Основы 3D с Kha
от RblSb
Введение
В данной статье мы рассмотрим 3d основы на примере api абстракции над OpenGL, WebGL и DirectX, реализованной в фреймворке Kha. Весь код будет представлен на языке Haxe, но вы не потеряетесь в нем, если знакомы с java/js-подобным синтаксисом.
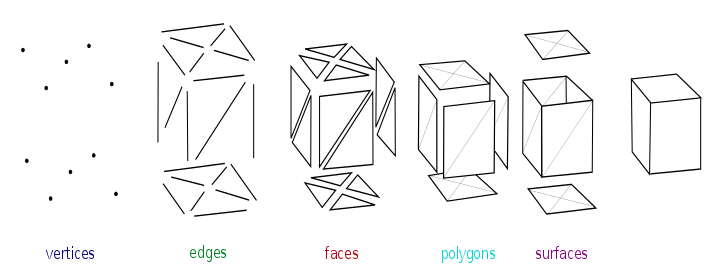
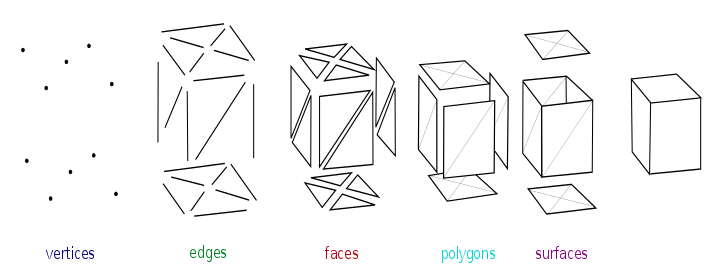
Итак, из чего состоит 3d модель? В первую очередь это меш (т.е. полигональная сетка, от англ. polygon mesh), что означает набор вершин (vertices), ребер (edges) и граней (faces).

Полигоны и поверхности образуются из первых трех вещей, поэтому далее не затрагиваются.
Кроме того, модель обычно включает в себя данные текстур, цвета, нормали и любую важную для рендера информацию, которую мы изучим подробнее в другой раз. Но сейчас, сконцентрируемся на самой меши – какое она имеет представление в реальном коде?
По идее это должны быть массивы вершин, ребер и граней? На самом деле нет, достаточно иметь массив вершин и массив индексов вершин, которые будут соединены в треугольники. Почему только треугольники? Дело в том, что аппаратный рендеринг оптимизирован только для отрисовки треугольников, так что даже если мы хотим отрисовать квадрат, придется разбить его на два треугольника. Вот пример наших массивов, которых формально достаточно, чтобы отрисовать простейший плоский треугольник в 3d пространстве:
Кстати, подавляющее большинство стандартов представляют x и z как горизонтальную плоскость, а y – как вертикальную. Возможно, вам придется привыкнуть, что z имеет значение "вглубь", а не "вверх".
Какие шаги необходимо выполнить, чтобы отрисовать наш треугольник:
- Задать структуру вершин (кроме позиции каждой вершины, в массиве vertices также можно передавать любые дополнительные данные, например цвет каждой вершины)
- Передать наши массивы в соответствующие им vertex/index буферы (так буферы смогут использоваться в GPU (графическом процессоре устройства))
- Задать параметры рендеринга, а именно – структуру вершин и файлы шейдеров.
- Создать шейдеры, где задать как минимум цвет нашего треугольника
- Наконец вызвать метод отрисовки!
Но перед тем как смотреть полный код, давайте разберемся, что представляют из себя шейдеры.
О шейдерах
Шейдер (shader) – кусок программного кода, выполняемого на GPU, и имеющий вводные и выходные данные. Для языка шейдеров в Kha используется синтаксис GLSL, стандарт OpenGL. Для поддержки определенных платформ Kha использует внешнюю утилиту, при необходимости выполняющую кросскомпиляцию GLSL шейдеров в Direct3D / Metal / Vulkan / etc, так что нам не придется переписывать шейдеры на другой язык, чтобы собрать приложение, например, для Windows или консолей.
Шейдеры могут быть весьма полезны для больших вычислений, поддерживают bool и числовые типы, а также производные структуры, массивы, вектора и матрицы (Спецификация GLSL).
Однако, мы обойдем стороной майнинг, и рассмотрим, как используются шейдеры в рендеринге 3d графики. В этой сфере есть два типа шейдеров – вершинный и фрагментный (или пиксельный). Их смысл крайне прост – код первого выполняется для каждой вершины нашей меши, код второго – для каждого фрагмента (пикселя). Рассмотрим код, который мы будем использовать для рендеринга нашего треугольника:
Шейдер вершин (vertex shader):
Если интересно, необходимость типа vec4 (X, Y, Z, W) у gl_Position заключается в необходимости возможности трансформаций, подробнее:
https://ru.wikipedia.org/wiki/Однородная_система_координат
Шейдер фрагментов (fragment shader), также известный как pixel shader:
Вот и весь код шейдеров. Мы просто используем переданные координаты вершин и заливаем треугольники красным цветом. Сначала выполняется вершинный шейдер, а затем фрагментный, так что мы можем передавать данные из первого во второй (задать дополнительную out переменную в первом и in во втором). Также мы можем передавать константы из обычного (CPU) кода, тогда переменная будет объявлена типа uniform и станет доступна в обоих шейдерах.
Если у вас возникли сложности в понимании, рекомендую прочитать данную статью, которая хорошо с нуля объясняет сущность шейдеров, и дает старт для практики в написании фрагментных шейдеров прямо в браузере.
На этом наш шейдерный код заканчивается, и мы можем начать использовать его в своем обычном.
Практика
Установка Kha
Для Kha нам потребуется установленные git и Node.js. После установки, откройте терминал и выполните данную команду:
Это все, что необходимо. Если же вас интересует использование IDE, то можете установить Kode Studio, которая является форком VSCode и идет полностью подготовленной для работы с Kha. Также можно просто поставить расширение для VSCode.
После того как вы склонировали репозиторий, или создали новый kha-проект в VSCode, перейдите в папку /Sources и откройте файл Empty.hx. Добавим в данный класс функцию рендеринга, которая просто очищает экран. Код будет выглядеть так:
Для запуска в IDE достаточно нажать кнопку Запуск (F5).
Для сборки в терминале перейдите в папку проекта и выполните:
И откройте http://localhost:8080 в браузере. Также можно задать любой другой порт через флаг --port 1234 на второй строке.
Если проблем не возникло, вы увидите окно с черной областью!
Также можете насладиться данной областью в онлайн-IDE:
http://kodegarden.org/#478ad1c23118d8db84e0d08d1403cc99c5072fe5
Треугольник
Итак, настает самый захватывающий момент в вашей жизни – отрисовка треугольника!
Однако, сначала нужно указать, что теперь мы будем использовать файлы шейдеров в коде проекта. Создадим в папке Sources папку Shaders и сохраним в ней код шейдеров, описанных выше, в файлы simple.vert.glsl и simple.frag.glsl соответственно. После этого, перейдем в основную директорию самого проекта, откроем khafile.js и добавим туда строчку project.addShaders('Sources/Shaders/**'); перед строкой resolve(project);. Теперь при компиляции файлы шейдеров будут подхватываться, и станут доступны из кода проекта.
Продолжим править наш Empty.hx. Для начала, возьмем наши массивы данных и создадим переменные буферов и параметры рендеринга (PipelineState).
Теперь изменим код внутри конструктора (в функции new). Сначала зададим в pipeline структуру и шейдеры:
Теперь создаем буферы вершин и индексов из наших массивов данных.
С конструктором и приготовлениями закончено! Изменим код внутри функции render:
Как он прекрасен!

Демонстрация в онлайн-IDE:
http://kodegarden.org/#e477e6b27943e1a6294f997456f20ca27ff67499
Как можно заметить, такая простейшая операция заняла значительное количество кода. Но на самом деле, это все является необходимыми приготовлениями, и отличия в размере кода от загрузки более полноценной сцены с текстурами и навигацией по ней будут довольно незначительными. Как пример, данное демо (управление на стрелки/мышь):
http://kodegarden.org/#6c140796749f51a59553daf98fe895e952f41f6e
Я постараюсь разобрать работу с пользовательским вводом, трансформации, карты нормалей и что-нибудь еще в следующий раз, спасибо за внимание.
Полезные материалы
Сборник 3d уроков на Kha, повторяющих OpenGL Tutorials
(Данная статья частично является рекапом двух первых уроков оттуда. Отличный источник всего самого необходимого, если хочется начинать уже сейчас)
[видео] GPU-программирование с Kha и ее автором
В данной статье мы рассмотрим 3d основы на примере api абстракции над OpenGL, WebGL и DirectX, реализованной в фреймворке Kha. Весь код будет представлен на языке Haxe, но вы не потеряетесь в нем, если знакомы с java/js-подобным синтаксисом.
Итак, из чего состоит 3d модель? В первую очередь это меш (т.е. полигональная сетка, от англ. polygon mesh), что означает набор вершин (vertices), ребер (edges) и граней (faces).

Полигоны и поверхности образуются из первых трех вещей, поэтому далее не затрагиваются.
Кроме того, модель обычно включает в себя данные текстур, цвета, нормали и любую важную для рендера информацию, которую мы изучим подробнее в другой раз. Но сейчас, сконцентрируемся на самой меши – какое она имеет представление в реальном коде?
По идее это должны быть массивы вершин, ребер и граней? На самом деле нет, достаточно иметь массив вершин и массив индексов вершин, которые будут соединены в треугольники. Почему только треугольники? Дело в том, что аппаратный рендеринг оптимизирован только для отрисовки треугольников, так что даже если мы хотим отрисовать квадрат, придется разбить его на два треугольника. Вот пример наших массивов, которых формально достаточно, чтобы отрисовать простейший плоский треугольник в 3d пространстве:
- var vertices:Array<Float> = [ //вершины (3 шт)
- //x, y, z cords
- -1.0, -1.0, 0.0, //низ слева
- 1.0, -1.0, 0.0, //низ справа
- 0.0, 1.0, 0.0 //верх
- ];
- var indices:Array<Int> = [ //набор индексов вершин для треугольников (1 шт)
- 0, 1, 2
- ];
Кстати, подавляющее большинство стандартов представляют x и z как горизонтальную плоскость, а y – как вертикальную. Возможно, вам придется привыкнуть, что z имеет значение "вглубь", а не "вверх".
Какие шаги необходимо выполнить, чтобы отрисовать наш треугольник:
- Задать структуру вершин (кроме позиции каждой вершины, в массиве vertices также можно передавать любые дополнительные данные, например цвет каждой вершины)
- Передать наши массивы в соответствующие им vertex/index буферы (так буферы смогут использоваться в GPU (графическом процессоре устройства))
- Задать параметры рендеринга, а именно – структуру вершин и файлы шейдеров.
- Создать шейдеры, где задать как минимум цвет нашего треугольника
- Наконец вызвать метод отрисовки!
Но перед тем как смотреть полный код, давайте разберемся, что представляют из себя шейдеры.
О шейдерах
Шейдер (shader) – кусок программного кода, выполняемого на GPU, и имеющий вводные и выходные данные. Для языка шейдеров в Kha используется синтаксис GLSL, стандарт OpenGL. Для поддержки определенных платформ Kha использует внешнюю утилиту, при необходимости выполняющую кросскомпиляцию GLSL шейдеров в Direct3D / Metal / Vulkan / etc, так что нам не придется переписывать шейдеры на другой язык, чтобы собрать приложение, например, для Windows или консолей.
Шейдеры могут быть весьма полезны для больших вычислений, поддерживают bool и числовые типы, а также производные структуры, массивы, вектора и матрицы (Спецификация GLSL).
Однако, мы обойдем стороной майнинг, и рассмотрим, как используются шейдеры в рендеринге 3d графики. В этой сфере есть два типа шейдеров – вершинный и фрагментный (или пиксельный). Их смысл крайне прост – код первого выполняется для каждой вершины нашей меши, код второго – для каждого фрагмента (пикселя). Рассмотрим код, который мы будем использовать для рендеринга нашего треугольника:
Шейдер вершин (vertex shader):
- //переданная нами информация о вершине
- //(отличается каждое выполнение кода, т.е. для каждой вершины)
- in vec3 pos;
- //основная точка входа
- //можно объявлять дополнительные переменные/функции
- void main() {
- //просто задаем позицию вершины
- gl_Position = vec4(pos, 1.0);
- //pos является типом vec3, мы преобразуем его в vec4, добавляя четвертую координату 1.0
- }
Если интересно, необходимость типа vec4 (X, Y, Z, W) у gl_Position заключается в необходимости возможности трансформаций, подробнее:
https://ru.wikipedia.org/wiki/Однородная_система_координат
Шейдер фрагментов (fragment shader), также известный как pixel shader:
- //выходное значение для каждого пикселя
- out vec4 fragColor;
- void main() {
- //просто возвращаем красный цвет (RGBA)
- fragColor = vec4(1.0, 0.0, 0.0, 1.0);
- }
Вот и весь код шейдеров. Мы просто используем переданные координаты вершин и заливаем треугольники красным цветом. Сначала выполняется вершинный шейдер, а затем фрагментный, так что мы можем передавать данные из первого во второй (задать дополнительную out переменную в первом и in во втором). Также мы можем передавать константы из обычного (CPU) кода, тогда переменная будет объявлена типа uniform и станет доступна в обоих шейдерах.
Если у вас возникли сложности в понимании, рекомендую прочитать данную статью, которая хорошо с нуля объясняет сущность шейдеров, и дает старт для практики в написании фрагментных шейдеров прямо в браузере.
На этом наш шейдерный код заканчивается, и мы можем начать использовать его в своем обычном.
Практика
Установка Kha
Для Kha нам потребуется установленные git и Node.js. После установки, откройте терминал и выполните данную команду:
- git clone --recursive https://github.com/Kha-Samples/Empty.git
Это все, что необходимо. Если же вас интересует использование IDE, то можете установить Kode Studio, которая является форком VSCode и идет полностью подготовленной для работы с Kha. Также можно просто поставить расширение для VSCode.
После того как вы склонировали репозиторий, или создали новый kha-проект в VSCode, перейдите в папку /Sources и откройте файл Empty.hx. Добавим в данный класс функцию рендеринга, которая просто очищает экран. Код будет выглядеть так:
- package;
- import kha.Framebuffer;
- import kha.Color;
- class Empty {
- public function new() {}
- public function render(frame:Framebuffer) {
- //графический объект, позволяющий нам выполнить 3d операции
- var g = frame.g4;
- //начало отрисовки
- g.begin();
- //заливаем экран черным цветом
- g.clear(Color.Black);
- //конец отрисовки
- g.end();
- }
- }
Для запуска в IDE достаточно нажать кнопку Запуск (F5).
Для сборки в терминале перейдите в папку проекта и выполните:
- node Kha/make html5
- node Kha/make --server
И откройте http://localhost:8080 в браузере. Также можно задать любой другой порт через флаг --port 1234 на второй строке.
Если проблем не возникло, вы увидите окно с черной областью!
Также можете насладиться данной областью в онлайн-IDE:
http://kodegarden.org/#478ad1c23118d8db84e0d08d1403cc99c5072fe5
Треугольник
Итак, настает самый захватывающий момент в вашей жизни – отрисовка треугольника!
Однако, сначала нужно указать, что теперь мы будем использовать файлы шейдеров в коде проекта. Создадим в папке Sources папку Shaders и сохраним в ней код шейдеров, описанных выше, в файлы simple.vert.glsl и simple.frag.glsl соответственно. После этого, перейдем в основную директорию самого проекта, откроем khafile.js и добавим туда строчку project.addShaders('Sources/Shaders/**'); перед строкой resolve(project);. Теперь при компиляции файлы шейдеров будут подхватываться, и станут доступны из кода проекта.
Продолжим править наш Empty.hx. Для начала, возьмем наши массивы данных и создадим переменные буферов и параметры рендеринга (PipelineState).
- import kha.Framebuffer;
- import kha.Color;
- //импортируем все необходимое
- import kha.Shaders;
- import kha.graphics4.PipelineState;
- import kha.graphics4.VertexStructure;
- import kha.graphics4.VertexBuffer;
- import kha.graphics4.IndexBuffer;
- import kha.graphics4.FragmentShader;
- import kha.graphics4.VertexShader;
- import kha.graphics4.VertexData;
- import kha.graphics4.Usage;
- class Empty {
- //сделаем поля массивов статичными
- static var vertices:Array<Float> = [
- -1.0, -1.0, 0.0, //низ слева
- 1.0, -1.0, 0.0, //низ справа
- 0.0, 1.0, 0.0 //верх
- ];
- static var indices:Array<Int> = [
- 0, 1, 2
- ];
- var vertexBuffer:VertexBuffer;
- var indexBuffer:IndexBuffer;
- var pipeline:PipelineState;
Теперь изменим код внутри конструктора (в функции new). Сначала зададим в pipeline структуру и шейдеры:
- //объявляем структуру вершин
- var structure = new VertexStructure();
- structure.add("pos", VertexData.Float3);
- //сохраняем длину данных каждой вершины - сейчас мы храним там только позицию
- //когда-нибудь в каждой вершине будут координаты текстур, нормали и тд
- var structureLength = 3;
- //компилируем pipeline state, т.е. шейдеры
- pipeline = new PipelineState();
- pipeline.inputLayout = [structure];
- //шейдеры находятся в папке 'Sources/Shaders'
- //и Kha включает их автоматически
- pipeline.fragmentShader = Shaders.simple_frag;
- pipeline.vertexShader = Shaders.simple_vert;
- pipeline.compile();
Теперь создаем буферы вершин и индексов из наших массивов данных.
- //создаем vertex buffer
- vertexBuffer = new VertexBuffer(
- //число вершин, делим длину массива на длину каждой вершины
- Std.int(vertices.length / structureLength),
- structure, //структура вершины
- Usage.StaticUsage //данные не будут меняться динамически
- );
- //копируем вершины из нашего массива в буфер
- var vbData = vertexBuffer.lock();
- for (i in 0...vbData.length) {
- vbData.set(i, vertices[i]);
- }
- vertexBuffer.unlock();
- //создаем index buffer
- indexBuffer = new IndexBuffer(
- indices.length, //3 индекса на треугольник
- Usage.StaticUsage //данные не будут меняться динамически
- );
- //копируем индексы из нашего массива в буфер
- var iData = indexBuffer.lock();
- for (i in 0...iData.length) {
- iData[i] = indices[i];
- }
- indexBuffer.unlock();
С конструктором и приготовлениями закончено! Изменим код внутри функции render:
- //графический объект, позволяющий нам выполнить 3d операции
- var g = frame.g4;
- //начало отрисовки
- g.begin();
- //заливаем экран черным цветом
- g.clear(Color.Black);
- //задаем pipeline state с которым мы хотим рисовать
- g.setPipeline(pipeline);
- //задаем буферы, которые мы хотим отрисовать
- g.setVertexBuffer(vertexBuffer);
- g.setIndexBuffer(indexBuffer);
- //отрисовка!
- g.drawIndexedVertices();
- //конец отрисовки
- g.end();
Как он прекрасен!

Демонстрация в онлайн-IDE:
http://kodegarden.org/#e477e6b27943e1a6294f997456f20ca27ff67499
Как можно заметить, такая простейшая операция заняла значительное количество кода. Но на самом деле, это все является необходимыми приготовлениями, и отличия в размере кода от загрузки более полноценной сцены с текстурами и навигацией по ней будут довольно незначительными. Как пример, данное демо (управление на стрелки/мышь):
http://kodegarden.org/#6c140796749f51a59553daf98fe895e952f41f6e
Я постараюсь разобрать работу с пользовательским вводом, трансформации, карты нормалей и что-нибудь еще в следующий раз, спасибо за внимание.
Полезные материалы
Сборник 3d уроков на Kha, повторяющих OpenGL Tutorials
(Данная статья частично является рекапом двух первых уроков оттуда. Отличный источник всего самого необходимого, если хочется начинать уже сейчас)
[видео] GPU-программирование с Kha и ее автором


