Fenyx Engine: добавляем счётчик FPS
от DominaN
Всем доброго времени суток! Сегодня мы добавим счётчик FPS в созданное на предыдущем уроке окно. Все необходимые либы по-прежнему можно скачать тут или же использовать уже скачанные. По мере обновления движка, я буду выкладывать новые сборки.
Предполагаю, что проект из предыдущей статьи у вас уже создан, поэтому работать будем в нём. Для начала добавим новый package и назовём его com.aftergames.ui (или же по вашему вкусу), это будет основной папкой для всех наших UI и производных объектов графического интерфейса. Добавим новый файл UIFactory.java. Тут будут храниться статические экземпляры всех наших UI объектов для быстрого доступа из стейтов. Приведу его листинг с комментариями:
В целом рекомендую для каждого своего проекта создавать UIFactory, это значительно упрощает работу с графическим интерфейсом в процессе создания приложения или игры, так как позволяет быстро взаимодействовать с UI из любых состояний приложения (кроме краша, хотя при наличии грамотного catch, можно и оттуда). Впрочем, это лишь рекомендация, движок не ограничивает ваше взаимодействие с UI объектами, в силу своей модульной системы.
Итак, мы создали текст, задали ему настройки отображения (к слову, при отсутствии явно заданного шрифта - берётся системный), и добавили его на полотно графического интерфейса. Теперь нужно приаттачить UIManager в наш основной контекст. Займёмся этим.
Перейдём в DemoApp.java и после createWindow() добавим инициализацию нашего UIFactory (не забудьте сделать импорт):
Затем перейдём в наш стейт TestState.java, и в методе process(), который отвечает за непосредственный цикл выполнения состояния, добавим обновление нашего текста:
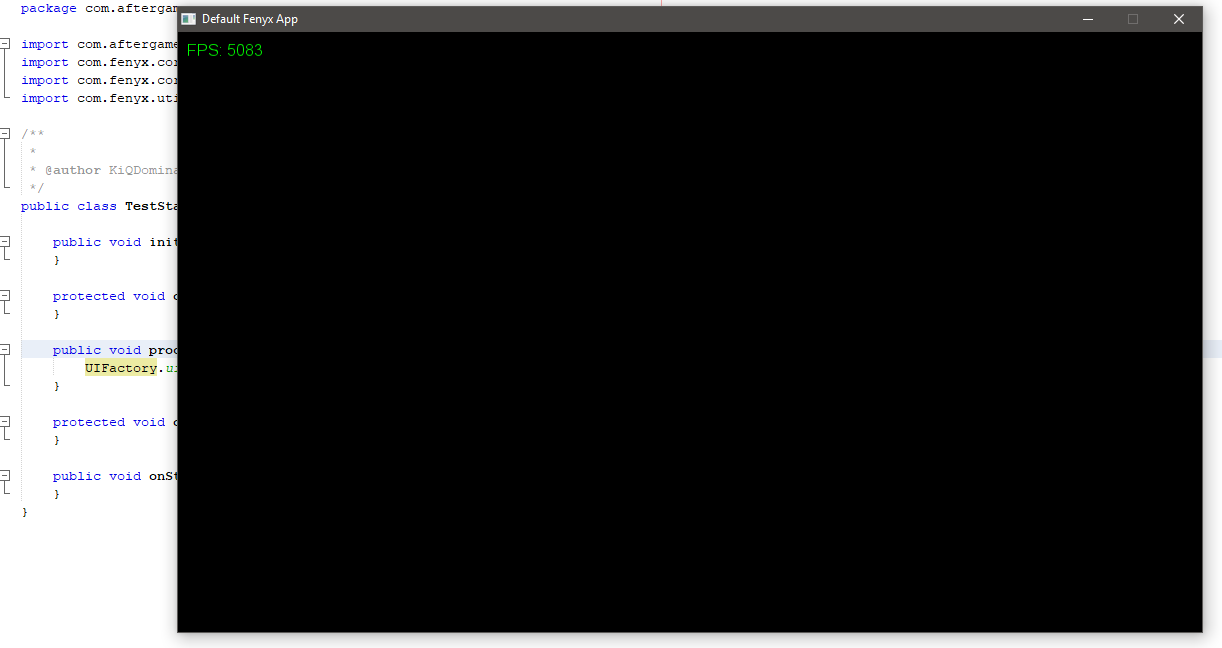
Таким образом мы берём текущее значение кадров в секунду, которое автоматически считается движком и сохраняется в переменную EngineTimer.fps, и обновляем значение текста на экране. Наслаждаемся результатом!

В следующем уроке пройдёмся подробнее по некоторым нюансам и аспектам из двух предыдущих.
Предполагаю, что проект из предыдущей статьи у вас уже создан, поэтому работать будем в нём. Для начала добавим новый package и назовём его com.aftergames.ui (или же по вашему вкусу), это будет основной папкой для всех наших UI и производных объектов графического интерфейса. Добавим новый файл UIFactory.java. Тут будут храниться статические экземпляры всех наших UI объектов для быстрого доступа из стейтов. Приведу его листинг с комментариями:
- package com.aftergames.ui;
- import com.fenyx.graphics.Color;
- import com.fenyx.ui.UIManager;
- import com.fenyx.ui.components.UIText;
- /**
- *
- * @author DarkPartizaN
- */
- public class UIFactory {
- //Обозначаем новый элемент текста на экране
- public static UIText uiTxtFps;
- public static void init() {
- //Создаём наш текст
- uiTxtFps = new UIText();
- //Задаём ему позицию от верхнего левого угла
- uiTxtFps.setPosition(10, 10);
- //Задаём цвет текста
- uiTxtFps.color = Color.green.get();
- //Добавляем UI объект на дефолтный слой в UIManager
- UIManager.add(uiTxtFps);
- //Включаем отображение и обработку UI
- UIManager.setActive(true);
- }
- }
В целом рекомендую для каждого своего проекта создавать UIFactory, это значительно упрощает работу с графическим интерфейсом в процессе создания приложения или игры, так как позволяет быстро взаимодействовать с UI из любых состояний приложения (кроме краша, хотя при наличии грамотного catch, можно и оттуда). Впрочем, это лишь рекомендация, движок не ограничивает ваше взаимодействие с UI объектами, в силу своей модульной системы.
Итак, мы создали текст, задали ему настройки отображения (к слову, при отсутствии явно заданного шрифта - берётся системный), и добавили его на полотно графического интерфейса. Теперь нужно приаттачить UIManager в наш основной контекст. Займёмся этим.
Перейдём в DemoApp.java и после createWindow() добавим инициализацию нашего UIFactory (не забудьте сделать импорт):
- UIFactory.init();
Затем перейдём в наш стейт TestState.java, и в методе process(), который отвечает за непосредственный цикл выполнения состояния, добавим обновление нашего текста:
- public void process() {
- UIFactory.uiTxtFps.setText(StringUtils.concat("FPS: ", EngineTimer.fps));
- }
Таким образом мы берём текущее значение кадров в секунду, которое автоматически считается движком и сохраняется в переменную EngineTimer.fps, и обновляем значение текста на экране. Наслаждаемся результатом!
В следующем уроке пройдёмся подробнее по некоторым нюансам и аспектам из двух предыдущих.



