Рисуем тайлы. Часть первая
от Magatino
Привет, друзья! 
В этой статье, я хочу вас познакомить с некоторыми хитростями, как быстро рисовать тайлы, при этом, имея минимум опыта в Пиксель Арте.
Кое-что я взял из этой статьи и переделал на свой лад.
Ну что, вы готовы рисовать? Если да, тогда поехали!
В большинстве 2D платформеров, присутствует тайл земли, который и будет основой нашего Тайл Сетa.
Вот с него и начнём, только для начала выберим палитру и размер тайла.
Палитра земли может быть любой, но обычно для почвы берут коричневые и серые цвета.
Если у вас не получается выбрать палитру или сама палитра ни какая, то всегда можно взять палитру из чужих изображении.
После выбора палитры, можно приступить к рисованию!
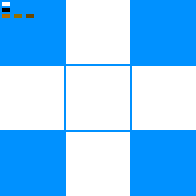
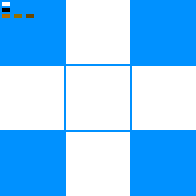
Но прежде, обратите внимание, как я подготовился к самому рисованию.
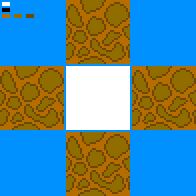
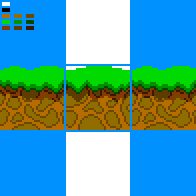
В левом углу у меня находится палитра, также заранее подготовлены белые квадраты под размер тайлов.
Размер моих тайлов 32 на 32 пикселей.

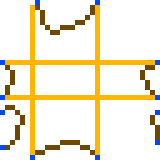
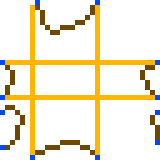
И да, самое важное, соблюдайте, чтобы ваши камни могли соединяться с такими же камнями из соседних тайлов, смотрите на рисунки, синие точки показывают, где должны соединяться с противоположной стороны тайла камни.
Погрешность может быть только в один пиксель, иначе получите уродливую сцену.


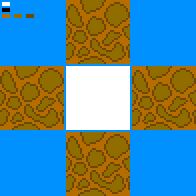
Теперь можете рисовать. Рандомно рисуем камни и после закрашиваем тайл.
Вот что получилось у меня и получится у вас.

У нас есть целый один тайл, но для игры этого мало, поэтому мы сейчас будет рисовать тайлы!
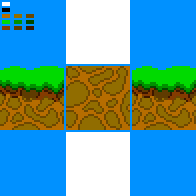
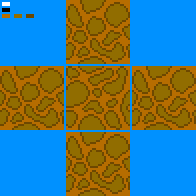
Берём наш шаблон с белыми квадратами и как на рисунке раставляем наш готовый тайл на квадраты.

В этот раз нам будет легче нарисовать новый тайл, так как не нужно помечать соединения камней.
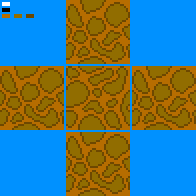
Всё просто, смотрите на соседние тайлы. Рисуем второй тайл, рандомно раставляем камни и закрашиваем тайл.
И вот, уже готов второй тайл!

Таким макаром можно и не один десяток тайлов сделать. Чем больше разных тайлов, тем разнообразнее сцена.
Итак, почву мы нарисовали, теперь можно рисовать траву.
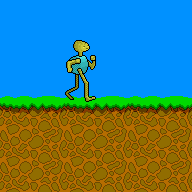
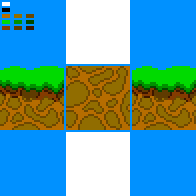
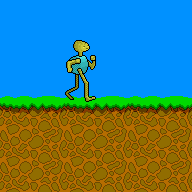
Возьмём наши тайлы с почвой и спрайт главного героя игры.
Поставим спрайт так, как будто, герой игры идёт по траве.
Выделим красными линиями границу плоскости поверхности по которой будет идти наш герой.

Убираем спрайт персонажа, после этого берём первый тайл почвы выделенными красными линиями и закрашиваем зелёном цветом линии и их промежуток.

Верхную часть почвы, которая выше травы закрашиваем белым цветом.
Теперь мы подбираем палитру для травы.
И после этого, можно приступать к рисованию, начинаем с верхней части тайла.
Рисуем как бы холмы или волны, плавно переходящие с одной волны на другую.
А в нижней части от зелени мы рисуем как бы зубчики, но с разными размерами и без острых углов.
При этом не заходим на территорию зелённого цвета и не забываем, что этот тайл будет соединяться с другими тайлами травы, тут тоже самое, как в самом начале с камнями.

Вот теперь, закрашиваем нашу травку, отделяем одну плоскость от другой при помощи палитры.
В итоге получилось вот такое:

Но что то в этом тайле не так, интересно, что?
Не хватает тени от травы.
Берём палитру почвы и затемняем её.
Также на глаз определяем высоту и сдвиг тени.
Я не стал сдвигать тень влево или вправо, тень каждого зубчика строго под своим зубчиком, а высоту тени взял в четыре пикселя.
Короче, у нас получается, вот такой не плохой тайл травы.

Теперь берём шаблон, копируем в него нашу палитру.
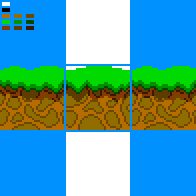
Слева и справа ставим наш первый тайл травы, а в центр второй тайл земли.

Далее, повторяем всё то, что делали до этого с первым тайлом травы и таким образом, получаем второй тайл травы.

Всё! Работа закончена!
Можно отдохнуть и полюбоваться что получилось.
Вот так выглядит мой Тайл Сет:

А так выглядит общая сцена:

Скорее всего, общая сцена покажется скудной, ибо нет заднего фона, кустов и деревьев.
Но всё это оставим для следующих статей.
Возможно, у вас не получится с первого раза, не отчаивайтесь, друзья, повторите несколько раз и обязательно, что-то и получится.
Не сдавайтесь и не ленитесь, верьте в себя и в свои силы.
С вами был Magatino!
Увидимся в следующей статье

В этой статье, я хочу вас познакомить с некоторыми хитростями, как быстро рисовать тайлы, при этом, имея минимум опыта в Пиксель Арте.
Кое-что я взял из этой статьи и переделал на свой лад.
Ну что, вы готовы рисовать? Если да, тогда поехали!

В большинстве 2D платформеров, присутствует тайл земли, который и будет основой нашего Тайл Сетa.
Вот с него и начнём, только для начала выберим палитру и размер тайла.
Палитра земли может быть любой, но обычно для почвы берут коричневые и серые цвета.
Если у вас не получается выбрать палитру или сама палитра ни какая, то всегда можно взять палитру из чужих изображении.
После выбора палитры, можно приступить к рисованию!
Но прежде, обратите внимание, как я подготовился к самому рисованию.
В левом углу у меня находится палитра, также заранее подготовлены белые квадраты под размер тайлов.
Размер моих тайлов 32 на 32 пикселей.

И да, самое важное, соблюдайте, чтобы ваши камни могли соединяться с такими же камнями из соседних тайлов, смотрите на рисунки, синие точки показывают, где должны соединяться с противоположной стороны тайла камни.
Погрешность может быть только в один пиксель, иначе получите уродливую сцену.


Теперь можете рисовать. Рандомно рисуем камни и после закрашиваем тайл.
Вот что получилось у меня и получится у вас.

У нас есть целый один тайл, но для игры этого мало, поэтому мы сейчас будет рисовать тайлы!
Берём наш шаблон с белыми квадратами и как на рисунке раставляем наш готовый тайл на квадраты.

В этот раз нам будет легче нарисовать новый тайл, так как не нужно помечать соединения камней.
Всё просто, смотрите на соседние тайлы. Рисуем второй тайл, рандомно раставляем камни и закрашиваем тайл.
И вот, уже готов второй тайл!

Таким макаром можно и не один десяток тайлов сделать. Чем больше разных тайлов, тем разнообразнее сцена.
Итак, почву мы нарисовали, теперь можно рисовать траву.
Возьмём наши тайлы с почвой и спрайт главного героя игры.
Поставим спрайт так, как будто, герой игры идёт по траве.
Выделим красными линиями границу плоскости поверхности по которой будет идти наш герой.

Убираем спрайт персонажа, после этого берём первый тайл почвы выделенными красными линиями и закрашиваем зелёном цветом линии и их промежуток.

Верхную часть почвы, которая выше травы закрашиваем белым цветом.
Теперь мы подбираем палитру для травы.
И после этого, можно приступать к рисованию, начинаем с верхней части тайла.
Рисуем как бы холмы или волны, плавно переходящие с одной волны на другую.
А в нижней части от зелени мы рисуем как бы зубчики, но с разными размерами и без острых углов.
При этом не заходим на территорию зелённого цвета и не забываем, что этот тайл будет соединяться с другими тайлами травы, тут тоже самое, как в самом начале с камнями.

Вот теперь, закрашиваем нашу травку, отделяем одну плоскость от другой при помощи палитры.
В итоге получилось вот такое:

Но что то в этом тайле не так, интересно, что?

Не хватает тени от травы.
Берём палитру почвы и затемняем её.
Также на глаз определяем высоту и сдвиг тени.
Я не стал сдвигать тень влево или вправо, тень каждого зубчика строго под своим зубчиком, а высоту тени взял в четыре пикселя.
Короче, у нас получается, вот такой не плохой тайл травы.

Теперь берём шаблон, копируем в него нашу палитру.
Слева и справа ставим наш первый тайл травы, а в центр второй тайл земли.

Далее, повторяем всё то, что делали до этого с первым тайлом травы и таким образом, получаем второй тайл травы.

Всё! Работа закончена!
Можно отдохнуть и полюбоваться что получилось.
Вот так выглядит мой Тайл Сет:

А так выглядит общая сцена:

Скорее всего, общая сцена покажется скудной, ибо нет заднего фона, кустов и деревьев.
Но всё это оставим для следующих статей.
Возможно, у вас не получится с первого раза, не отчаивайтесь, друзья, повторите несколько раз и обязательно, что-то и получится.
Не сдавайтесь и не ленитесь, верьте в себя и в свои силы.
С вами был Magatino!
Увидимся в следующей статье



