Spinner с иконкой
от Naik
Понадобилось мне сделать выпадающее меню, чтобы оно выпадало при нажатии на картинку (примерно такое ). Это можно сделать с помощью ActionProvider, но мне это не подходило, т.к. он может располагаться только в actionbar.
Есть еще виджет Spinner. Он полностью подходит для данной задачи, но вместо картинки, отображается выбранный пункт меню. После неудачных попыток написать свой аналог Spinner`a было найдено простое решение:
Остается использовать этот адаптер в Spinner:
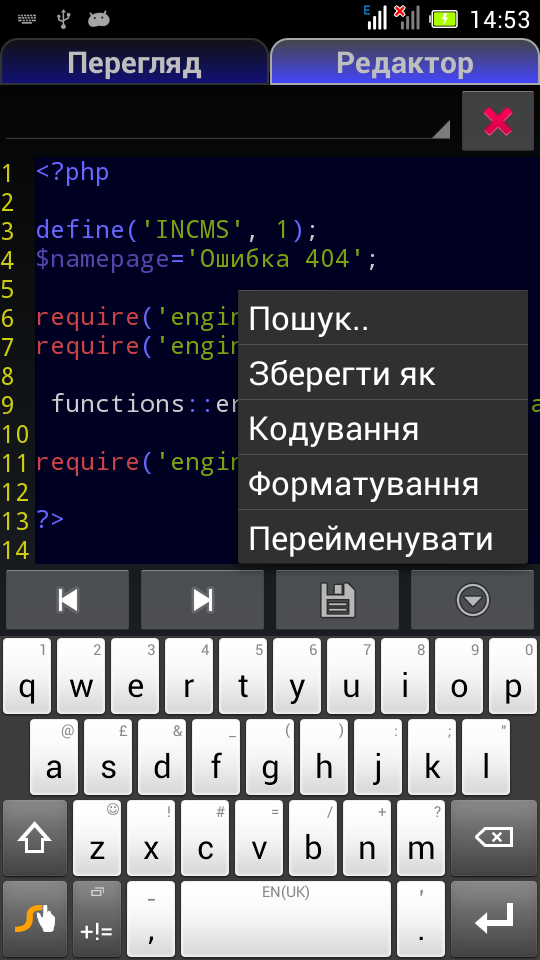
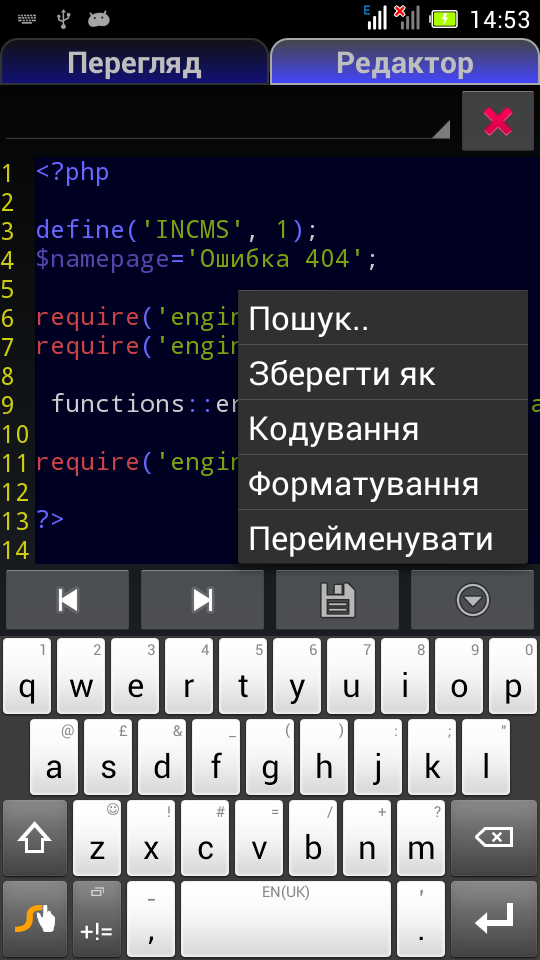
Вот так это меню выглядит

Есть еще виджет Spinner. Он полностью подходит для данной задачи, но вместо картинки, отображается выбранный пункт меню. После неудачных попыток написать свой аналог Spinner`a было найдено простое решение:
- package ua.naiksoftware.widget;
- import android.content.Context;
- import android.util.TypedValue;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageButton;
- import android.widget.SpinnerAdapter;
- import android.widget.TextView;
- /**
- *
- * @author Naik
- */
- public class IconSpinnerAdapter extends BaseAdapter implements SpinnerAdapter {
- private final String[] values;// пункты меню
- private final Context context;
- private final ImageButton icon;// картинка, при нажатии на кот. раскрывается\закрыв. меню
- public IconSpinnerAdapter(String[] values, Context context) {
- this.values = values;
- this.context = context;
- icon = new ImageButton(context);
- icon.setImageResource(android.R.drawable.ic_menu_more);
- icon.setClickable(false);// чтобы кнопка не перехватывала на себя нажатия
- }
- @Override
- public int getCount() {
- return values.length;
- }
- @Override
- public Object getItem(int position) {
- return values[position];
- }
- @Override
- public long getItemId(int position) {
- return position;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- return icon;
- }
- @Override
- public View getDropDownView(int position, View convertView, ViewGroup parent) {
- TextView textView = (TextView) View.inflate(context, android.R.layout.simple_spinner_dropdown_item, null);
- textView.setText(values[position]);
- textView.setTextSize(TypedValue.COMPLEX_UNIT_SP, 20);
- textView.setPadding(10, 5, 10, 5);
- return textView;
- }
- }
Остается использовать этот адаптер в Spinner:
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.my_layout);
- //...
- Spinner spinnerMenu = (Spinner) findViewById(R.id.spinner_menu);
- spinnerMenu.setAdapter(new IconSpinnerAdapter(getResources().getStringArray(R.array.test_arr), this));
- spinnerMenu.setBackground(null);
- spinnerMenu.setPadding(0, 0, 0, 0);