1 голос 2206 просмотров 3.09.2016 / 18:20
riseremi
Здравствуйте, пытаюсь сделать tooltip (всплывающее подсказка) на CSS без использования JavaScript. Я сверстал подсказку, но не могу сделать, чтобы она появлялась. Пожалуйста помагите.
Ответы
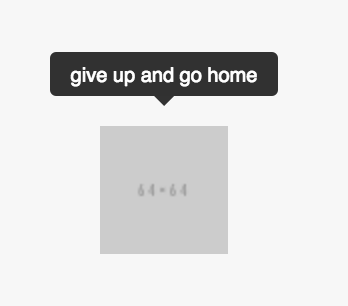
1 голос Что получится в итоге:  Хитрость заключается в использовании data-атрибута на родительском элементе и CSS-свойства content на псевдоэлементе. Наивная разметка для элемента, к которому нужно добавить всплывающую подсказку. Текст подсказки находится в атрибуте data-label , а класс .tooltipped делает всю магию:
Теперь нужно сделать, чтобы подсказка показывалась при наведении. У нас есть псевдокласс :hover , который применяется к элементу при наведении, два псевдоэлемента :before и :after и волшебное свойство content . Соберём всё вместе:
Вот и всё. Версии, всплывающие снизу, слева и справа можно реализовать самостоятельно. Ссылка на готовый пример: JSBin Ссылка на генератор CSS треугольников: CSS Triangle Generator
Изм. aNNiMON
от 1.11.2017 / 11:43
0 голосов Всего: 2
|
Реклама |




