Fenyx Engine: создание окна и контекста
от DominaN
Всем доброго времени суток! Сегодня я хочу познакомить вас с моим движком, который на данный момент разрабатываю. Я покажу, как быстро и эффективно создать окно и контекст. Приступим.
В первую очередь, вам понадобится сам движок, его текущую версию можно найти на гитхабе: https://github.com/DarkPartizaN/fenyx-engine/tree/Experemental_UI
Ветка так называется, ибо я сейчас перерабатываю систему UI (логично).
Впрочем, чтобы вам не пришлось мучаться, приложу все необходимые либы, включая движок: https://disk.yandex.ru/d/OXUB3Vb7qO6tcw
Учтите, однако, что гит периодически обновляется. Работать буду в NetBeans.
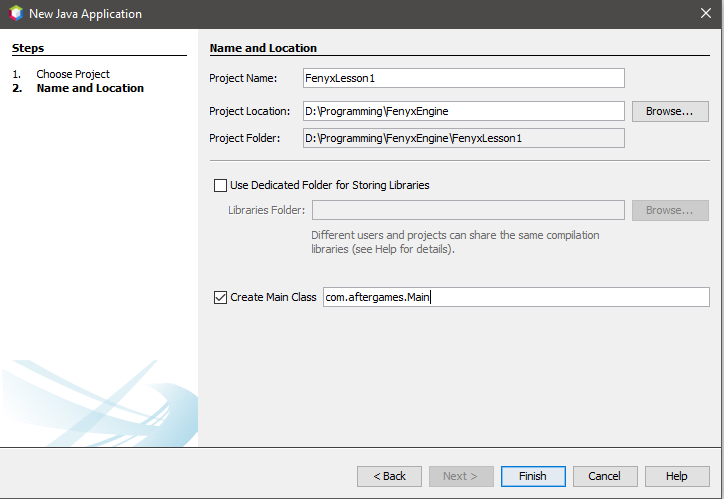
Создадим новый проект:

Подключим к нему LWJGL и fenyx-engine из моего архива, как библиотеки.
Первоначальная инициализация происходит в методе public static void main(final String[] args), как и в любом ява-приложении. Но к нему мы вернёмся позднее. На данном этапе необходимо создать класс приложения, скажем DemoApp.java
Заполним его следующим образом:
Теперь вернёмся в Main.java и добавим туда наше приложение, а так же познакомимся с системой конфигов:
Как мы могли увидеть, мы создаём статический вариант нашего приложения, а затем запускаем его цикл из главного метода. Теперь поговорим о системе конфигов. В данном примере используется статический метод AppParams.setDefaults(). У AppParams все методы статические, а соответственно, параметры, сохраненные в них доступны глобально из любого места движка. Подробнее расскажу в последующих уроках. Сейчас же нас интересуют два метода - setDefaults(), который используется в примере, и AppParams.loadFromFile(String path) - это альтернатива стандартным настройкам, которая грузит текстовый файл с любыми настройками (с условием соблюдения формата). Для наглядности приведу код этих двух методов:
Как мы видим, второй метод загружает текстовый файл с поддержкой комментариев. Приведу пример файла конфига:
Все указанные переменные и значения в конфиге - служебные, они используются движком. Но вы легко можете добавить свои, например
И затем получить её методом AppParams.getString(String name)
В AppParams предусмотрен широкий спектр для хранения и получения значений. В процессе выполнения программы, вы всегда можете сделать вызов вида:
Или же, если параметр уже есть, то:
Значение добавится или заменится, и каждое добавленное значение доступно глобально по запросу AppParams.get...(). Однако имейте в виду, вы должны точно указывать тип переменной, которую хотите получить. Все методы для этого есть.
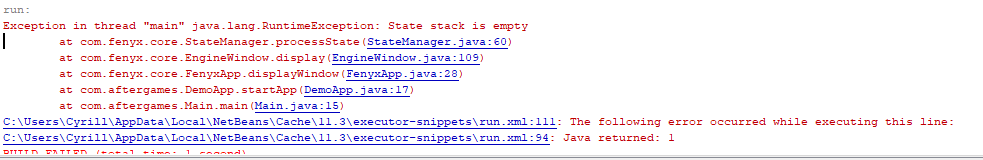
Однако, если мы попытаемся сейчас запустить приложение, то получим или вечный черный экран, или ошибку (исправлю в обновлении на неё):

А всё потому-что у нас не создан ни один State приложения. Впрочем, исправить это несложно. Создадим рядом файл TestState.java и заполним его следующим образом:
Это класс состояния приложения. Они могут быть абсолютно разными - заставка, меню, загрузка, непосредственно игровой процесс, или различные меню (к UI обращусь чуть позже). Пока что, давайте просто зарегистрируем и запустим наш стейт. Откроем DemoApp.java и добавим статическую переменную private final int STATE_ID_TEST = 1;
Это - ID стейта, по которому он может быть вызван менеджером состояний. Число в целом не важно, просто служит для удобства. Зарегистрируем наш стейт, в том же DemoApp:
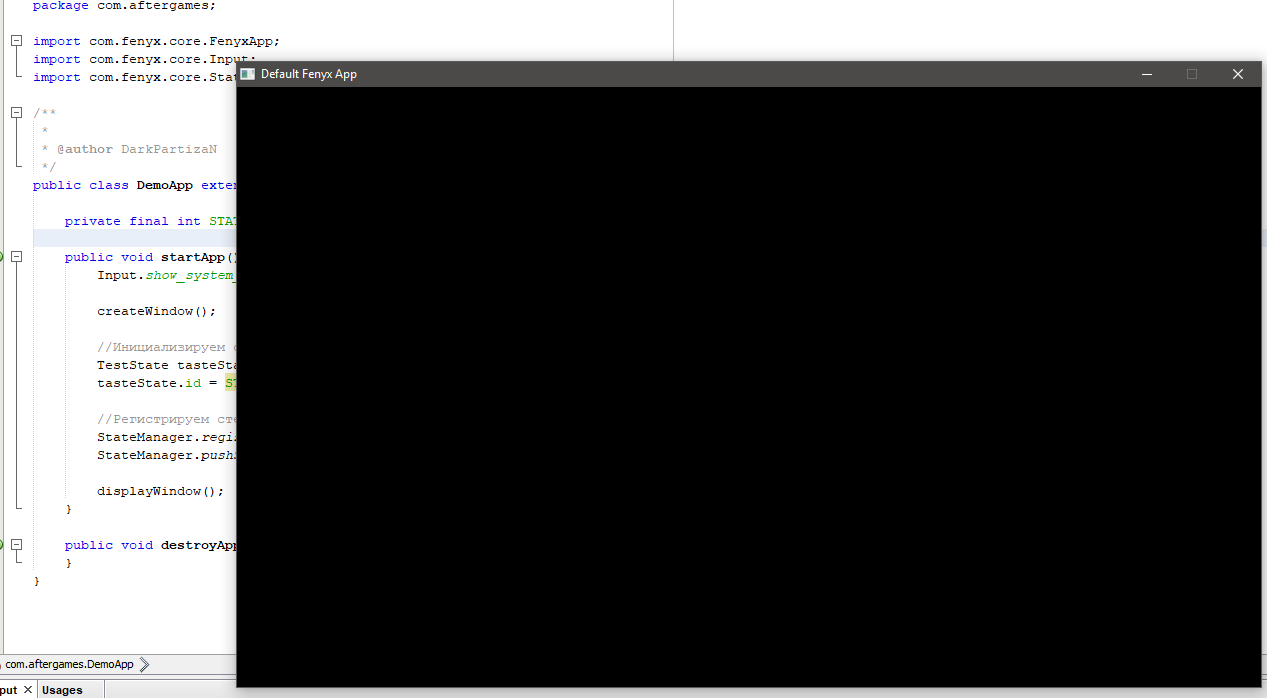
Теперь, после запуска мы должны получить вожделенное окно:

В следующем уроке мы добавим в него счётчик FPS!
В первую очередь, вам понадобится сам движок, его текущую версию можно найти на гитхабе: https://github.com/DarkPartizaN/fenyx-engine/tree/Experemental_UI
Ветка так называется, ибо я сейчас перерабатываю систему UI (логично).
Впрочем, чтобы вам не пришлось мучаться, приложу все необходимые либы, включая движок: https://disk.yandex.ru/d/OXUB3Vb7qO6tcw
Учтите, однако, что гит периодически обновляется. Работать буду в NetBeans.
Создадим новый проект:
Подключим к нему LWJGL и fenyx-engine из моего архива, как библиотеки.
Первоначальная инициализация происходит в методе public static void main(final String[] args), как и в любом ява-приложении. Но к нему мы вернёмся позднее. На данном этапе необходимо создать класс приложения, скажем DemoApp.java
Заполним его следующим образом:
- package com.aftergames;
- import com.fenyx.core.FenyxApp;
- import com.fenyx.core.Input;
- /**
- *
- * @author DarkPartizaN
- */
- public class DemoApp extends FenyxApp {
- public void startApp() {
- Input.show_system_cursor = true; //Говорим движку рисовать системную мышку
- createWindow(); //Создаем окно
- //Здесь будет дальнейшая инициализация
- displayWindow(); //Выводим окно на экран
- }
- public void destroyApp() {
- }
- }
Теперь вернёмся в Main.java и добавим туда наше приложение, а так же познакомимся с системой конфигов:
- package com.aftergames;
- import com.fenyx.core.AppParams;
- /**
- *
- * @author DarkPartizaN
- */
- public class Main {
- public static DemoApp app;
- public static void main(final String[] args) {
- AppParams.setDefaults();
- (Main.app = new DemoApp()).startApp();
- }
- }
Как мы могли увидеть, мы создаём статический вариант нашего приложения, а затем запускаем его цикл из главного метода. Теперь поговорим о системе конфигов. В данном примере используется статический метод AppParams.setDefaults(). У AppParams все методы статические, а соответственно, параметры, сохраненные в них доступны глобально из любого места движка. Подробнее расскажу в последующих уроках. Сейчас же нас интересуют два метода - setDefaults(), который используется в примере, и AppParams.loadFromFile(String path) - это альтернатива стандартным настройкам, которая грузит текстовый файл с любыми настройками (с условием соблюдения формата). Для наглядности приведу код этих двух методов:
- public static void setDefaults() {
- AppParams.addParam("com.fenyx.AppName", "Default Fenyx App");
- AppParams.addParam("com.fenyx.Width", "1024");
- AppParams.addParam("com.fenyx.Height", "600");
- AppParams.addParam("com.fenyx.Fullscreen", "false");
- }
- public static void loadFromFile(String path) {
- setDefaults();
- for (String s : ResourceUtils.loadLinesArray(path)) {
- if (s.isEmpty() || s.startsWith("//")) continue;
- String[] tokens = StringUtils.splitString(s, "=");
- tokens[0] = StringUtils.trim(tokens[0]);
- tokens[0] = StringUtils.replace(tokens[0], " ", "");
- tokens[1] = StringUtils.crop(tokens[1], "//");
- tokens[1] = StringUtils.trim(tokens[1]);
- AppParams.addParam(tokens[0], tokens[1]);
- }
- }
- com.fenyx.AppName = Fenyx Engine Demo //Будет выводиться в заголовке окна
- com.fenyx.Width = 1024 //Ширина окна
- com.fenyx.Height = 600 //Высота окна
- com.fenyx.Fullscreen = false //На полный ли экран?
- com.mypackage.JustLittleHappyVar = HelloWorld
В AppParams предусмотрен широкий спектр для хранения и получения значений. В процессе выполнения программы, вы всегда можете сделать вызов вида:
- AppParams.addParam(String name, String value)
- AppParams.editParam(String name, String newValue)
Однако, если мы попытаемся сейчас запустить приложение, то получим или вечный черный экран, или ошибку (исправлю в обновлении на неё):
А всё потому-что у нас не создан ни один State приложения. Впрочем, исправить это несложно. Создадим рядом файл TestState.java и заполним его следующим образом:
- package com.aftergames;
- import com.fenyx.core.AppState;
- /**
- *
- * @author DarkPartizaN
- */
- public class TestState extends AppState {
- public void init() {
- }
- protected void onActivate() {
- }
- public void process() {
- }
- protected void onDeactivate() {
- }
- public void onStop() {
- }
- }
Это - ID стейта, по которому он может быть вызван менеджером состояний. Число в целом не важно, просто служит для удобства. Зарегистрируем наш стейт, в том же DemoApp:
- public void startApp() {
- Input.show_system_cursor = true;
- createWindow();
- //Инициализируем стейт
- TestState tasteState = new TestState();
- tasteState.id = STATE_ID_TEST;
- //Регистрируем стейт и добавляем его в менеджер состояний
- StateManager.registerState(tasteState);
- StateManager.pushState(STATE_ID_TEST);
- displayWindow();
- }
Теперь, после запуска мы должны получить вожделенное окно:
В следующем уроке мы добавим в него счётчик FPS!



