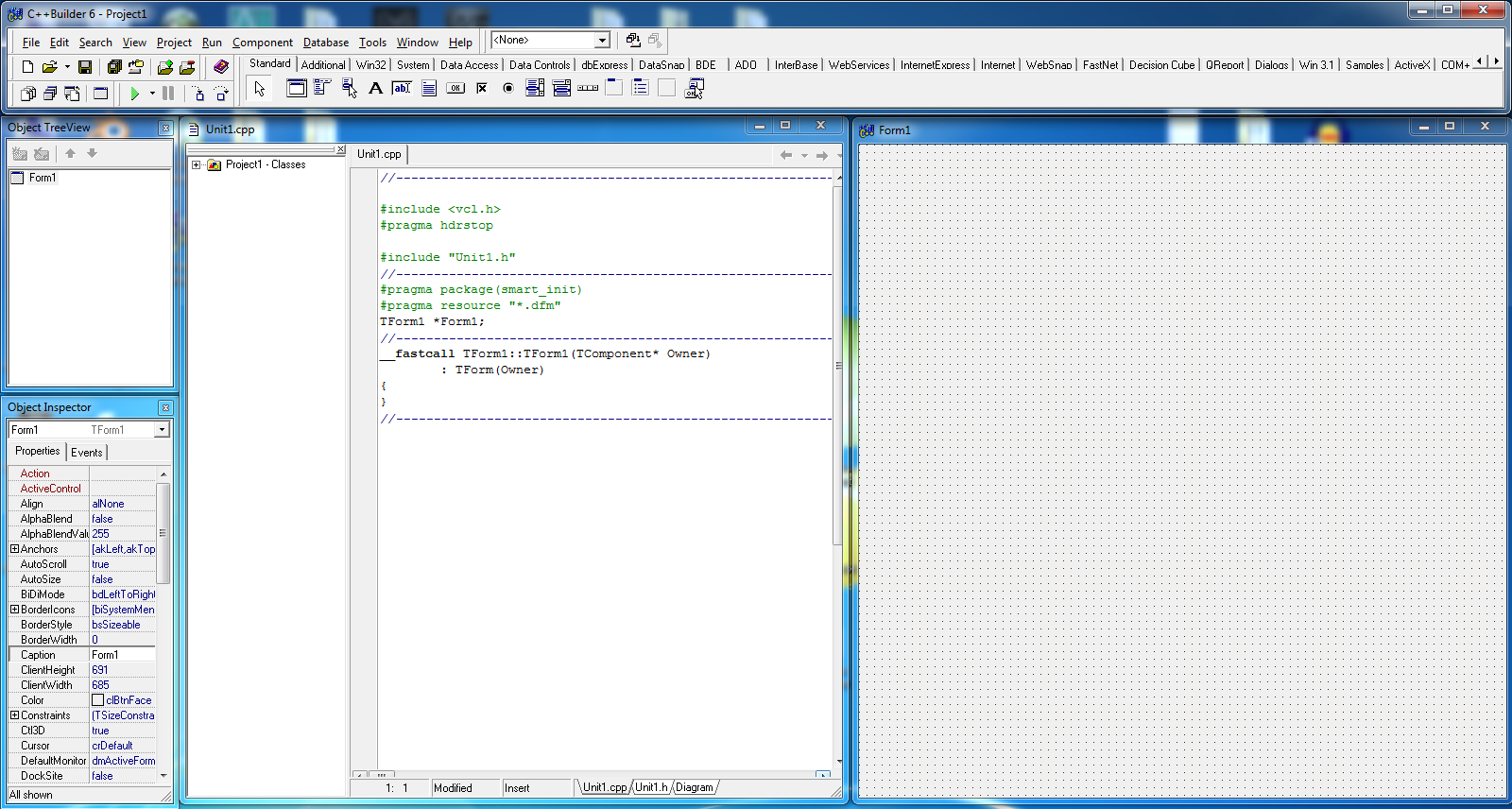
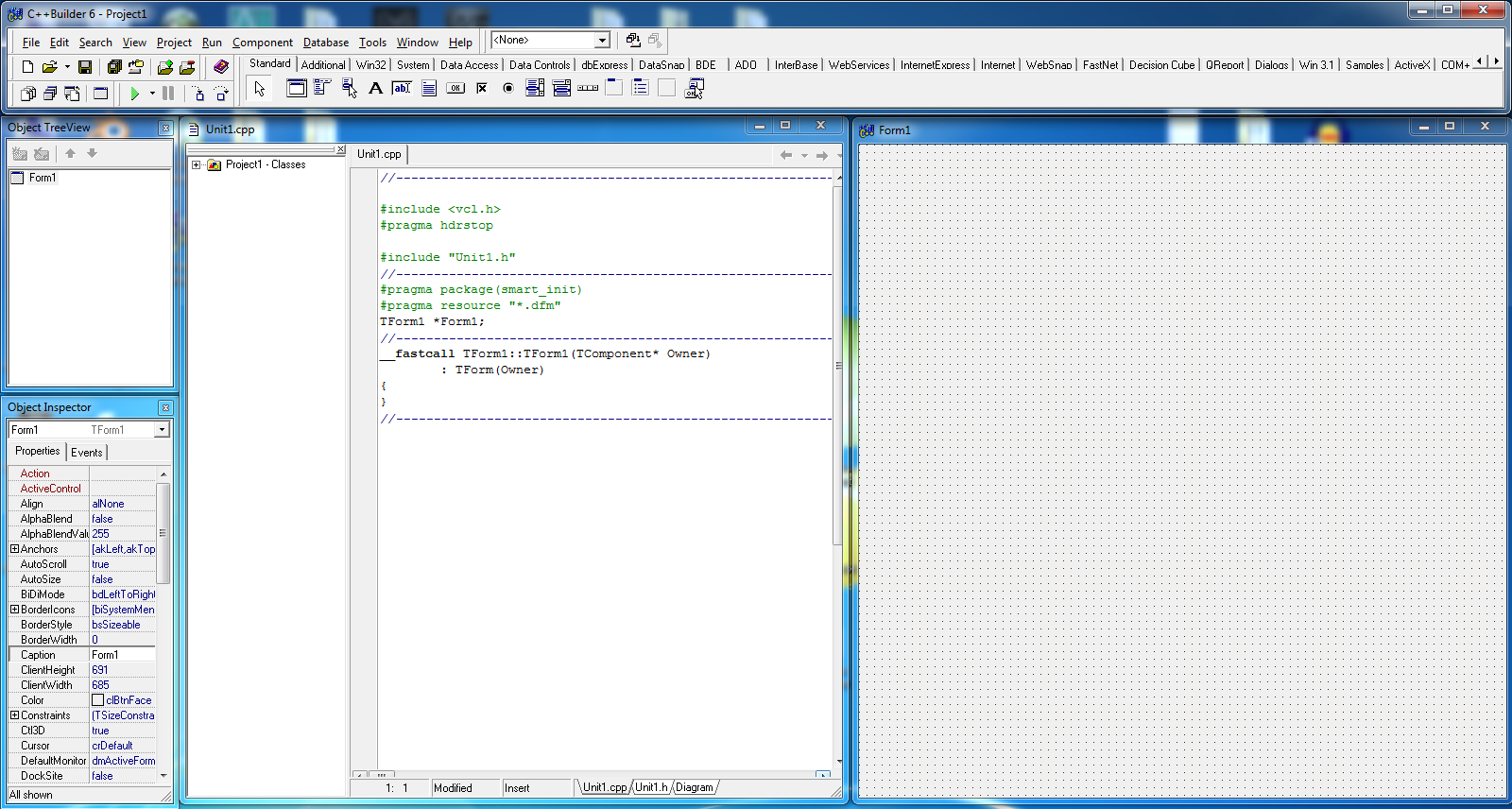
Часть 1. Что внутри?Итак, на руках имеем программу C++ Builder 6.0. Поначалу нам выдаст вот такое окно:

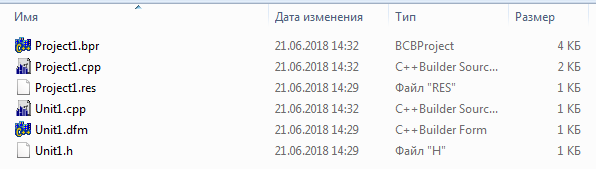
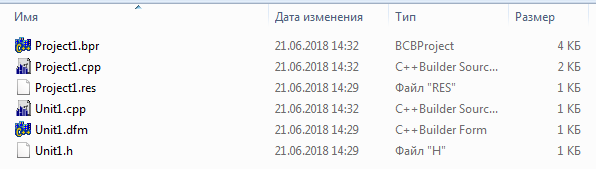
Что же мы будем с ним делать? Для начала, нужно сохранить весь проект в определённую папку, затем мы сможем разобраться что к чему. У нас сразу открыта стандартная форма для работы с приложением. Поэтому нажимаем "File" -> "Save All" или комбинацию Ctrl+Shift+S, и выбираем в файловом менеджере пустую папку для удобства работы. Нажимаем несколько раз сохранить, и в папке появились следующие файлы:

Поподробнее о самых важных из них:
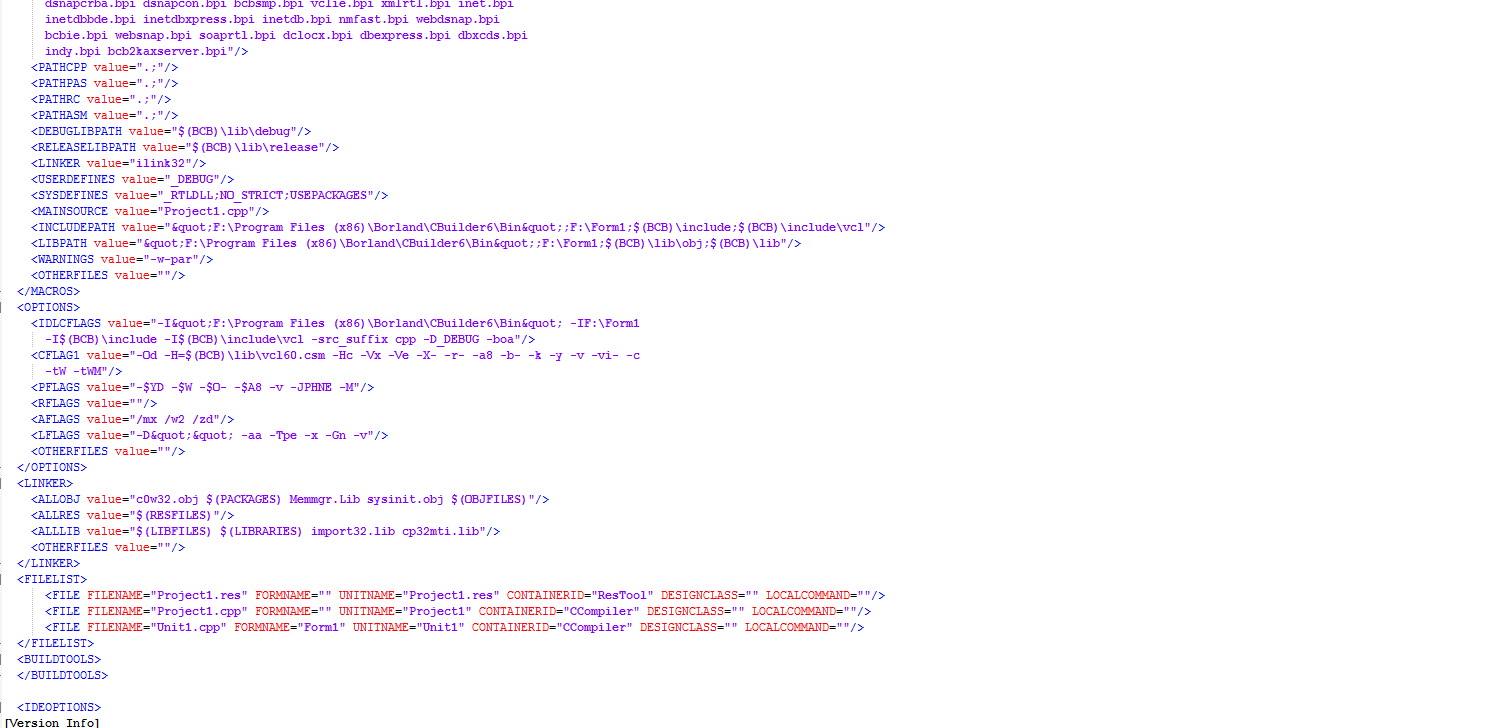
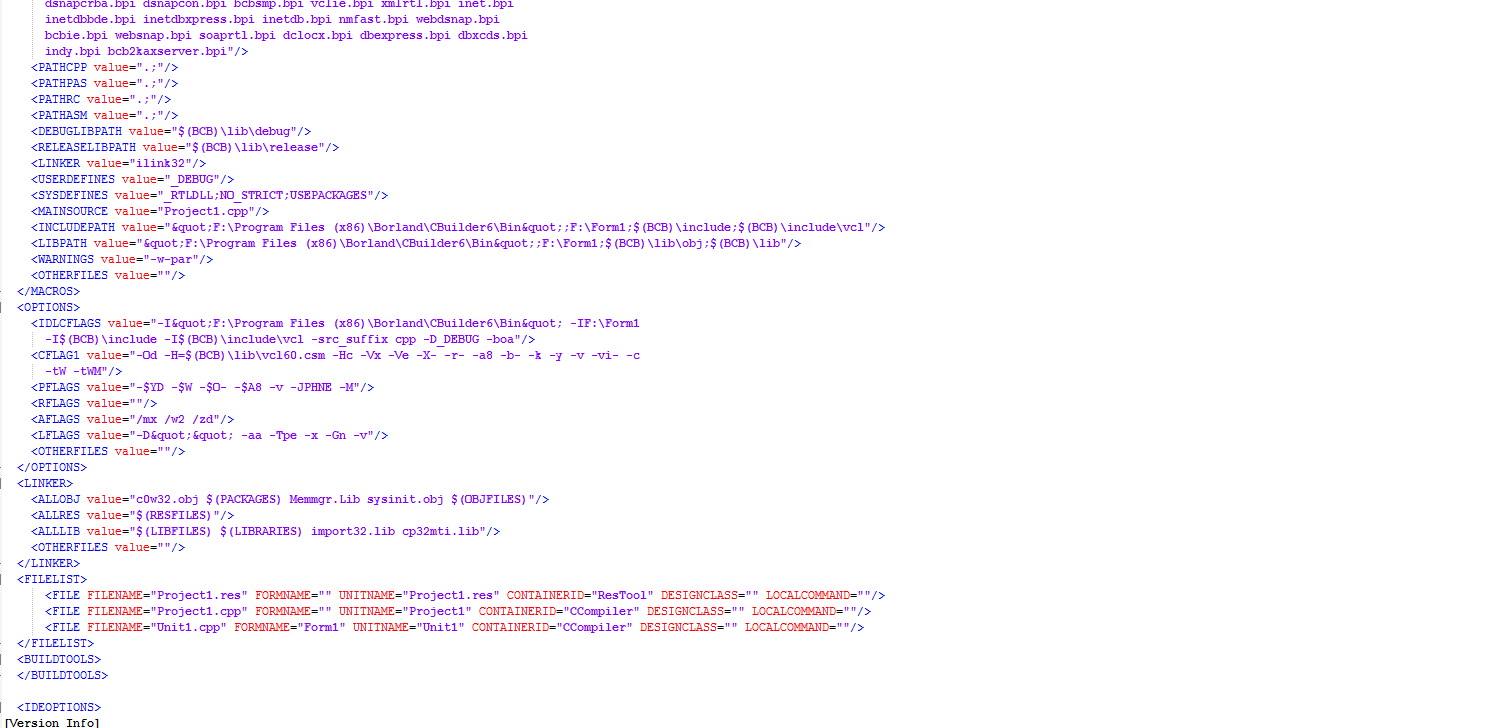
В файле Unit1.bpr хранится сам проект программы и его определение. Вот так выглядит содержимое этого файла:

В нём содержатся параметры компилятора, настройки, и связующие данные. Нам там ничего редактировать не нужно, но файл желательно не терять, иногда студенты обращались ко мне с одним исходным кодом и картинками и просили запустить им программу.
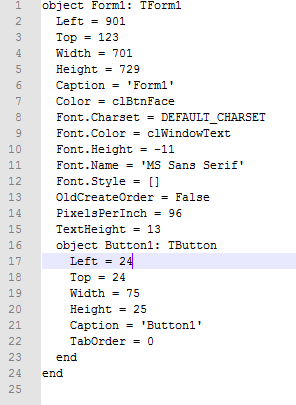
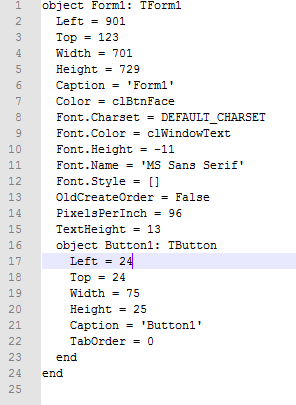
В файле <имя>.dfm содержатся данные основной формы, в которых обозначено расположение и стили элементов.

Тем, кто немного знаком с устройством HTML или CSS, будет понятно, о чём идёт речь. Править его вручную нам также не нужно - для этого в среде есть специальный конструктор с подсказками. Необходимые элементы можно брать с панели, размещать и масштабировать как удобно. В программе форма видна пользователю в готовом виде, в ней он будет работать -вводить в поля значения, читать их и т.п.
В файле Unit1.cpp хранится мистер программный код собственной персоной.

Это и есть функционал нашей программы, т.е. то, что происходит невидимо нам, но благодаря чему программа выполняет свою задачу. Связывается с формой программный код при помощи операторов ввода/вывода. Т.е. в процессе написания кода мы можем забирать из формы какие-либо данные, и передавать их туда. В чём и заключается суть нашей программы.
Как вы уже поняли, работать мы будем с основной формой и программным (исходным) кодом.
Часть 2. Что снаружи?
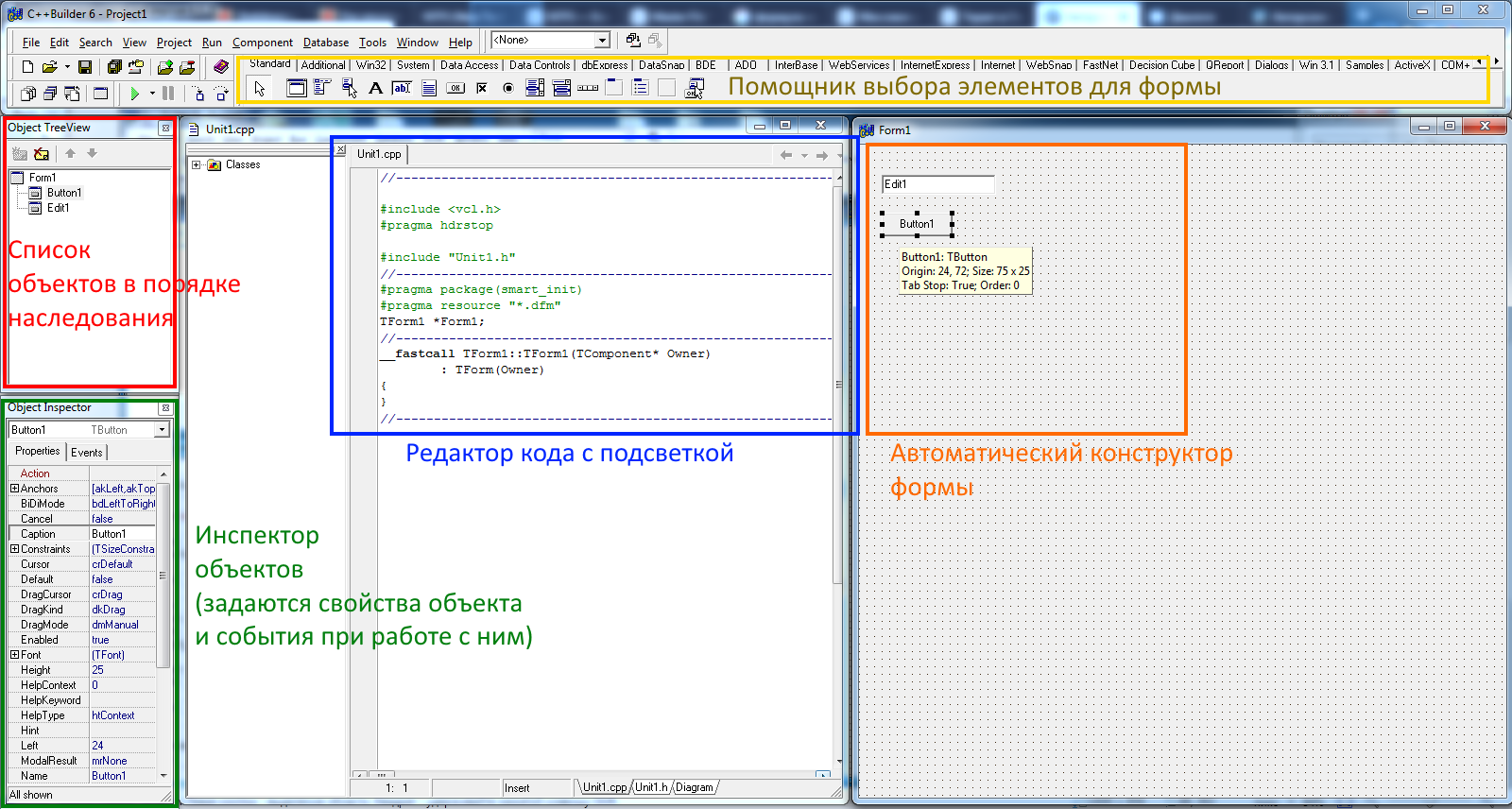
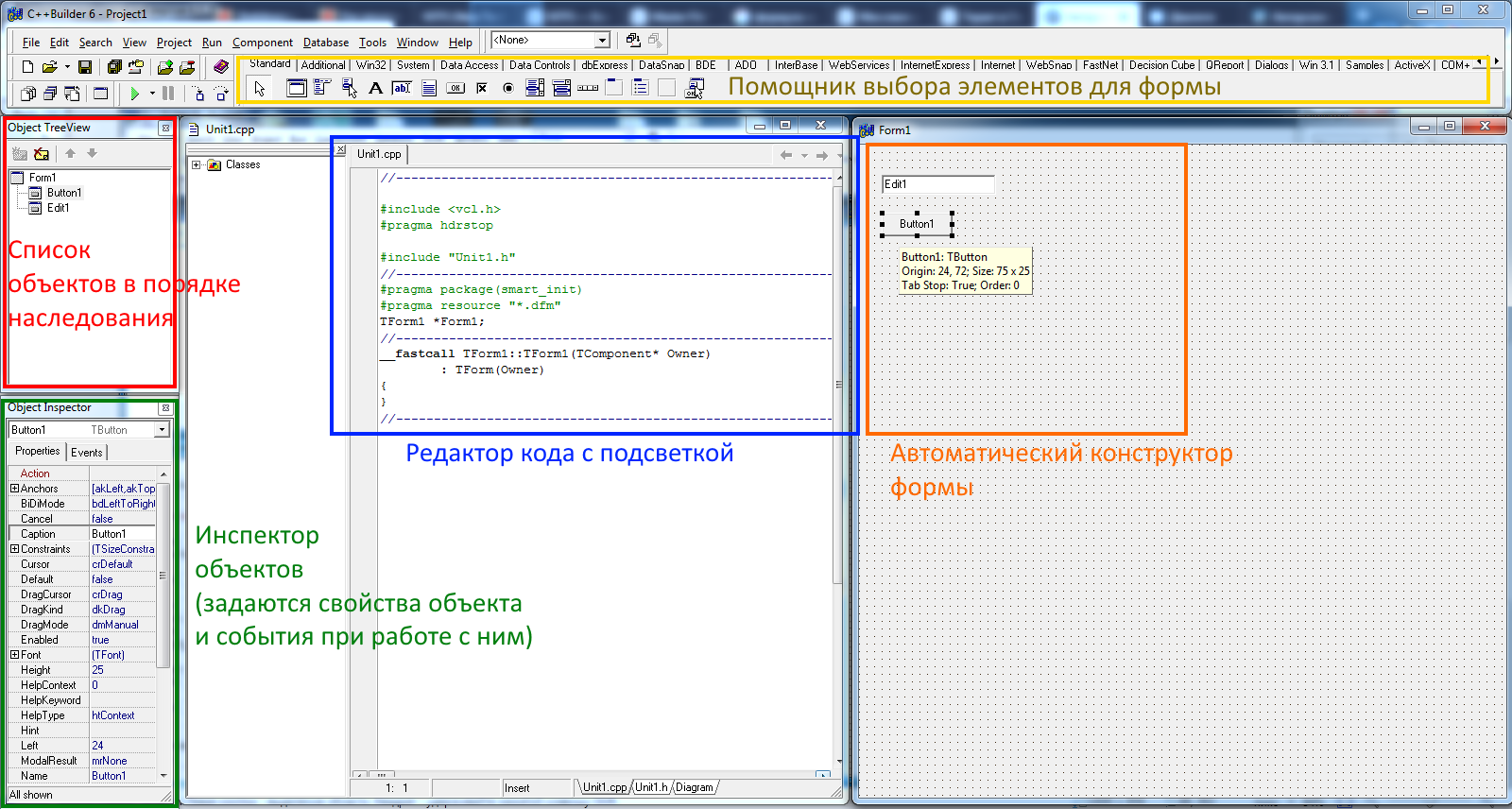
Итак, в интерфейсе программы мы имеем следующие основные разделы:
Список объектов в порядке их наследования - в этом списке отображается "дерево" объектов, т.е. если Button1 (кнопка) принадлежит Form1 (форме), то отображается она как наследник формы. Есть сложные элементы формы, например, меню, и у них будут свои внутренние наследники.
Помощник выбора элементов для формы - в нём вы можете выбрать нужный вам элемент интерфейса и разместить его в конструктор. В основном, студентам оттуда нужны:
Кнопки (Button) - для вызова событий и выполнения каких-либо участков кода.
Поля редактирования (Edit) - для ввода/вывода данных.
Надписи (Caption) - для создания пояснений и вывода данных.
Многострочный редактор (Memo) - для работы с несколькими строками при редактировании (например, для развёртки массива)
Таблица-сетка (StringGrid) - то же самое, только в двухмерном виде (в виде таблицы). Можно развёртывать двухмерные массивы)
Изображение (Image) - для загрузки и отображения на форме растровых изображений
и т.д., другие элементы изучаются по требованию преподавателя.
Автоматический конструктор формы - здесь можно расположить выбранные в помощнике элементы, установить их размер и выполнить предпросмотр при изменении стандартных свойств (размера, цвета, и т.п.).
Инспектор объектов - в нём можно изменять стандартные (задаваемые при инициализации формы) свойства находящихся в ней объектов, и задавать события, которые будут выполняться при действиями с элементами формы (как в HTML - по нажатии на элемент, по наведении курсора на элемент и т.п.). Для изменения этих параметров нужно выбрать в дереве объектов или конструкторе необходимый элемент, а затем отредактировать поля в инспекторе на вкладке "Properties" или "Events" для событий соответственно. Например, чтобы редактировать текст в элементе Edit1, нужно изменить параметр "Edit1->Text", в инспекторе это будет просто поле Text. У Button и Label этот параметр будет не Text, а Caption. Вот таким образом можно редактировать объекты и узнать названия необходимых полей, которые мы будем использовать из программы.
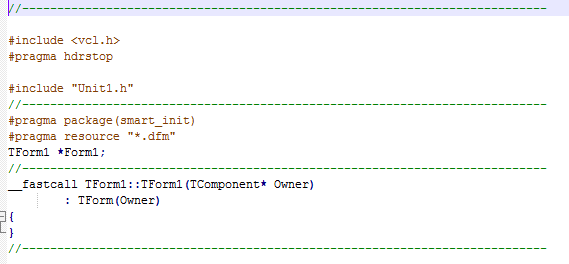
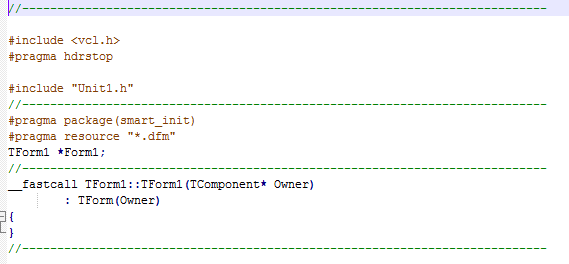
Редактор кода с подсветкой - в редакторе будут отображаться методы, вызываемые событиями, и там нужно будет писать код, соответственно выполняющий действия. Лишь при вызове методов (как у нас их называют - функций) из конструктора объектов мы сможем взаимодействовать с элементами формы. Самый простой такой вызов - нажатие двойным щелчком по элементу Button, что вызовет появление нового метода с необходимыми параметрами, но об этом позже. По умолчанию там есть стандартные подключаемые библиотеки и заголовки, в этих строках:
а так же один метод, содержание которого выполняется сразу при инициализации формы
Собственно, о работе с этим программным кодом, методами, формой и их связью - в следующей части. Всем спасибо 
nitsu специально для annimon.com

Часть 1. Что внутри?Итак, на руках имеем программу C++ Builder 6.0. Поначалу нам выдаст вот такое окно:

Что же мы будем с ним делать? Для начала, нужно сохранить весь проект в определённую папку, затем мы сможем разобраться что к чему. У нас сразу открыта стандартная форма для работы с приложением. Поэтому нажимаем "File" -> "Save All" или комбинацию Ctrl+Shift+S, и выбираем в файловом менеджере пустую папку для удобства работы. Нажимаем несколько раз сохранить, и в папке появились следующие файлы:

Поподробнее о самых важных из них:
В файле Unit1.bpr хранится сам проект программы и его определение. Вот так выглядит содержимое этого файла:

В нём содержатся параметры компилятора, настройки, и связующие данные. Нам там ничего редактировать не нужно, но файл желательно не терять, иногда студенты обращались ко мне с одним исходным кодом и картинками и просили запустить им программу.
В файле <имя>.dfm содержатся данные основной формы, в которых обозначено расположение и стили элементов.

Тем, кто немного знаком с устройством HTML или CSS, будет понятно, о чём идёт речь. Править его вручную нам также не нужно - для этого в среде есть специальный конструктор с подсказками. Необходимые элементы можно брать с панели, размещать и масштабировать как удобно. В программе форма видна пользователю в готовом виде, в ней он будет работать -вводить в поля значения, читать их и т.п.
В файле Unit1.cpp хранится мистер программный код собственной персоной.

Это и есть функционал нашей программы, т.е. то, что происходит невидимо нам, но благодаря чему программа выполняет свою задачу. Связывается с формой программный код при помощи операторов ввода/вывода. Т.е. в процессе написания кода мы можем забирать из формы какие-либо данные, и передавать их туда. В чём и заключается суть нашей программы.
Как вы уже поняли, работать мы будем с основной формой и программным (исходным) кодом.
Часть 2. Что снаружи?

Итак, в интерфейсе программы мы имеем следующие основные разделы:
Список объектов в порядке их наследования - в этом списке отображается "дерево" объектов, т.е. если Button1 (кнопка) принадлежит Form1 (форме), то отображается она как наследник формы. Есть сложные элементы формы, например, меню, и у них будут свои внутренние наследники.
Помощник выбора элементов для формы - в нём вы можете выбрать нужный вам элемент интерфейса и разместить его в конструктор. В основном, студентам оттуда нужны:
Кнопки (Button) - для вызова событий и выполнения каких-либо участков кода.
Поля редактирования (Edit) - для ввода/вывода данных.
Надписи (Caption) - для создания пояснений и вывода данных.
Многострочный редактор (Memo) - для работы с несколькими строками при редактировании (например, для развёртки массива)
Таблица-сетка (StringGrid) - то же самое, только в двухмерном виде (в виде таблицы). Можно развёртывать двухмерные массивы)
Изображение (Image) - для загрузки и отображения на форме растровых изображений
и т.д., другие элементы изучаются по требованию преподавателя.
Автоматический конструктор формы - здесь можно расположить выбранные в помощнике элементы, установить их размер и выполнить предпросмотр при изменении стандартных свойств (размера, цвета, и т.п.).
Инспектор объектов - в нём можно изменять стандартные (задаваемые при инициализации формы) свойства находящихся в ней объектов, и задавать события, которые будут выполняться при действиями с элементами формы (как в HTML - по нажатии на элемент, по наведении курсора на элемент и т.п.). Для изменения этих параметров нужно выбрать в дереве объектов или конструкторе необходимый элемент, а затем отредактировать поля в инспекторе на вкладке "Properties" или "Events" для событий соответственно. Например, чтобы редактировать текст в элементе Edit1, нужно изменить параметр "Edit1->Text", в инспекторе это будет просто поле Text. У Button и Label этот параметр будет не Text, а Caption. Вот таким образом можно редактировать объекты и узнать названия необходимых полей, которые мы будем использовать из программы.
Редактор кода с подсветкой - в редакторе будут отображаться методы, вызываемые событиями, и там нужно будет писать код, соответственно выполняющий действия. Лишь при вызове методов (как у нас их называют - функций) из конструктора объектов мы сможем взаимодействовать с элементами формы. Самый простой такой вызов - нажатие двойным щелчком по элементу Button, что вызовет появление нового метода с необходимыми параметрами, но об этом позже. По умолчанию там есть стандартные подключаемые библиотеки и заголовки, в этих строках:
- #include <vcl.h>
- #pragma hdrstop
- #include "Unit1.h"
- #pragma package(smart_init)
- #pragma resource "*.dfm"
- TForm1 *Form1;
- __fastcall TForm1::TForm1(TComponent* Owner)
- : TForm(Owner)
- {
- }

nitsu специально для annimon.com


