0 голосов 2414 просмотров 9.10.2016 / 19:52
Aladdin
Как на Javafx делать нормальные тени, как на UCBrowser например, а то с скругленными углами получаются. Мне нужен именно окно без рамок, и белый прямоугольник с нормальными тенями.
Изм. aNNiMON
от 15.10.2016 / 10:48
9.10.2016 / 20:27
Naik
А это не подходит?  http://docs.oracle.com/javafx/...fect/DropShadow.html http://docs.oracle.com/javafx/...fect/DropShadow.html
Ответы
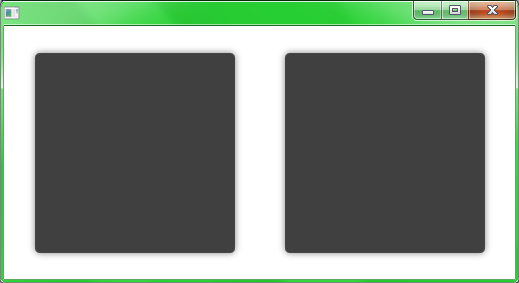
1 голос Вот два варианта: из кода и при помощи css
Styles.css

Изм. aNNiMON
от 15.10.2016 / 11:31
0 голосов
Изм. Aladdin
от 15.10.2016 / 13:45
15.10.2016 / 13:54
aNNiMON
Тени никуда не исчезают, просто эффект не учитывается в размерах прямоугольника, он всё так же остаётся 600x300. Вот и рисуется от 0:0, а тень за окном. Отступ в любом случае добавлять придётся, если хочешь видеть тень со всех сторон.
Всего: 2
|
Реклама |




