Как писать скрипты для Gimp 2.x? Осваиваем Scheme (Script-Fu). Часть 2.
от M_N
Итак, в первой части мы освоились в Scheme той версии, которая стоит в Gimp 2.x. Сейчас же рассмотрим механизмы взаимодействия с функционалом данного графического редактора.
Запускаем скрипт из файла
Скажите, как удобней записывать код – так?
Или так?
Думаю, второй вариант лучше.
К тому же, писать более сложные скрипты в одну строчку просто не получится. Поэтому в Gimp 2.x скрипты, сделанные как отдельные функции, можно загружать из текстовых файлов. Как это сделать?
Для ваших скриптов Gimp создает отдельную директорию в пользовательской папке (для Windows 7):
C:\Users\(ИМЯ ПОЛЬЗОВАТЕЛЯ)\.gimp-2.8\scripts
Или
C:\Users\(ИМЯ ПОЛЬЗОВАТЕЛЯ)\.gimp-2.6\scripts
У меня это, например «C:\Users\M_N\.gimp-2.8\scripts». В этой папке создаем обычный текстовый файл (с разрешением .txt то есть) и переименовываем разрешение в «.scm».
Открываем файл любым текстовым редактором – например, Notepad++. Записываем туда функцию «dlina-p», код которой я написал выше. Сохраняем.
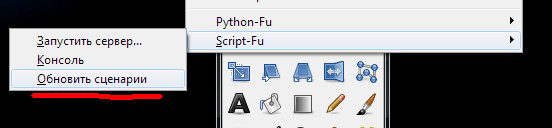
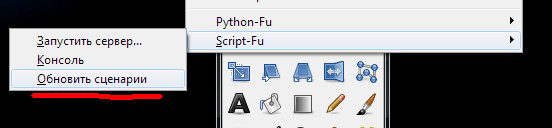
Если у вас открыт Gimp, заходим в «скрипты => Script-Fu => Обновить сценарии». Ждем несколько секунд – готово! Наша функция добавилась в базу данных.

Иначе просто откройте Gimp, и скрипт добавится при загрузке.
Далее заходим в консоль, и набираем такой код:
В ответ получите число 28. Функция загружена!
Добавляем скрипт в меню Gimp’а
Для этого есть функции script-fu-register и script-fu-menu-register.
Создайте в директории со скриптами текстовый файл, переименуйте разрешение в .scm, а название сделайте – например, simple-window.
Откройте текстовый редактор и напишите этот код:
Итак, что мы сделали? Скажу сразу – не заморачивайтесь пока с параметрами SF-IMAGE, SF-DRAWABLE и SF-ADJUSTMENT. Их подробно разберем в следующей части.
Нам важны самые первые параметры. Разберем их:
1 – название скрипта. Имя, которое мы дали файлу со скриптом. В нашем случае это «simple-window».
2 – имя скрипта. Так он будет подписан в меню. В нашем случае мы его увидим под именем «Простое окно».
3 – описание скрипта.
4 – имя автора.
5 – копирайт.
6 – дата выпуска.
7 – типы поддерживаемых цветовых моделей. В нашем случае:
• RGB либо RGBA (с добавлением альфа-канала, т.е. прозрачности);
• GRAY либо GRAYA – картинка просто в оттенках серого, или с добавлением альфа-канала;
• INDEXED либо INDEXEDA – это цветовая модель с индексированными цветами. Т.е. если ее не перевести в RGB, рисовать на ней можно только имеющимися на картинке цветами.
Все понятно? Тогда ниже пишем следующий код:
1-й аргумент содержит имя скрипта, аналогично таковому из вышеописанной функции.
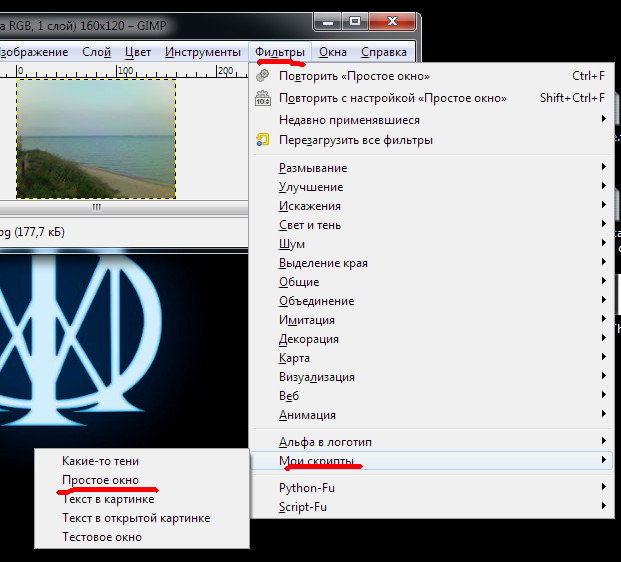
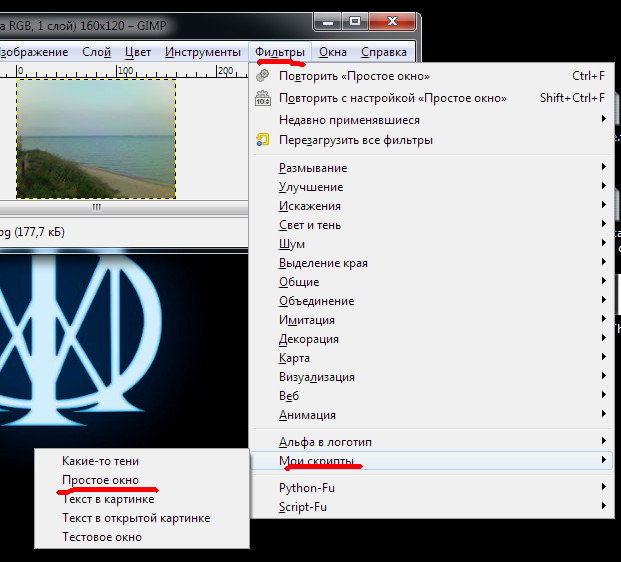
2-й аргумент содержит путь, по которому скрипт прописывается в меню. В данном случае он будет тут:

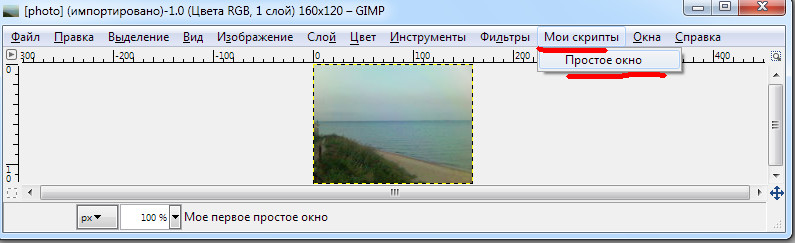
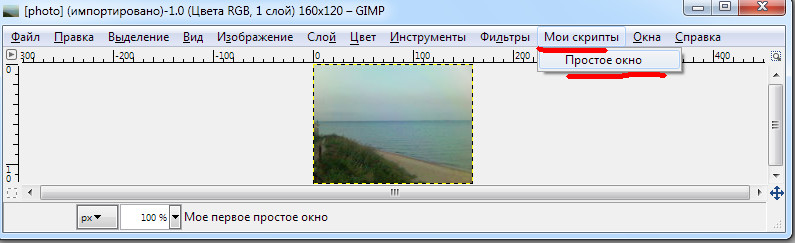
А можно его вынести в самое главное меню Gimp’а, прописав путь так: "<Image>/Мои скрипты".

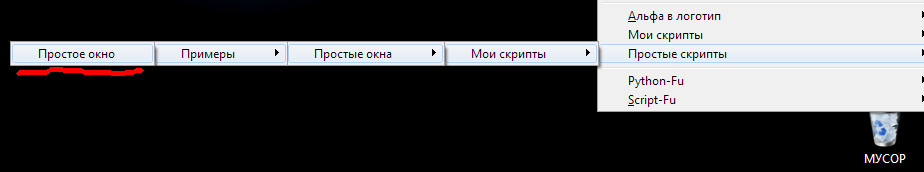
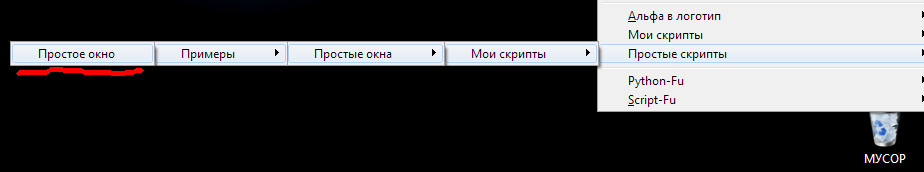
Или вообще запихнуть в кучу подразделов: "<Image>/Filters/Простые скрипты/Мои скрипты/Простые окна/Примеры".

Сохраняем файл, обновляем скрипты, ищем наше «Простое окно» в меню Gimp’а. Запускаем.
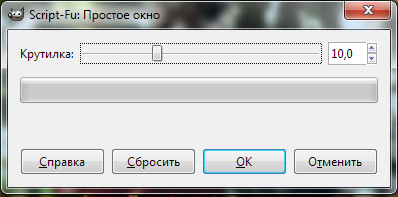
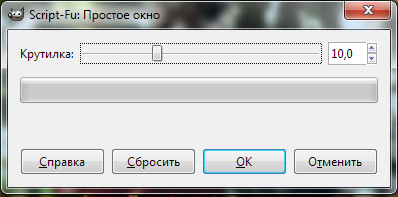
Открывается окно с крутилкой:

Ура! Мы научились регистрировать скрипт в меню и создавать бесполезное окно.
Работаем с окном. Элементы окна.
Сейчас мы разберем, что значат SF-ADJUSTMENT и прочие SF-IMAGE. Создаем еще один файл .scm – на этот раз назовем его, например, test-window.
Запишем в него такой код:
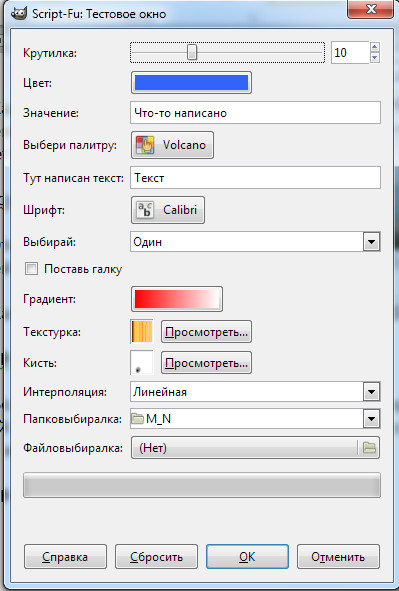
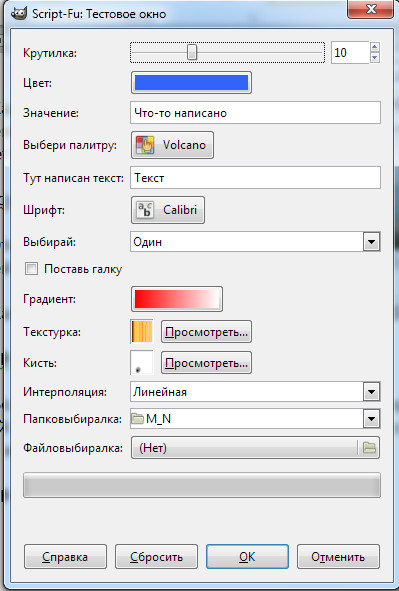
Как видите, почти simple-window. Только добавилась толпа аргументов, начинающихся на SF-. Если вы запустите этот скрипт, у вас появится такое окно:

Это – все элементы, которые можно засунуть в окно скрипта. По крайней мере, все, что нашел в официальной документации к Gimp 2.x.
Каждый элемент опишу так подробно, как сумел разобраться.
SF-IMAGE.
Во втором параметре содержится ссылка на ID открытого изображения. Первый параметр можно оставить пустым. Если скрипт создает изображение с нуля, можно его не писать.
SF-DRAWABLE.
Второй параметр содержит ссылку на ID активного слоя в открытом изображении. Первый параметр можно оставить пустым. Если скрипт создает изображение с нуля, можно его не писать.
SF-ADJUSTMENT.
Тут мы выбираем произвольное значение в промежутке между заданными нами минимальным и максимальным числом. Первый аргумент – название, я его назвал «крутилка».
Второй – список. Вот, что значит каждый его элемент слева направо:
1. На каком значении будет стоять крутилка (слайдер) по умолчанию.
2. Минимальное значение.
3. Максимальное значение.
4. Шаг изменения значения при перемещении крутилки или нажатии стрелок вниз-вверх.
5. Шаг изменения значения при нажатиях кнопок Page Up и Page Down.
6. Если 0, дробные числа использовать не можем. Если 1 – можем.
7. Если 1, крутилка исчезает – остается только текстовое поле с выбираемым нами значением. Если 0, она появляется.
SF-COLOR.
Выбираем цвет в системе RGB. Первый аргумент – имя. Второй содержит список. В нем все просто:
1-й элемент. Красный цвет по умолчанию (от 0 до 255).
2-й элемент. Зеленый цвет по умолчанию (от 0 до 255).
3-й элемент. Синий цвет по умолчанию (от 0 до 255).
SF-VALUE.
Текстовое поле. Первый аргумент содержит имя поля. Второй – текст по умолчанию.
Как я понял, лучше использовать SF-STRING, т.к. тут проблема с кавычками. Их нужно экранировать вручную.
SF-STRING.
То же, что SF-VALUE.
SF-PALETTE.
Выбор цветовой палитры. Первый аргумент содержит название, а второй имя палитры.
SF-FONT.
Выбираем шрифт текста. Первое значение – имя элемента, второе содержит имя шрифта.
SF-OPTION.
Селектор – в списке строки со значениями, среди которых нужно выбирать.
SF-TOGGLE.
Можно ставить галочку. Второй аргумент содержит либо FALSE, либо TRUE.
SF-GRADIENT.
Выбор градиента. Второе значение содержит имя градиента по умолчанию, его можно оставить пустым.
SF-PATTERN.
Выбор текстуры. Второе значение содержит имя текстуры по умолчанию – его тоже можно оставить пустым.
SF-BRUSH.
Выбор кисти. 2-й элемент содержит список – разберем его элементы по порядку:
1. Строка с именем кисти по умолчанию.
2. Значение прозрачности от 0 до 100, причем 100 – непрозрачность.
3. Значение интервала.
4. Режим кисти.
SF-ENUM.
Интерполяция. 2-й аргумент содержит список с типом интерполяции во 2-м элементе.
SF-DIRNAME.
Выбор директории или диска по умолчанию.
SF-FILENAME.
Выбор файла. Второй аргумент – полный путь к файлу.
Пишем первый скрипт
Например, сделаем новую картинку с текстом на нужном нам фоне. Делаем новый scm-файл с именем script-fu-text-image и пишем в него код:
Сохраняем, обновляем скрипты. Готово?
Как видите – пока мало понятного. Тогда разберем работу скрипта подробно.
1. Возвращаем параметры с окна
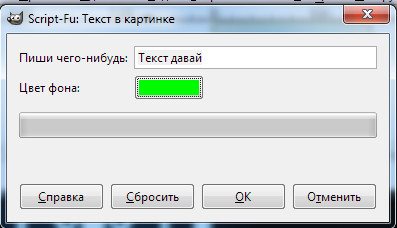
Да, скрипт начинает свою работу именно с функции script-fu-register, а не с первой строчки. Сразу после запуска открывается окно, о механизмах работы которого сказано выше.
Поскольку мы делаем картинку с чистого листа, параметры SF-IMAGE и SF-DRAWABLE нам не нужны.
Нам нужно лишь указать текст в SF-STRING и цвет фона в SF-COLOR. А теперь – ВНИМАНИЕ!
Как данные с окна передаются в нашу функцию?
Смотрим на самую первую строчку кода:
Мы объявляем пользовательскую функцию с аргументами «text» и «color». Как вы поняли – текст и цвет фона.
После того, как вы нажмете кнопку ОК, параметры из script-fu-register автоматически записываются в аргументы созданной и зарегистрированной нами функции script-fu-text-image в таком порядке:
• Если первым стоит SF-STRING, записываем данные с него в первый аргумент пользовательской функции – text.
• Если вторым стоит SF-COLOR, записываем с него данные во второй аргумент – color.
И т.д. Треттий параметр записывается в треттий аргумент, четвертый – в четвертый…
2. Объявляем все переменные, создаем изображение и нужные слои
2.1 Создаем новое изображение
Это делает функция gimp-image-new. Смотрим на строчку с ее применением:
Обратите внимание на car – очевидно, функция возвращает результат в виде списка. Так вот, запомните:
Любая функция GIMP’а возвращает результат в виде списка.
Поэтому его приходится доставать с помощью car.
Итак, какие входные параметры имеет функция gimp-image-new? Как видим:
1. Длина холста (изображения).
2. Ширина холста.
3. Цветовая модель.
У нас создается пустое изображение разрешением 400 на 200 точек с цветовой моделью RGB.
Возвращает же функция ID созданной картинки, который достаем из списка и записываем в переменную «logo». Кстати, обратите внимание на пару строчек выше:
Мы оперируем локальными переменными, весь код функции находится внутри «let*»:
2.2 Создаем слой для фона
Для этого есть код:
Функция gimp-layer-new отвечает за создание нового слоя. В нее входят такие параметры:
1. ID изображения, в котором создаем слой. У нас ID записан в переменной logo.
2. Длина слоя в пикселях.
3. Ширина слоя в пикселях.
4. Цветовая модель, с которой работает слой. В нашем случае цифра 0 означает, что мы используем RGB. А вот – все возможные:
RGB-IMAGE (0), RGBA-IMAGE (1), GRAY-IMAGE (2), GRAYA-IMAGE (3), INDEXED-IMAGE (4), INDEXEDA-IMAGE (5).
5. Имя слоя в виде строки.
6. Прозрачность от 0 до 100. Если 100 – слой непрозрачный.
7. Режим сочетания слоев. В данной случае стоит NORMAL-MODE (цифра 0). Все возможные режимы:
NORMAL-MODE (0), DISSOLVE-MODE (1), BEHIND-MODE (2), MULTIPLY-MODE (3), SCREEN-MODE (4), OVERLAY-MODE (5), DIFFERENCE-MODE (6), ADDITION-MODE (7), SUBTRACT-MODE (8), DARKEN-ONLY-MODE (9), LIGHTEN-ONLY-MODE (10), HUE-MODE (11), SATURATION-MODE (12), COLOR-MODE (13), VALUE-MODE (14), DIVIDE-MODE (15), DODGE-MODE (16), BURN-MODE (17), HARDLIGHT-MODE (18), SOFTLIGHT-MODE (19), GRAIN-EXTRACT-MODE (20), GRAIN-MERGE-MODE (21), COLOR-ERASE-MODE (22), ERASE-MODE (23), REPLACE-MODE (24), ANTI-ERASE-MODE (25).
После того, как слой создан, мы сохраняем его ID в переменной back.
2.3 Добавляем слой с текстом
Это происходит вот так:
Функция gimp-text-fontname может либо вставить текст на существующий слой, либо на новый. Вот ее входные параметры:
1. ID изображения, с которым работаем.
2. ID слоя, куда добавляем текст. Если стоит -1:
• Создаем новый слой.
• Добавляем туда текст.
• Возвращаем ID созданного слоя с текстом.
3. X-координата слоя.
4. Y-координата слоя.
5. Текст. В нашем случае он записан в переменную «text».
6. Окантовка текст. Если -1 – без окантовки.
7. Сглаживание. Если FALSE – без сглаживания.
8. Размер шрифта.
9. Единица измерения размера шрифта. Если 1, в пунктах. Если 0 – в пикселях.
10. Имя шрифта.
Поскольку мы создали для текста новый слой, записываем его в переменную «text_layer».
Итак – все слои созданы, все переменные объявлены! Переходим к исполняемой части программы.
3. Разбираем исполняемый код
3.1 Запрет-разрешение на запись истории операций
Обратите внимание на функции gimp-image-undo-disable и gimp-image-undo-enable. В них как-бы заключен весь код.
Они включают и отключают запрет на ведение записи операций в историю. Без этих функций вполне можно обойтись, но тогда после исполнения скрипта с помощью кнопок «Отменить» и «Вернуть» вы сможете просматривать все операции, которые он проделал с изображением.
Кстати, очень удобно при отладке.
В нашем случае мы сначала запрещаем запись истории (функция gimp-image-undo-disable), затем снова разрешаем (функция gimp-image-undo-enable). Единственный параметр, который они требуют – ID изображения, с которым работаем.
3.2 Рисуем фон
Для начала необходимо добавить на холст слой с фоном. Это делает функция gimp-image-add-layer:
Она требует:
1. ID изображения.
2. ID слоя.
3. Позицию слоя.
Далее окрашиваем фон в нужный нам цвет:
Функция gimp-palette-set-background требует только один параметр – цвет в системе RGB. Он автоматически записался в переменную «color» после того, как в нашем окне мы нажали кнопку ОК.
Последний шаг – очищаем слой с фоном. Иначе он будет черный, а не такой, как нам нужно.
Делается это с помощью функции gimp-edit-clear, которой необходимо сообщить ID слоя.
Фон готов!
3.3 Помещаем текст
Дело в том, что функция «gimp-text-fontname» уже добавила слой на наше изображение. Но сейчас он оказался под фоном, поскольку добавился перед ним.
Теперь нужно его поднять наверх. Делает это функция gimp-image-raise-layer-to-top:
Требует она ID изображение и ID слоя, с которым работаем.
3.4 Создаем окно и помещаем в него получившуюся картинку
Делается это с помощью gimp-display-new:
Функция требует ID изображения, которое нужно поместить в новое окно.
Все! Скрипт написан.

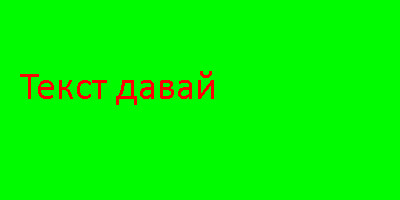
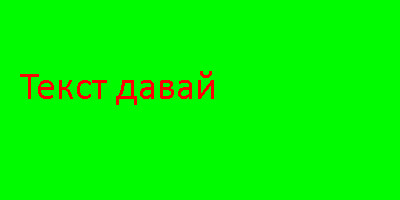
Вот – результат его работы:

А что, если нам надо работать с открытым изображением?
Добавим текст на открытую картинку!
Тут все проще:
Что у нас изменилось?
1. Добавились параметры SF-IMAGE и SF-DRAWABLE, поскольку мы работаем с открытым изображением.
2. Вместо функции создания изображения появилась gimp-image-duplicate. Она создает копию открытой картинки возвращает ее ID.
3. Поскольку в создании фона нет нужды, отсутствует весь код отвечающий за него.
4. Слой с текстом добавляется после создания дубликата изображения, поэтому ложится поверх него. И нужды поднимать его наверх – нет.
5. Весь остальной код сводится к созданию нового окна с получившимся изображением. Поэтому нужды разрешать-запрещать запись истории изменений нет.
Готово! Обзор основ написания скриптов на Sceme для Gimp 2.x завершен.
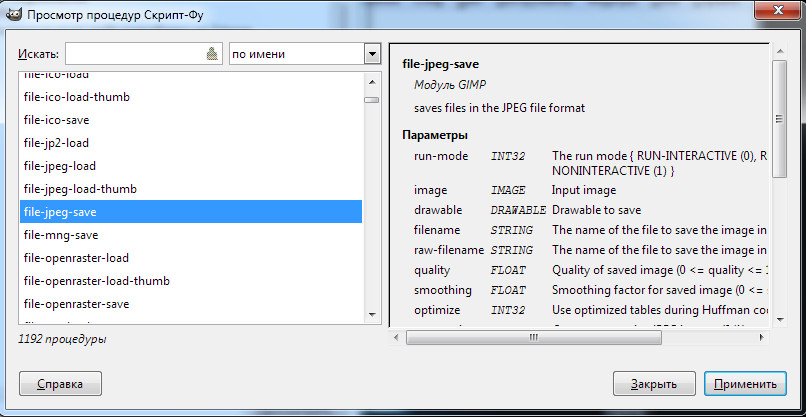
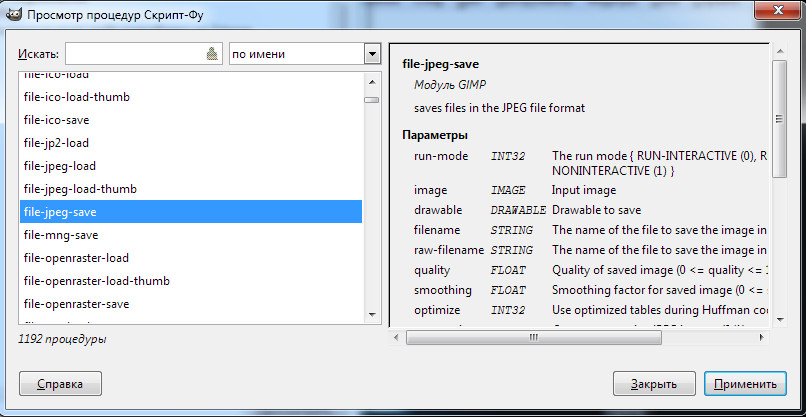
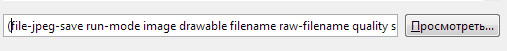
Теперь, понимая основные принципы, можно писать любые скрипты. Главное – знать, как применять ту или иную функцию. Посмотреть список их всех можно, нажав кнопку «Посмотреть...» в консоли:

Там же есть все описания к ним.

Два раза щелкнув по нужной функции она скопируется в поле ввода консоли с нужными ей аргументами.

Если возникнут какие-то заминки, пишите в комментарии.
Следующая статья →Запускаем скрипт из файла
Скажите, как удобней записывать код – так?
- (define (dlina-p m n) (+ (* m 2) (* n 2)))
Или так?
- (define
- (dlina-p m n)
- (
- + (* m 2) (* n 2)
- ))
Думаю, второй вариант лучше.
К тому же, писать более сложные скрипты в одну строчку просто не получится. Поэтому в Gimp 2.x скрипты, сделанные как отдельные функции, можно загружать из текстовых файлов. Как это сделать?
Для ваших скриптов Gimp создает отдельную директорию в пользовательской папке (для Windows 7):
C:\Users\(ИМЯ ПОЛЬЗОВАТЕЛЯ)\.gimp-2.8\scripts
Или
C:\Users\(ИМЯ ПОЛЬЗОВАТЕЛЯ)\.gimp-2.6\scripts
У меня это, например «C:\Users\M_N\.gimp-2.8\scripts». В этой папке создаем обычный текстовый файл (с разрешением .txt то есть) и переименовываем разрешение в «.scm».
Открываем файл любым текстовым редактором – например, Notepad++. Записываем туда функцию «dlina-p», код которой я написал выше. Сохраняем.
Если у вас открыт Gimp, заходим в «скрипты => Script-Fu => Обновить сценарии». Ждем несколько секунд – готово! Наша функция добавилась в базу данных.

Иначе просто откройте Gimp, и скрипт добавится при загрузке.
Далее заходим в консоль, и набираем такой код:
- (dlina-p 10 4)
В ответ получите число 28. Функция загружена!
Добавляем скрипт в меню Gimp’а
Для этого есть функции script-fu-register и script-fu-menu-register.
Создайте в директории со скриптами текстовый файл, переименуйте разрешение в .scm, а название сделайте – например, simple-window.
Откройте текстовый редактор и напишите этот код:
- (script-fu-register
- " simple-window"
- "Простое окно"
- "Мое первое простое окно"
- "M_N"
- "bY M_N"
- "2016 год до н.э."
- "RGB*, GRAY*, INDEXED*"
- SF-IMAGE "my_image" 0
- SF-DRAWABLE "my_layer" 0
- SF-ADJUSTMENT "Крутилка" '(10 1 30 1 4 1 0)
- )
Итак, что мы сделали? Скажу сразу – не заморачивайтесь пока с параметрами SF-IMAGE, SF-DRAWABLE и SF-ADJUSTMENT. Их подробно разберем в следующей части.
Нам важны самые первые параметры. Разберем их:
1 – название скрипта. Имя, которое мы дали файлу со скриптом. В нашем случае это «simple-window».
2 – имя скрипта. Так он будет подписан в меню. В нашем случае мы его увидим под именем «Простое окно».
3 – описание скрипта.
4 – имя автора.
5 – копирайт.
6 – дата выпуска.
7 – типы поддерживаемых цветовых моделей. В нашем случае:
• RGB либо RGBA (с добавлением альфа-канала, т.е. прозрачности);
• GRAY либо GRAYA – картинка просто в оттенках серого, или с добавлением альфа-канала;
• INDEXED либо INDEXEDA – это цветовая модель с индексированными цветами. Т.е. если ее не перевести в RGB, рисовать на ней можно только имеющимися на картинке цветами.
Все понятно? Тогда ниже пишем следующий код:
- (script-fu-menu-register
- "simple-window"
- "<Image>/Filters/Мои скрипты"
- )
1-й аргумент содержит имя скрипта, аналогично таковому из вышеописанной функции.
2-й аргумент содержит путь, по которому скрипт прописывается в меню. В данном случае он будет тут:

А можно его вынести в самое главное меню Gimp’а, прописав путь так: "<Image>/Мои скрипты".

Или вообще запихнуть в кучу подразделов: "<Image>/Filters/Простые скрипты/Мои скрипты/Простые окна/Примеры".

Сохраняем файл, обновляем скрипты, ищем наше «Простое окно» в меню Gimp’а. Запускаем.
Открывается окно с крутилкой:

Ура! Мы научились регистрировать скрипт в меню и создавать бесполезное окно.
Работаем с окном. Элементы окна.
Сейчас мы разберем, что значат SF-ADJUSTMENT и прочие SF-IMAGE. Создаем еще один файл .scm – на этот раз назовем его, например, test-window.
Запишем в него такой код:
- (script-fu-register
- " test-window"
- "Тестовое окно"
- "Примеры элементов окна"
- "M_N"
- "bY M_N"
- "2016 год до н.э."
- "RGB*, GRAY*, INDEXED*"
- SF-IMAGE "image" 0
- SF-DRAWABLE "layer" 0
- SF-ADJUSTMENT "Крутилка" '(10 1 30 1 4 0 0)
- SF-COLOR "Цвет" '(50 100 250)
- SF-VALUE "Значение" "Что-то написано"
- SF-PALETTE "Выбери палитру" "Volcano"
- SF-STRING "Тут написан текст" "Текст"
- SF-FONT "Шрифт" "Calibri"
- SF-OPTION "Выбирай" '("Один" "Два" "Три")
- SF-TOGGLE "Поставь галку" FALSE
- SF-GRADIENT "Градиент" ""
- SF-PATTERN "Текстурка" ""
- SF-BRUSH "Кисть" '("Bristles 02" 100 44 0)
- SF-ENUM "Интерполяция" '("InterpolationType" "linear")
- SF-DIRNAME "Папковыбиралка" ""
- SF-FILENAME "Файловыбиралка" (string-append "" gimp-data-directory "/scripts/images/beavis.jpg")
- )
- (script-fu-menu-register
- " test-window"
- "<Image>/Filters/Мои скрипты"
- )
Как видите, почти simple-window. Только добавилась толпа аргументов, начинающихся на SF-. Если вы запустите этот скрипт, у вас появится такое окно:

Это – все элементы, которые можно засунуть в окно скрипта. По крайней мере, все, что нашел в официальной документации к Gimp 2.x.
Каждый элемент опишу так подробно, как сумел разобраться.
SF-IMAGE.
Во втором параметре содержится ссылка на ID открытого изображения. Первый параметр можно оставить пустым. Если скрипт создает изображение с нуля, можно его не писать.
SF-DRAWABLE.
Второй параметр содержит ссылку на ID активного слоя в открытом изображении. Первый параметр можно оставить пустым. Если скрипт создает изображение с нуля, можно его не писать.
SF-ADJUSTMENT.
Тут мы выбираем произвольное значение в промежутке между заданными нами минимальным и максимальным числом. Первый аргумент – название, я его назвал «крутилка».
Второй – список. Вот, что значит каждый его элемент слева направо:
1. На каком значении будет стоять крутилка (слайдер) по умолчанию.
2. Минимальное значение.
3. Максимальное значение.
4. Шаг изменения значения при перемещении крутилки или нажатии стрелок вниз-вверх.
5. Шаг изменения значения при нажатиях кнопок Page Up и Page Down.
6. Если 0, дробные числа использовать не можем. Если 1 – можем.
7. Если 1, крутилка исчезает – остается только текстовое поле с выбираемым нами значением. Если 0, она появляется.
SF-COLOR.
Выбираем цвет в системе RGB. Первый аргумент – имя. Второй содержит список. В нем все просто:
1-й элемент. Красный цвет по умолчанию (от 0 до 255).
2-й элемент. Зеленый цвет по умолчанию (от 0 до 255).
3-й элемент. Синий цвет по умолчанию (от 0 до 255).
SF-VALUE.
Текстовое поле. Первый аргумент содержит имя поля. Второй – текст по умолчанию.
Как я понял, лучше использовать SF-STRING, т.к. тут проблема с кавычками. Их нужно экранировать вручную.
SF-STRING.
То же, что SF-VALUE.
SF-PALETTE.
Выбор цветовой палитры. Первый аргумент содержит название, а второй имя палитры.
SF-FONT.
Выбираем шрифт текста. Первое значение – имя элемента, второе содержит имя шрифта.
SF-OPTION.
Селектор – в списке строки со значениями, среди которых нужно выбирать.
SF-TOGGLE.
Можно ставить галочку. Второй аргумент содержит либо FALSE, либо TRUE.
SF-GRADIENT.
Выбор градиента. Второе значение содержит имя градиента по умолчанию, его можно оставить пустым.
SF-PATTERN.
Выбор текстуры. Второе значение содержит имя текстуры по умолчанию – его тоже можно оставить пустым.
SF-BRUSH.
Выбор кисти. 2-й элемент содержит список – разберем его элементы по порядку:
1. Строка с именем кисти по умолчанию.
2. Значение прозрачности от 0 до 100, причем 100 – непрозрачность.
3. Значение интервала.
4. Режим кисти.
SF-ENUM.
Интерполяция. 2-й аргумент содержит список с типом интерполяции во 2-м элементе.
SF-DIRNAME.
Выбор директории или диска по умолчанию.
SF-FILENAME.
Выбор файла. Второй аргумент – полный путь к файлу.
Пишем первый скрипт
Например, сделаем новую картинку с текстом на нужном нам фоне. Делаем новый scm-файл с именем script-fu-text-image и пишем в него код:
- (define (script-fu-text-image text color)
- (let*
- (
- (logo (car (gimp-image-new 400 200 RGB)))
- (back (car (gimp-layer-new
- logo
- 400
- 200
- 0
- "background-color"
- 100
- 0
- )))
- (text_layer (car (gimp-text-fontname
- logo
- -1
- 20
- 69
- text
- -1
- FALSE
- 40
- 1
- "Calibri"
- )))
- )
- (gimp-image-undo-disable logo)
- (gimp-image-add-layer logo back 0)
- (gimp-palette-set-background color)
- (gimp-edit-clear back)
- (gimp-image-raise-layer-to-top logo text_layer)
- (gimp-display-new logo)
- (gimp-image-undo-enable logo)
- )
- )
- (script-fu-register
- "script-fu-text-image"
- "Текст в картинке"
- "Текст в картинке"
- "M_N"
- "bY M_N"
- "2016 год до н.э."
- "RGB"
- SF-STRING "Пиши чего-нибудь" "Текст давай"
- SF-COLOR "Цвет фона" '(0 250 0)
- )
- (script-fu-menu-register
- "script-fu-text-image"
- "<Image>/Filters/Мои скрипты"
- )
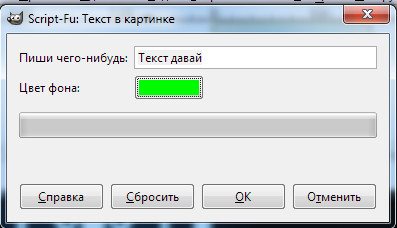
Сохраняем, обновляем скрипты. Готово?
Как видите – пока мало понятного. Тогда разберем работу скрипта подробно.
1. Возвращаем параметры с окна
Да, скрипт начинает свою работу именно с функции script-fu-register, а не с первой строчки. Сразу после запуска открывается окно, о механизмах работы которого сказано выше.
Поскольку мы делаем картинку с чистого листа, параметры SF-IMAGE и SF-DRAWABLE нам не нужны.
Нам нужно лишь указать текст в SF-STRING и цвет фона в SF-COLOR. А теперь – ВНИМАНИЕ!
Как данные с окна передаются в нашу функцию?
Смотрим на самую первую строчку кода:
- (define (script-fu-text-image text color)
Мы объявляем пользовательскую функцию с аргументами «text» и «color». Как вы поняли – текст и цвет фона.
После того, как вы нажмете кнопку ОК, параметры из script-fu-register автоматически записываются в аргументы созданной и зарегистрированной нами функции script-fu-text-image в таком порядке:
• Если первым стоит SF-STRING, записываем данные с него в первый аргумент пользовательской функции – text.
• Если вторым стоит SF-COLOR, записываем с него данные во второй аргумент – color.
И т.д. Треттий параметр записывается в треттий аргумент, четвертый – в четвертый…
2. Объявляем все переменные, создаем изображение и нужные слои
2.1 Создаем новое изображение
Это делает функция gimp-image-new. Смотрим на строчку с ее применением:
- (logo (car (gimp-image-new 400 200 RGB)))
Обратите внимание на car – очевидно, функция возвращает результат в виде списка. Так вот, запомните:
Любая функция GIMP’а возвращает результат в виде списка.
Поэтому его приходится доставать с помощью car.
Итак, какие входные параметры имеет функция gimp-image-new? Как видим:
1. Длина холста (изображения).
2. Ширина холста.
3. Цветовая модель.
У нас создается пустое изображение разрешением 400 на 200 точек с цветовой моделью RGB.
Возвращает же функция ID созданной картинки, который достаем из списка и записываем в переменную «logo». Кстати, обратите внимание на пару строчек выше:
- (let*
- (
Мы оперируем локальными переменными, весь код функции находится внутри «let*»:
- (let*
- (
- …
- ;объявляем переменные и записываем в них параметры
- )
- …
- ;код
- )
2.2 Создаем слой для фона
Для этого есть код:
- (back (car (gimp-layer-new
- logo
- 400
- 200
- 0
- «background-color»
- 100
- 0
- )))
Функция gimp-layer-new отвечает за создание нового слоя. В нее входят такие параметры:
1. ID изображения, в котором создаем слой. У нас ID записан в переменной logo.
2. Длина слоя в пикселях.
3. Ширина слоя в пикселях.
4. Цветовая модель, с которой работает слой. В нашем случае цифра 0 означает, что мы используем RGB. А вот – все возможные:
RGB-IMAGE (0), RGBA-IMAGE (1), GRAY-IMAGE (2), GRAYA-IMAGE (3), INDEXED-IMAGE (4), INDEXEDA-IMAGE (5).
5. Имя слоя в виде строки.
6. Прозрачность от 0 до 100. Если 100 – слой непрозрачный.
7. Режим сочетания слоев. В данной случае стоит NORMAL-MODE (цифра 0). Все возможные режимы:
NORMAL-MODE (0), DISSOLVE-MODE (1), BEHIND-MODE (2), MULTIPLY-MODE (3), SCREEN-MODE (4), OVERLAY-MODE (5), DIFFERENCE-MODE (6), ADDITION-MODE (7), SUBTRACT-MODE (8), DARKEN-ONLY-MODE (9), LIGHTEN-ONLY-MODE (10), HUE-MODE (11), SATURATION-MODE (12), COLOR-MODE (13), VALUE-MODE (14), DIVIDE-MODE (15), DODGE-MODE (16), BURN-MODE (17), HARDLIGHT-MODE (18), SOFTLIGHT-MODE (19), GRAIN-EXTRACT-MODE (20), GRAIN-MERGE-MODE (21), COLOR-ERASE-MODE (22), ERASE-MODE (23), REPLACE-MODE (24), ANTI-ERASE-MODE (25).
После того, как слой создан, мы сохраняем его ID в переменной back.
2.3 Добавляем слой с текстом
Это происходит вот так:
- (text_layer (car (gimp-text-fontname
- logo
- -1
- 20
- 69
- text
- -1
- FALSE
- 40
- 1
- "Calibri"
- )))
Функция gimp-text-fontname может либо вставить текст на существующий слой, либо на новый. Вот ее входные параметры:
1. ID изображения, с которым работаем.
2. ID слоя, куда добавляем текст. Если стоит -1:
• Создаем новый слой.
• Добавляем туда текст.
• Возвращаем ID созданного слоя с текстом.
3. X-координата слоя.
4. Y-координата слоя.
5. Текст. В нашем случае он записан в переменную «text».
6. Окантовка текст. Если -1 – без окантовки.
7. Сглаживание. Если FALSE – без сглаживания.
8. Размер шрифта.
9. Единица измерения размера шрифта. Если 1, в пунктах. Если 0 – в пикселях.
10. Имя шрифта.
Поскольку мы создали для текста новый слой, записываем его в переменную «text_layer».
Итак – все слои созданы, все переменные объявлены! Переходим к исполняемой части программы.
3. Разбираем исполняемый код
3.1 Запрет-разрешение на запись истории операций
Обратите внимание на функции gimp-image-undo-disable и gimp-image-undo-enable. В них как-бы заключен весь код.
Они включают и отключают запрет на ведение записи операций в историю. Без этих функций вполне можно обойтись, но тогда после исполнения скрипта с помощью кнопок «Отменить» и «Вернуть» вы сможете просматривать все операции, которые он проделал с изображением.
Кстати, очень удобно при отладке.
В нашем случае мы сначала запрещаем запись истории (функция gimp-image-undo-disable), затем снова разрешаем (функция gimp-image-undo-enable). Единственный параметр, который они требуют – ID изображения, с которым работаем.
3.2 Рисуем фон
Для начала необходимо добавить на холст слой с фоном. Это делает функция gimp-image-add-layer:
- (gimp-image-add-layer logo back 0)
Она требует:
1. ID изображения.
2. ID слоя.
3. Позицию слоя.
Далее окрашиваем фон в нужный нам цвет:
- (gimp-palette-set-background color)
Функция gimp-palette-set-background требует только один параметр – цвет в системе RGB. Он автоматически записался в переменную «color» после того, как в нашем окне мы нажали кнопку ОК.
Последний шаг – очищаем слой с фоном. Иначе он будет черный, а не такой, как нам нужно.
- (gimp-edit-clear back)
Делается это с помощью функции gimp-edit-clear, которой необходимо сообщить ID слоя.
Фон готов!
3.3 Помещаем текст
Дело в том, что функция «gimp-text-fontname» уже добавила слой на наше изображение. Но сейчас он оказался под фоном, поскольку добавился перед ним.
Теперь нужно его поднять наверх. Делает это функция gimp-image-raise-layer-to-top:
- (gimp-image-raise-layer-to-top logo text_layer)
Требует она ID изображение и ID слоя, с которым работаем.
3.4 Создаем окно и помещаем в него получившуюся картинку
Делается это с помощью gimp-display-new:
- (gimp-display-new logo)
Функция требует ID изображения, которое нужно поместить в новое окно.
Все! Скрипт написан.

Вот – результат его работы:

А что, если нам надо работать с открытым изображением?
Добавим текст на открытую картинку!
Тут все проще:
- (define (script-fu-text-image-to img drw text)
- (let*
- (
- (logo (car (gimp-image-duplicate img)))
- (text_layer (car (gimp-text-fontname
- logo
- -1
- 20
- 69
- text
- -1
- FALSE
- 40
- 1
- "Calibri"
- )))
- )
- (gimp-display-new logo)
- )
- )
- (script-fu-register
- "script-fu-text-image-to"
- "Текст в открытой картинке"
- "Текст в картинке"
- "M_N"
- "bY M_N"
- "2016 год до н.э."
- "RGB* INDEXED*"
- SF-IMAGE "IMG" 0
- SF-DRAWABLE "DRW" 0
- SF-STRING "Пиши чего-нибудь" "Текст давай"
- )
- (script-fu-menu-register
- "script-fu-text-image-to"
- "<Image>/Filters/Мои скрипты"
- )
Что у нас изменилось?
1. Добавились параметры SF-IMAGE и SF-DRAWABLE, поскольку мы работаем с открытым изображением.
2. Вместо функции создания изображения появилась gimp-image-duplicate. Она создает копию открытой картинки возвращает ее ID.
3. Поскольку в создании фона нет нужды, отсутствует весь код отвечающий за него.
4. Слой с текстом добавляется после создания дубликата изображения, поэтому ложится поверх него. И нужды поднимать его наверх – нет.
5. Весь остальной код сводится к созданию нового окна с получившимся изображением. Поэтому нужды разрешать-запрещать запись истории изменений нет.
Готово! Обзор основ написания скриптов на Sceme для Gimp 2.x завершен.
Теперь, понимая основные принципы, можно писать любые скрипты. Главное – знать, как применять ту или иную функцию. Посмотреть список их всех можно, нажав кнопку «Посмотреть...» в консоли:

Там же есть все описания к ним.

Два раза щелкнув по нужной функции она скопируется в поле ввода консоли с нужными ей аргументами.

Если возникнут какие-то заминки, пишите в комментарии.
Пишем скрипты для GIMP 2.x. Практичный пример – коррекция цвета (Scheme, Python).


