Убираем белый контур изображения
от AHiLLA
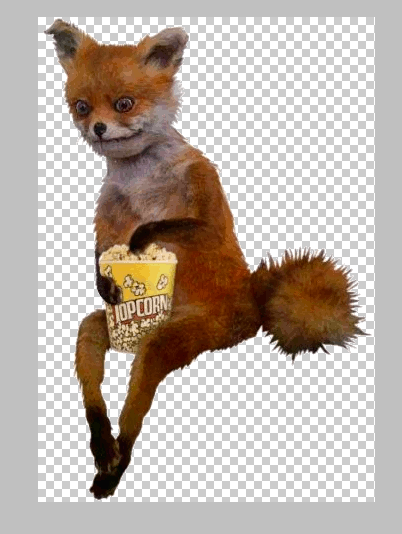
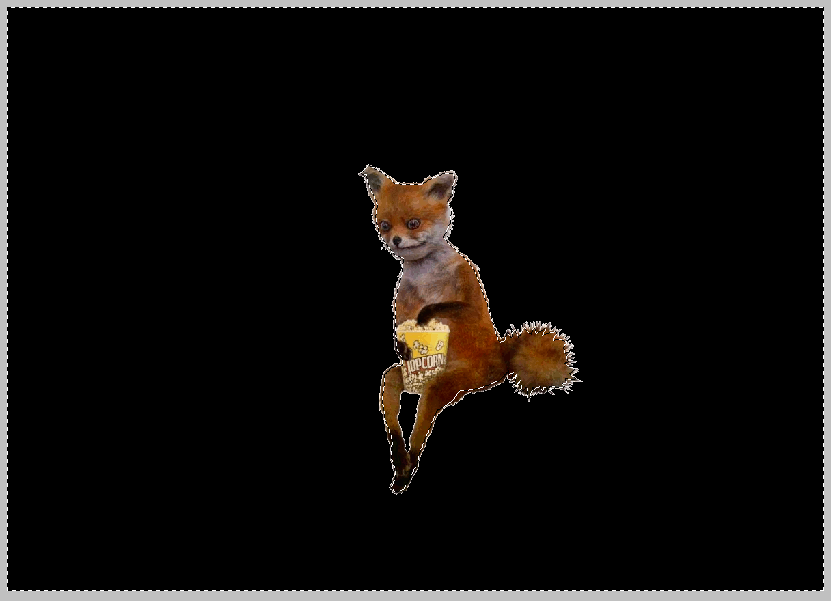
Итак, мы решили что-нибудь сфотошопить. Допустим, вот этого замечательного персонажа нужно переместить на какой-нибудь фон.

Возьмем фон попроще, для полной наглядности.
Это наш фон. Симпатичный, правда?

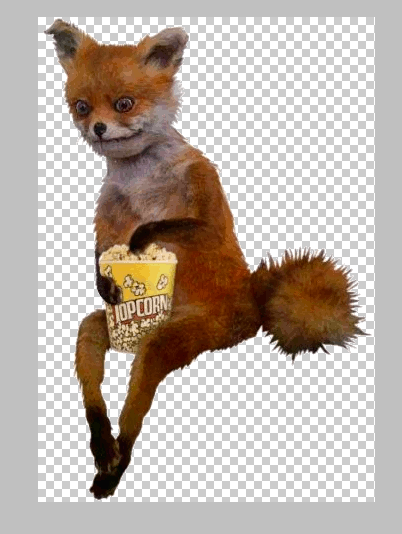
Воспользовавшись парой простых инструментов перемещаем нашего упоротого друга на фоновое изображение. Думаю, не нужно показывать, как это сделать.

И что же мы видим? Белый контур все портит. Избавиться от него нетрудно. Есть несколько способов сделать это, можно и просто ластиком или кистью. Тут речь пойдет о более удобном способе.
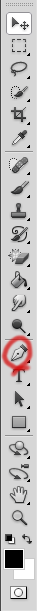
Нам потребуется перо.

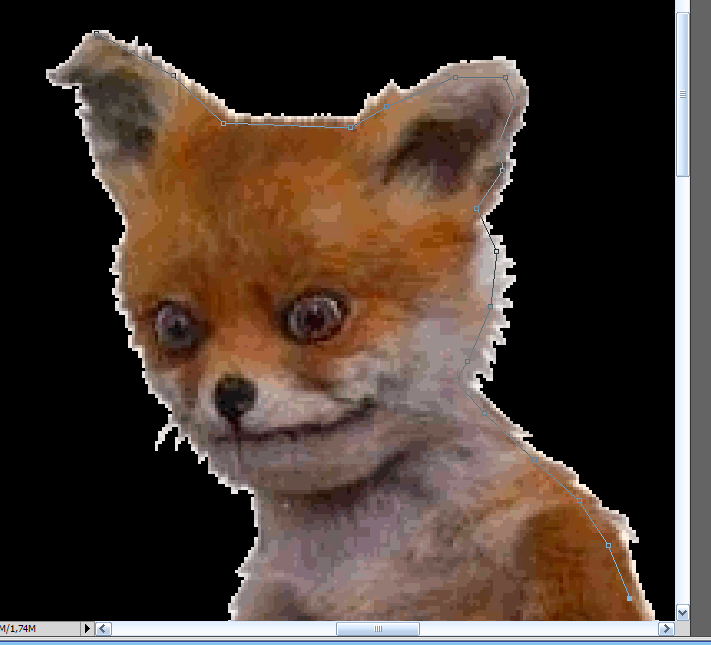
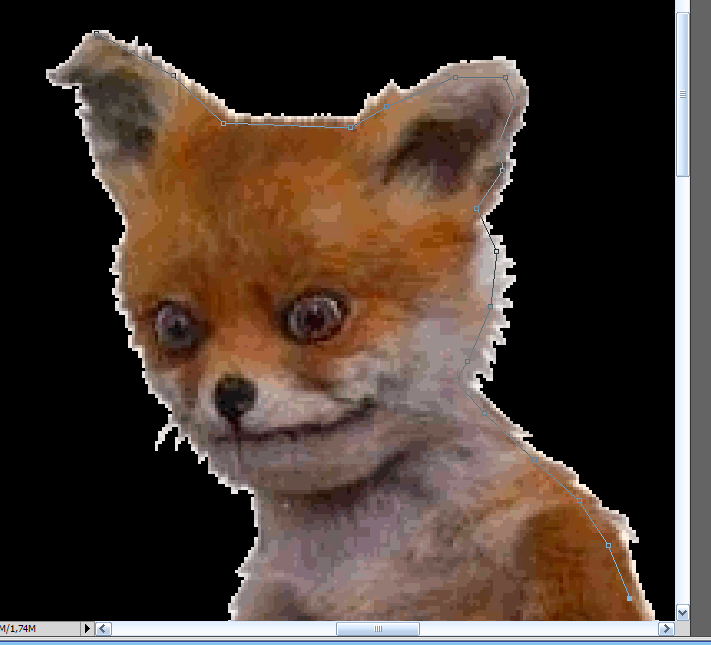
Начинаем поочередно устанавливать точки обвода.

Делать это нужно аккуратно. От этого зависит конечный результат.
Нанесение контура закончено.

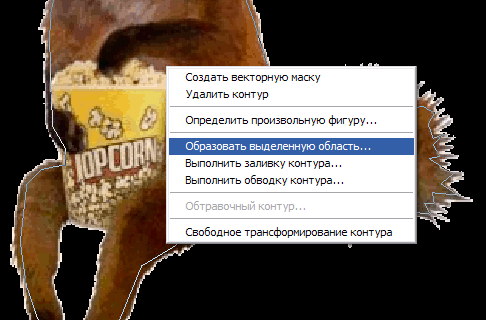
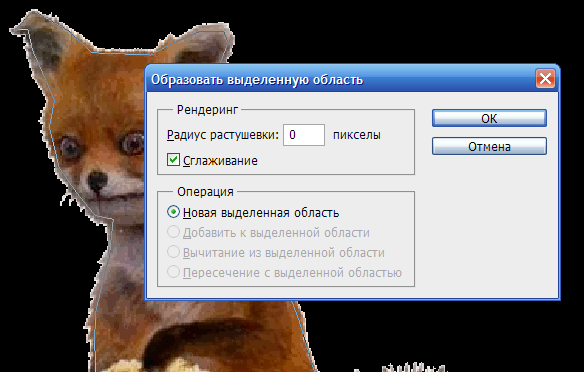
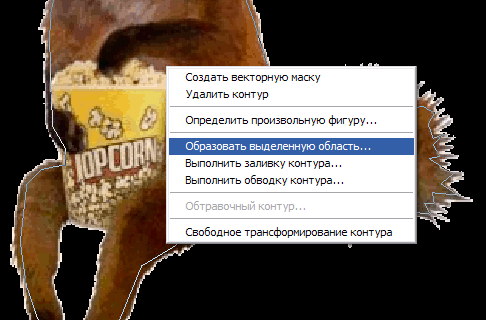
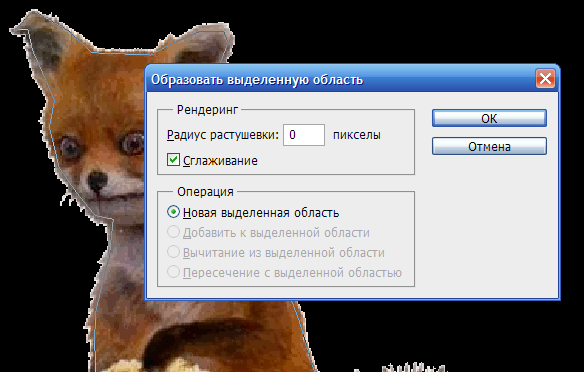
Теперь проделываем пару операций. Образовываем выделенную область и устанавливаем радиус растушевки. Радиус растушевки определяет размытость изображения по краям. В нашем случае оставим контур четким.


Получаем выделенную картинку.

Теперь нужно удалить ненужные части. Не спешите этого делать, так как удалится то, что находится внутри выделения. Сделаем еще кое-что.
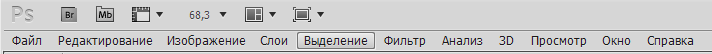
Жмем на вкладку Выделение и в открывшемся окне жмем Инверсия. Ну или сразу жмем Shift+Ctrl+I.

Вот что получаем.

Теперь можно смело жать Delete. Как вы заметили результат превосходит все ожидания. Как я уже говорил, чтобы достить такого мастерства, обводить нужно аккуратно.

Но постойте-ка... Что это? Мы забыли про "дыру" в ногах. Проделываем там все вышеперечисленное кроме Инверсии. Ведь сейчас нам нужно удалить именно то, что находится внутри.

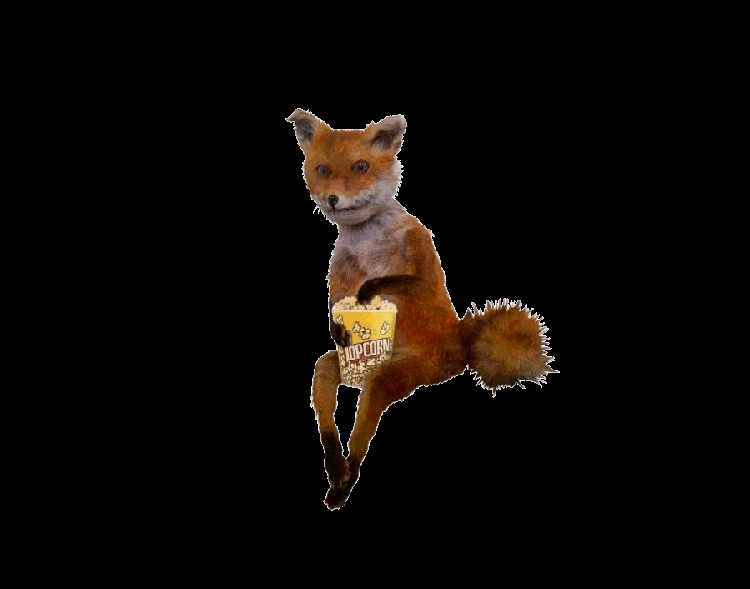
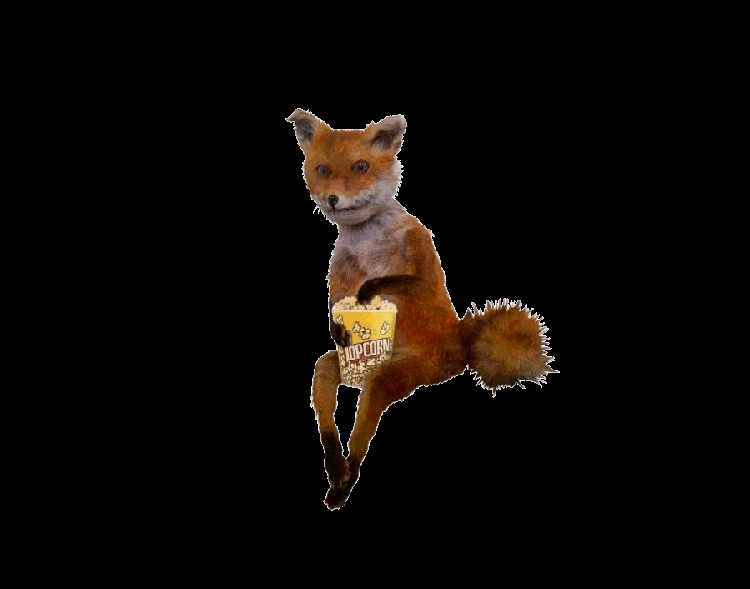
Жмем Delete. Все, работа окончена, можно любоваться результатом. Мы избавились от вездесущего белого контура и получили замечательные обои для компа.

место для вашей рекламы

Возьмем фон попроще, для полной наглядности.
Это наш фон. Симпатичный, правда?

Воспользовавшись парой простых инструментов перемещаем нашего упоротого друга на фоновое изображение. Думаю, не нужно показывать, как это сделать.

И что же мы видим? Белый контур все портит. Избавиться от него нетрудно. Есть несколько способов сделать это, можно и просто ластиком или кистью. Тут речь пойдет о более удобном способе.
Нам потребуется перо.

Начинаем поочередно устанавливать точки обвода.

Делать это нужно аккуратно. От этого зависит конечный результат.
Нанесение контура закончено.

Теперь проделываем пару операций. Образовываем выделенную область и устанавливаем радиус растушевки. Радиус растушевки определяет размытость изображения по краям. В нашем случае оставим контур четким.


Получаем выделенную картинку.

Теперь нужно удалить ненужные части. Не спешите этого делать, так как удалится то, что находится внутри выделения. Сделаем еще кое-что.
Жмем на вкладку Выделение и в открывшемся окне жмем Инверсия. Ну или сразу жмем Shift+Ctrl+I.

Вот что получаем.

Теперь можно смело жать Delete. Как вы заметили результат превосходит все ожидания. Как я уже говорил, чтобы достить такого мастерства, обводить нужно аккуратно.

Но постойте-ка... Что это? Мы забыли про "дыру" в ногах. Проделываем там все вышеперечисленное кроме Инверсии. Ведь сейчас нам нужно удалить именно то, что находится внутри.

Жмем Delete. Все, работа окончена, можно любоваться результатом. Мы избавились от вездесущего белого контура и получили замечательные обои для компа.

место для вашей рекламы


