Рисуем воду
от heavenzip
1. Создаём рисунок 235x320 (в моем случае), в прочем нужно создавать файл такой высоты, что при финальном виде рисунка вода будет примерно в 2, 2.5 раза ниже исходного изображения.

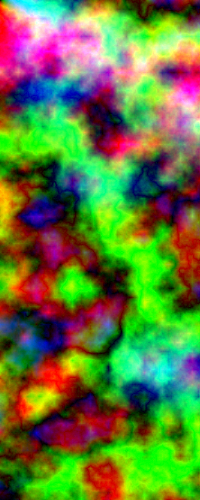
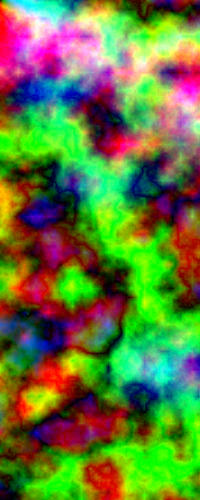
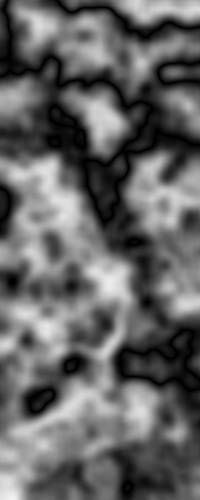
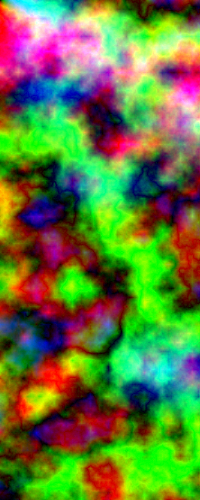
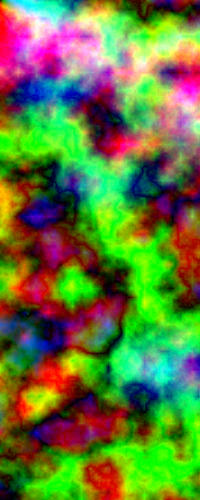
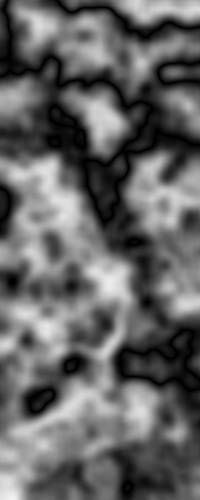
2. Применяем эффект "генерация текстур" с параметрами 7,1,0 должно получится как на примере.

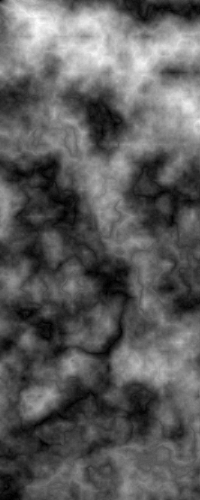
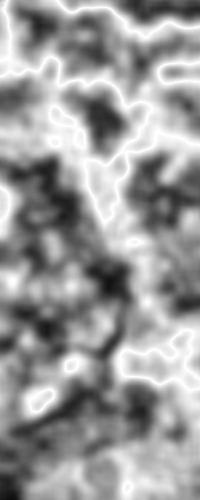
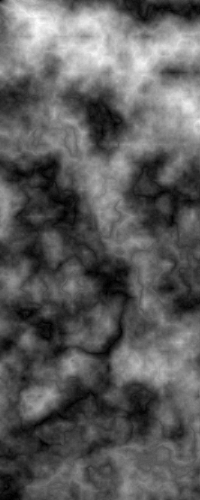
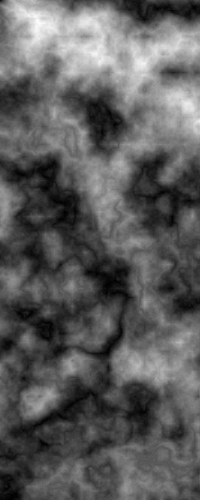
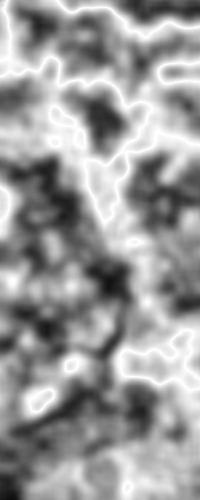
3. Применяем эффект "негатив каналов" с параметрами 0,0,0,1.

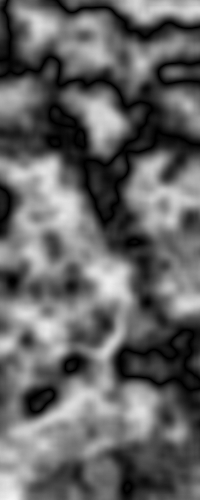
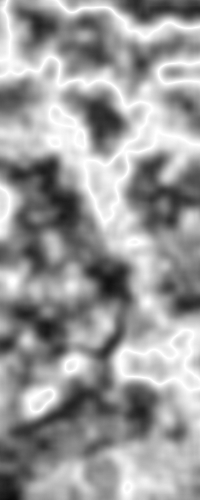
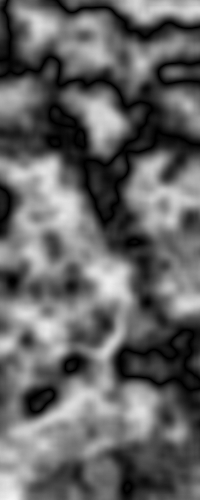
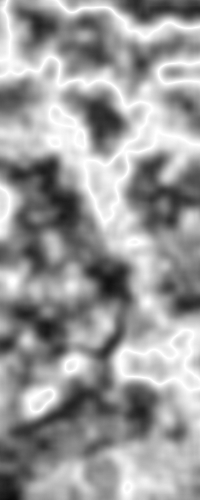
4. Применяем эффект соляризация "первый пункт".

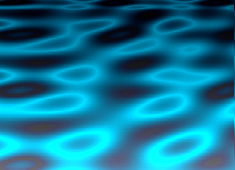
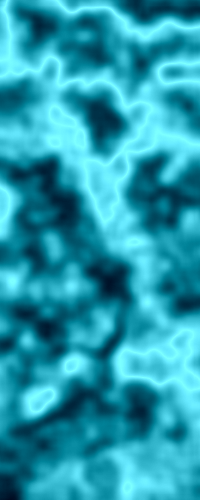
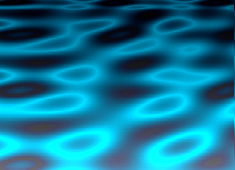
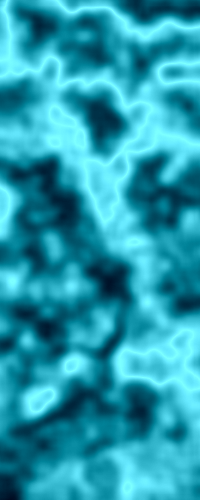
5. Регулируем цветность воды "регулировка argb", чтобы получить цветность как у воды.

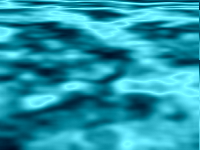
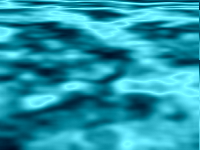
6. С помощью инструмента "масштабирование" уменьшаем верхние части рисунка по вертикали, а нижние части также уменьшаем но немного меньше чтобы вышло как на примере, эта операция придаст воде большую реалистичность.

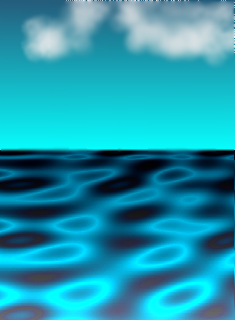
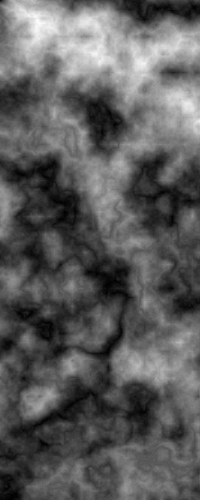
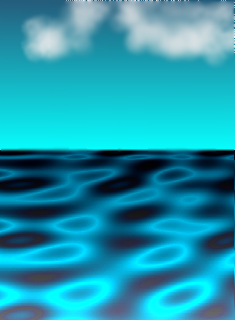
7. Обрезаем нашу воду и вставляем с прозрачностью предварительно сделанный черно-белый вертикальный градиент, и вода готова!

8. Теперь её можно куда нибудь вставить.
2-й способ:
Итак, в общем всё делаем как и в первом способе, но за основу берём генерацию текстур не 7.1.0 как в первом способе, а 10.3.6 (применяем эффект несколько раз, пока не выйдет как на примере). И ещё в конце нужно применить короб размытие по горизонтали.
1) 2)
2)  3)
3) 
4) 5)
5)  6)
6) 
7)
8)
9)
Автор: ChEm!sT

2. Применяем эффект "генерация текстур" с параметрами 7,1,0 должно получится как на примере.

3. Применяем эффект "негатив каналов" с параметрами 0,0,0,1.

4. Применяем эффект соляризация "первый пункт".

5. Регулируем цветность воды "регулировка argb", чтобы получить цветность как у воды.

6. С помощью инструмента "масштабирование" уменьшаем верхние части рисунка по вертикали, а нижние части также уменьшаем но немного меньше чтобы вышло как на примере, эта операция придаст воде большую реалистичность.

7. Обрезаем нашу воду и вставляем с прозрачностью предварительно сделанный черно-белый вертикальный градиент, и вода готова!

8. Теперь её можно куда нибудь вставить.
2-й способ:
Итак, в общем всё делаем как и в первом способе, но за основу берём генерацию текстур не 7.1.0 как в первом способе, а 10.3.6 (применяем эффект несколько раз, пока не выйдет как на примере). И ещё в конце нужно применить короб размытие по горизонтали.
1)
 2)
2)  3)
3) 
4)
 5)
5)  6)
6) 
7)

8)

9)

Автор: ChEm!sT


