Рисуем тайлы. Часть вторая
от Magatino
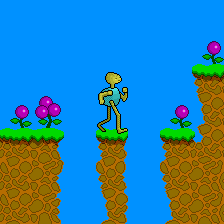
В прошлой статье мы нарисовали не большой Тайл Сет, но, к сожалению, он годится лишь для создания сцен с бесконечной равниной. 
А в платформерах, обязательно должны быть ямы и пропасти.
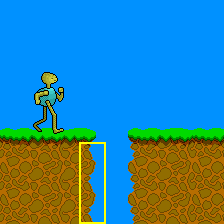
Вот этим мы и займёмся, будем рисовать обрывы.
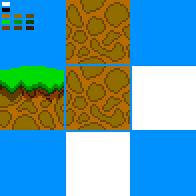
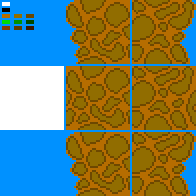
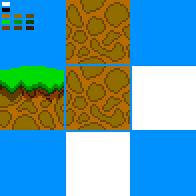
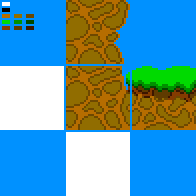
Берём наш шаблон и раставляем тайлы вот так:

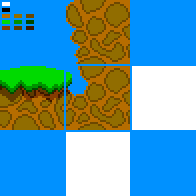
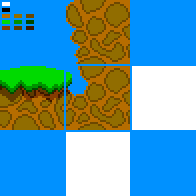
Дальше, ведём кистью вдоль камней и убираем всё лишнее слева.
Если получается не очень из-за не правильно раставленных камней, то можно перерисовать те камни, которые портят весь вид тайла.
И не забываем, что верхний тайл будет соединяться с другими тайлами, так что заранее поставьте метку/точку вверху тайла.

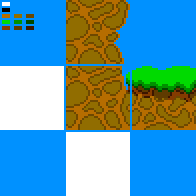
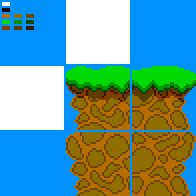
Теперь повторим всё то, что делали до этого, только уже будем рисовать обрыв с другой стороны и с другими тайлами.

Возьмём два тайла травы и два новых тайла земли.
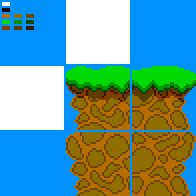
Тут почти ничего нового, также ведём кистью вдоль камней, только, где начинается обрыв, закругляем края травы.

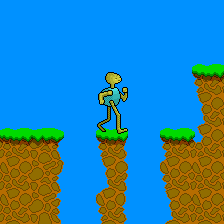
Смотрите, что получилось в моей сцене, одинаковые тайлы почвы обрыва сильно выделяются.

По этой причине нам придёться нарисовать ещё пару тайлов.
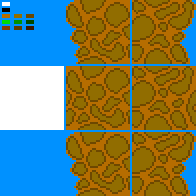
Берём наши два тайла обрыва и ставим их вверх и вниз, а тайлы почвы в центр между ними.
Ну а теперь, всё как вначале статьи, снова ведём кистью вдоль камней и так далее.

Теперь берём три тайла целого обрыва и положим их так:

Делаем как раньше, только с других сторон тайлов, ведём кистью вдоль камней.

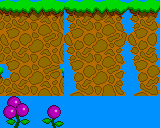
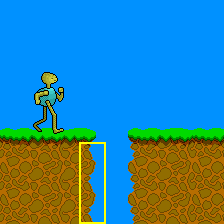
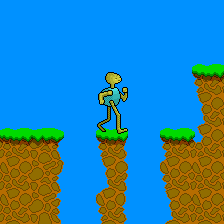
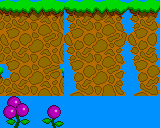
Вот так выглядит сцена с новыми тайлами:

Итак, мы уже не мало нарисовали тайлов почвы и травы.
Предлагаю вам перейти к рисованию растительности.
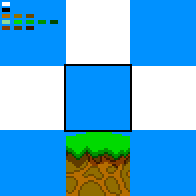
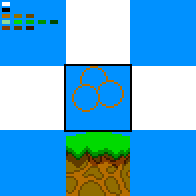
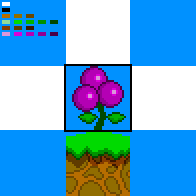
Делаем так, берём тайл травы и ставим вниз, а границу центрального квадрата обведём чёрным цветом, а сам квадрат закрасим под цвет фона, чтобы было лучше видно, как тайл будет выглядеть на фоне заднего фона.
Но для начала на всякий случай расширим палитру зелёного цвета.

Затем рисуем три одинаковых круга.

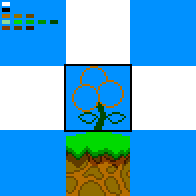
Добавляем стебель и рисуем листочек. Второй лист это копия первого, только отражённый слева направо.

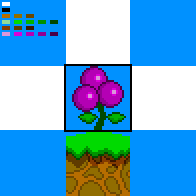
Ищем палитру для наших ягод/овощей.
Палитру можно взять из зелёной палитры, просто меняем каналы RGB местами.
Закрашиваем наш тайл и добавляем блики.

Вы наверно заметили, что тайл с ягодами подходит не ко всем тайлам травы, так как поверхность наших тайлов травы волнистая.
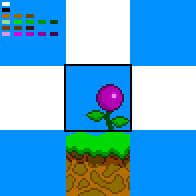
Не беда! Помните, как мы рисовали тайл ягоды?
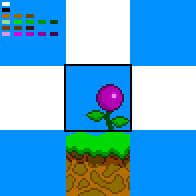
Так вот, берём ягоду и листочек тайла ягоды, и ставим их в наш шаблон.
Дальше подрисовываем стебель и второй лист.
Всё! Тайл готов!

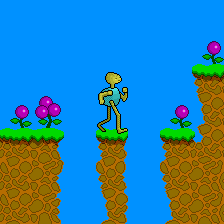
Теперь сцена выглядит вот так:

А вот все мои тайлы, в количестве 17 штук:

На этом я завершаю свою статью. Желаю вам успехов и не отчаиваться, до скорого, друзья!

А в платформерах, обязательно должны быть ямы и пропасти.
Вот этим мы и займёмся, будем рисовать обрывы.
Берём наш шаблон и раставляем тайлы вот так:

Дальше, ведём кистью вдоль камней и убираем всё лишнее слева.
Если получается не очень из-за не правильно раставленных камней, то можно перерисовать те камни, которые портят весь вид тайла.
И не забываем, что верхний тайл будет соединяться с другими тайлами, так что заранее поставьте метку/точку вверху тайла.

Теперь повторим всё то, что делали до этого, только уже будем рисовать обрыв с другой стороны и с другими тайлами.

Возьмём два тайла травы и два новых тайла земли.
Тут почти ничего нового, также ведём кистью вдоль камней, только, где начинается обрыв, закругляем края травы.

Смотрите, что получилось в моей сцене, одинаковые тайлы почвы обрыва сильно выделяются.

По этой причине нам придёться нарисовать ещё пару тайлов.
Берём наши два тайла обрыва и ставим их вверх и вниз, а тайлы почвы в центр между ними.
Ну а теперь, всё как вначале статьи, снова ведём кистью вдоль камней и так далее.

Теперь берём три тайла целого обрыва и положим их так:

Делаем как раньше, только с других сторон тайлов, ведём кистью вдоль камней.

Вот так выглядит сцена с новыми тайлами:

Итак, мы уже не мало нарисовали тайлов почвы и травы.
Предлагаю вам перейти к рисованию растительности.
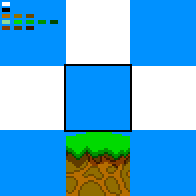
Делаем так, берём тайл травы и ставим вниз, а границу центрального квадрата обведём чёрным цветом, а сам квадрат закрасим под цвет фона, чтобы было лучше видно, как тайл будет выглядеть на фоне заднего фона.
Но для начала на всякий случай расширим палитру зелёного цвета.

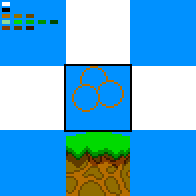
Затем рисуем три одинаковых круга.

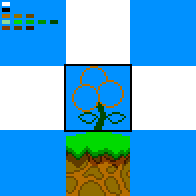
Добавляем стебель и рисуем листочек. Второй лист это копия первого, только отражённый слева направо.

Ищем палитру для наших ягод/овощей.
Палитру можно взять из зелёной палитры, просто меняем каналы RGB местами.
Закрашиваем наш тайл и добавляем блики.

Вы наверно заметили, что тайл с ягодами подходит не ко всем тайлам травы, так как поверхность наших тайлов травы волнистая.
Не беда! Помните, как мы рисовали тайл ягоды?
Так вот, берём ягоду и листочек тайла ягоды, и ставим их в наш шаблон.
Дальше подрисовываем стебель и второй лист.
Всё! Тайл готов!


Теперь сцена выглядит вот так:

А вот все мои тайлы, в количестве 17 штук:

На этом я завершаю свою статью. Желаю вам успехов и не отчаиваться, до скорого, друзья!



