Первое приложение на Kotlin (JavaFX)
от Naik
Цель этой статьи - разобраться как работать с JavaFX в Kotlin.
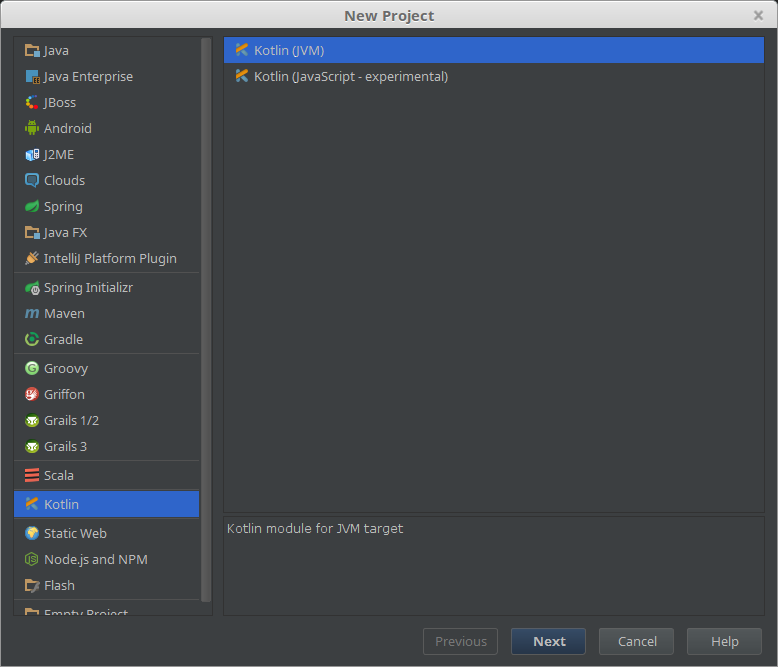
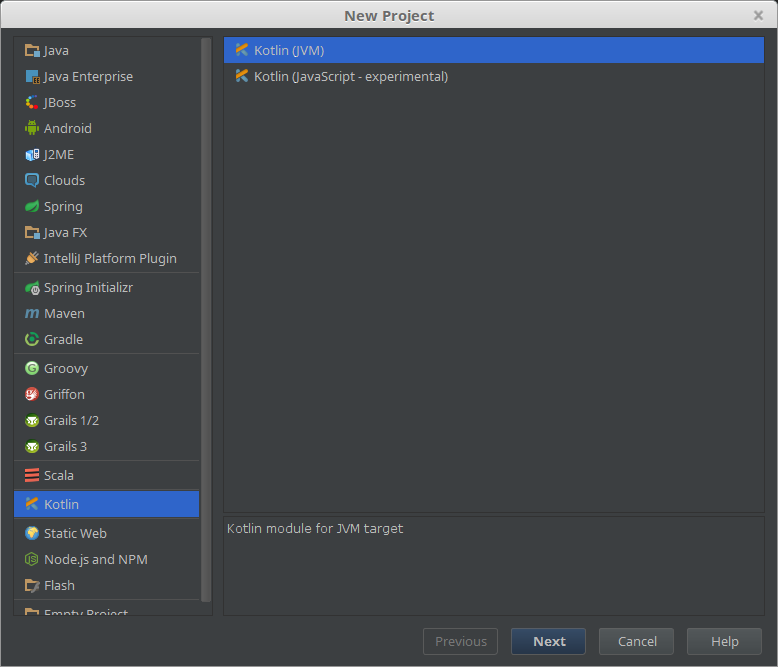
Итак устанавливаем Intellij Idea, если еще не установили, и создаем новый проект.
(Предполагается что плагин для Kotlin уже установлен)

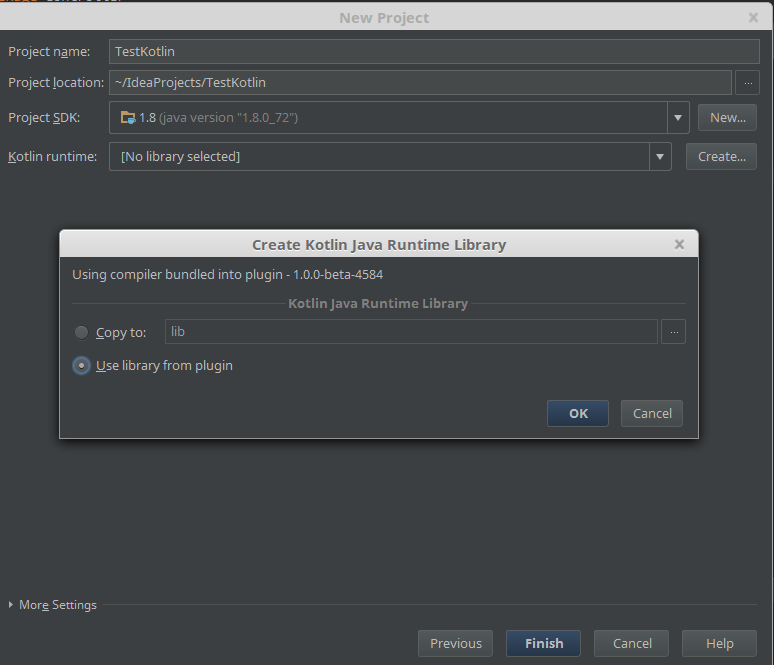
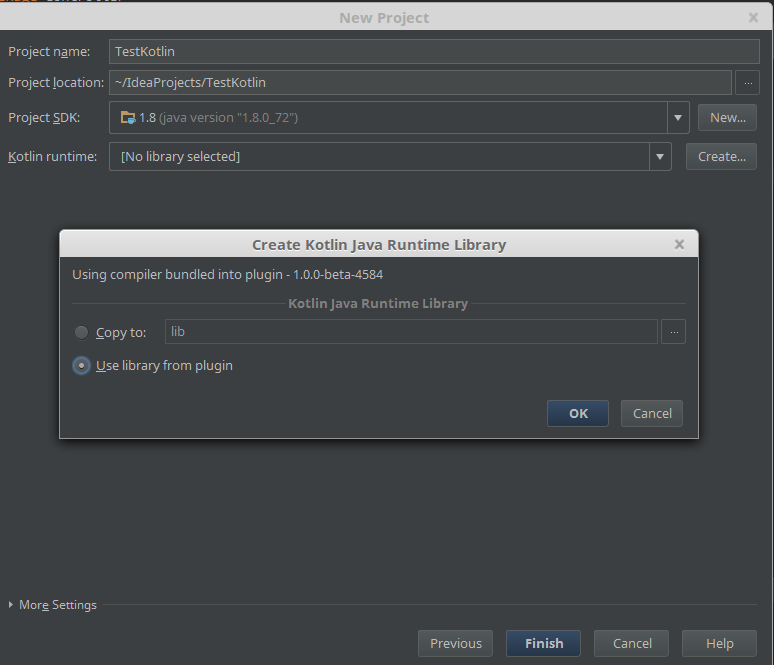
Далее вводим имя проекта и выбираем рантайм библиотеку (я выбрал встроенную в плагин)

Теперь создаем класс Kotlin в папке src, назовем его Main, и вводим необходимый минимум
Конструкция companion object {... нужна для создания статического метода main, который должна увидеть JVM.
Теперь создадим в папке src/resources/ файл main.fxml, который будет содержать разметку UI. Нажимаем правой кнопкой на нем, и выбираем Open in SceneBuilder. Если вы еще его не установили, то самое время это сделать (выбираем 2.0, а не 1 ).
).
http://www.oracle.com/technetw...archive-2199384.html
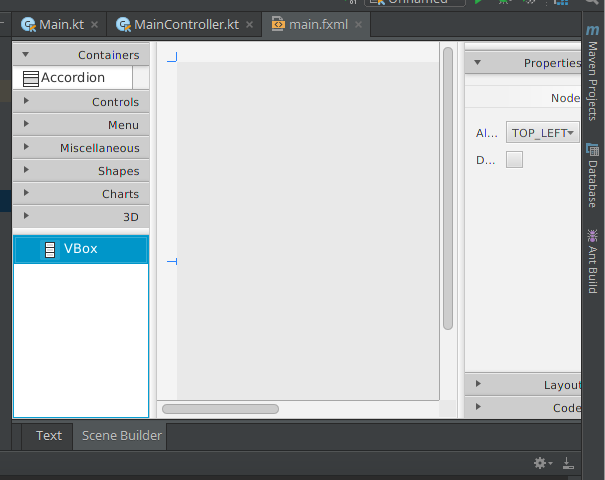
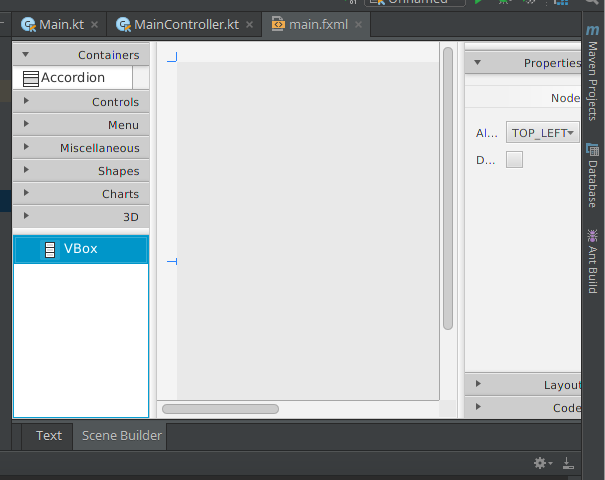
Также можно редактировать интерфейс прямо в IDE, переключившись с Text в режим SceneBuilder
В открывшемся редакторе перетащим например VBox, сделав его корневым элементом интерфейса.

Теперь можно приступать к созданию минимальной структуры приложения. Для этого создадим пакет controller, а в нем MainController.kt. Напишем в нем такой код.
lateinit нужно для того, чтобы Kotlin не требовал проинициализировать поле класса вручную (за это отвечает аннотация @FXML).
И конечно же нужно добавить кнопку в разметку, прописать ей fx:id="testButton"
И не забыть установить наш контроллер на разметку. Вот что у меня получилось
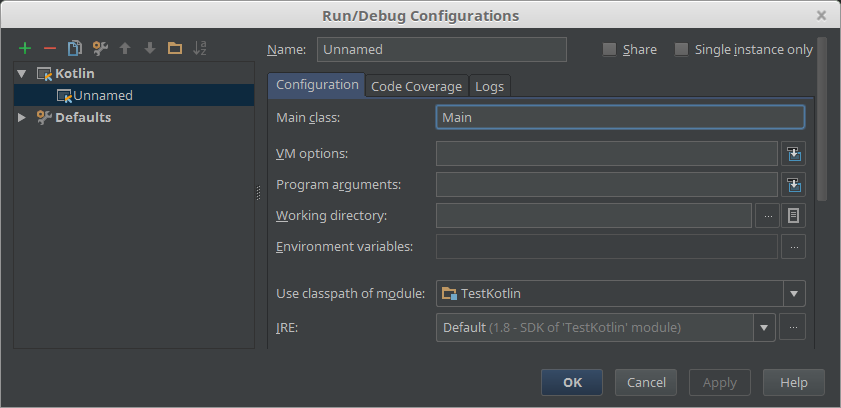
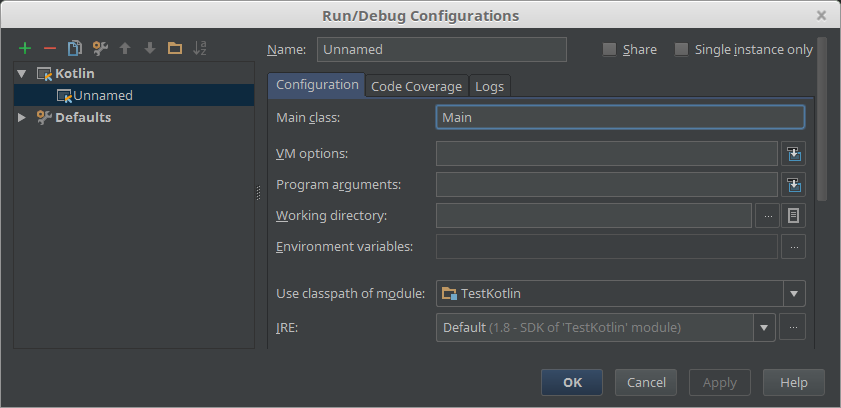
С кодом вроде закончили. Теперь нужно бы запустить все это. Заходим в Edit Configurations (кнопка возле Run), нажимаем +, выбираем Kotlin, и настраиваем примерно так

На этом все, можно далее изучать Kotlin, создавая интерфейс на JavaFX, тем более что в JavaFX реализован паттерн Observable, что по идее должно пригодиться в Kotlin
Итак устанавливаем Intellij Idea, если еще не установили, и создаем новый проект.
(Предполагается что плагин для Kotlin уже установлен)

Далее вводим имя проекта и выбираем рантайм библиотеку (я выбрал встроенную в плагин)

Теперь создаем класс Kotlin в папке src, назовем его Main, и вводим необходимый минимум
- import javafx.application.Application
- import javafx.fxml.FXMLLoader.load
- import javafx.scene.Parent
- import javafx.scene.Scene
- import javafx.stage.Stage
- /**
- * Created by naik on 06.02.16.
- */
- class Main : Application() {
- val layout = "/resources/main.fxml"
- override fun start(primaryStage: Stage?) {
- System.setProperty("prism.lcdtext", "false") // for beautiful fonts on linux
- primaryStage?.scene = Scene(load<Parent?>(Main.javaClass.getResource(layout)))
- primaryStage?.show()
- }
- companion object {
- @JvmStatic
- fun main(args: Array<String>) {
- launch(Main::class.java)
- }
- }
- }
Конструкция companion object {... нужна для создания статического метода main, который должна увидеть JVM.
Теперь создадим в папке src/resources/ файл main.fxml, который будет содержать разметку UI. Нажимаем правой кнопкой на нем, и выбираем Open in SceneBuilder. Если вы еще его не установили, то самое время это сделать (выбираем 2.0, а не 1
 ).
). http://www.oracle.com/technetw...archive-2199384.html
Также можно редактировать интерфейс прямо в IDE, переключившись с Text в режим SceneBuilder
В открывшемся редакторе перетащим например VBox, сделав его корневым элементом интерфейса.

Теперь можно приступать к созданию минимальной структуры приложения. Для этого создадим пакет controller, а в нем MainController.kt. Напишем в нем такой код.
- package controller
- import javafx.fxml.FXML
- import javafx.scene.control.Button
- /**
- * Created by naik on 06.02.16.
- */
- class MainController {
- @FXML
- lateinit var testButton: Button
- fun initialize() {
- print("Controller working")
- testButton.setOnAction {
- print("Button clicked!")
- }
- }
- }
lateinit нужно для того, чтобы Kotlin не требовал проинициализировать поле класса вручную (за это отвечает аннотация @FXML).
И конечно же нужно добавить кнопку в разметку, прописать ей fx:id="testButton"
И не забыть установить наш контроллер на разметку. Вот что у меня получилось
Открыть спойлер
С кодом вроде закончили. Теперь нужно бы запустить все это. Заходим в Edit Configurations (кнопка возле Run), нажимаем +, выбираем Kotlin, и настраиваем примерно так

На этом все, можно далее изучать Kotlin, создавая интерфейс на JavaFX, тем более что в JavaFX реализован паттерн Observable, что по идее должно пригодиться в Kotlin


