Создаём расширение для переопределения новой вкладки в Firefox
от aNNiMON
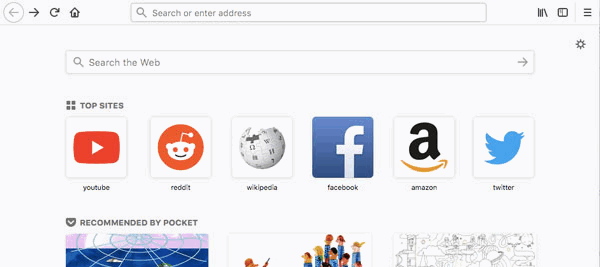
В Firefox в качестве новой вкладки используется неплохая страница с быстрым доступом, которую можно настроить на показ от 6 до 24 плиток сайтов. Также можно отключить поиск и рекомендации.

Проблема в том, что адреса сайтов не синхронизируются, а добавить сайты в нужном порядке ещё то мучение. Поэтому я задался вопросом поиска альтернативной страницы.
Сторонние расширения быстрого доступа
К сторонним расширениям я отношусь с опаской. Однажды, когда я ещё пользовался хромом, встретил расширение, которое отсылало открытые из быстрого доступа адреса на сайт разработчика. Но даже если не брать это во внимание, большинство аддонов либо требуют регистрацию, либо слишком перегружены, либо не имеют опции синхронизации, либо всё вместе взятое.
Из Open Source расширений мне понравился Tabliss, но и он не имеет синхронизации.
Похоже, что придётся делать свою страничку быстрого доступа. А уже затем попробовать загрузить эту страницу в New Tab Override. Так я и сделал, но тут вскрылась проблема уже самого Firefox: если показывается не главная страница новой вкладки, то в адресную строку будет подставлена ссылка на расширение вида moz-extension://abc-0123-4d5e-id/page.html. Это значит, что при открытии новой вкладки нужно будет выделять этот адрес и набирать уже свой запрос. Автор аддона давно создал обращение в баг-трекере по этому поводу, но так ничего и не добился.
Это означает, что нет иного выхода, кроме как создать
Свой аддон
Процесс создания страницы быстрого доступа я затрагивать не буду. Страница новой вкладки это обычная веб-страница. Можно подключить React/Vue, добавить фоновые изображения или даже выводить виджеты курсов валют. Можно пойти дальше и воспользоваться WebExtensions API для более широкой интеграции, например, чтобы выводить последние закрытые вкладки или популярные сайты из истории посещения.
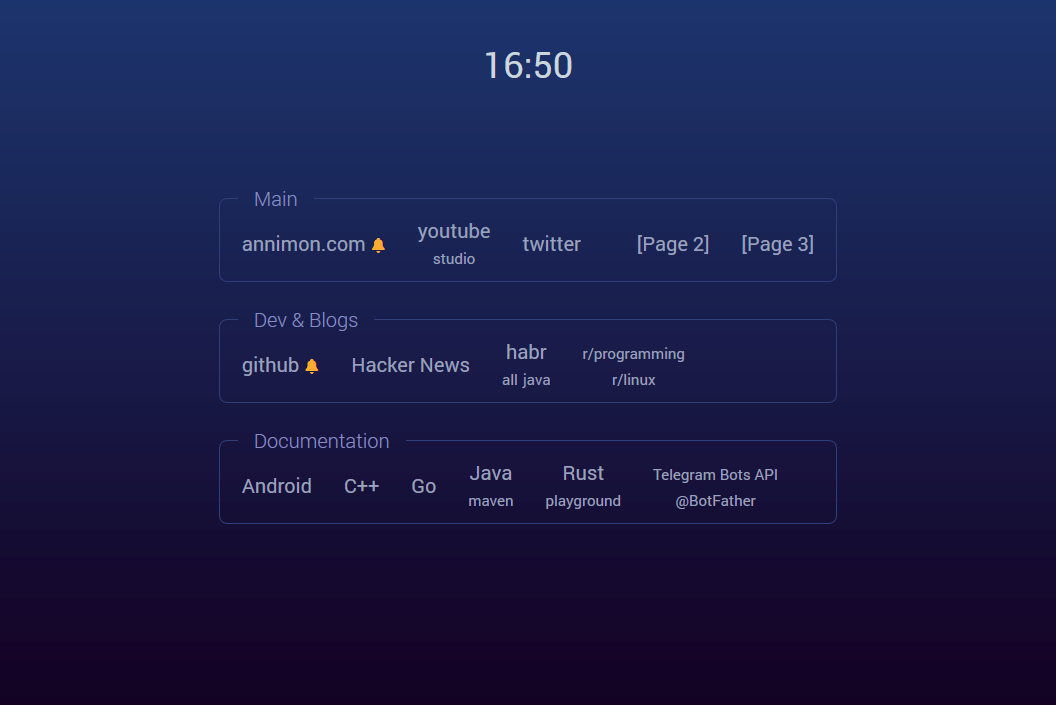
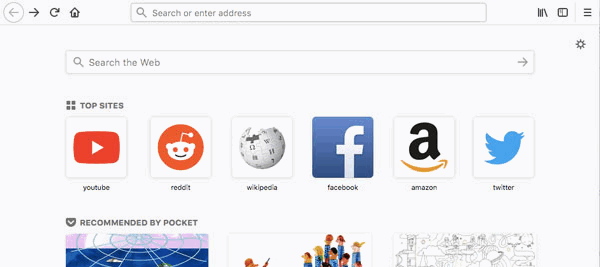
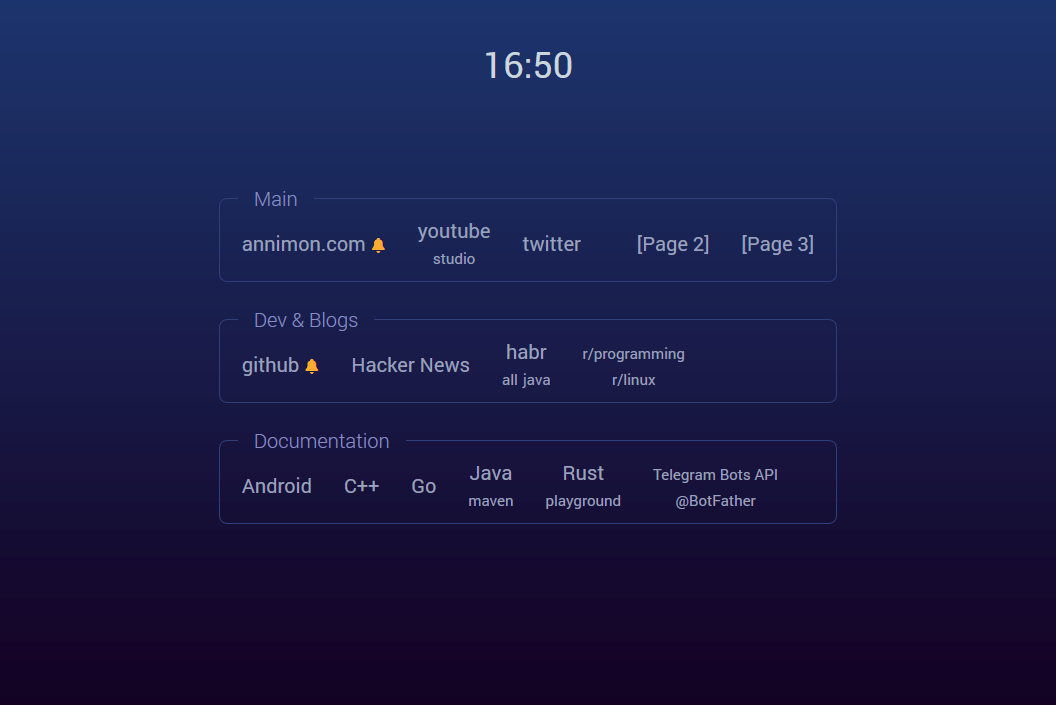
Для себя я создал статичную страницу, где разбил сайты по категориям, добавил ссылки для прямого перехода на часто посещаемые разделы у этих сайтов, а также вывел часы, потому что мне не хватало их на этой странице.

Шаблон можно взять тут https://github.com/annimon-tutorials/newtab-firefox
Дальше я опишу процесс создания и активации аддона в браузере.
Временное включение аддона в Firefox
Для разработки и отладки в Firefox можно временно включить аддон. Для этого понадобится файл манифеста manifest.json:
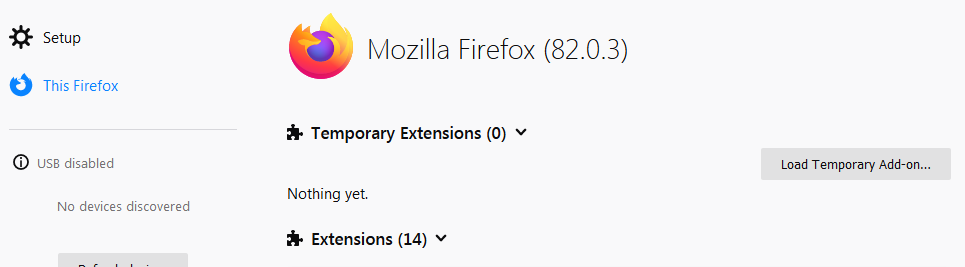
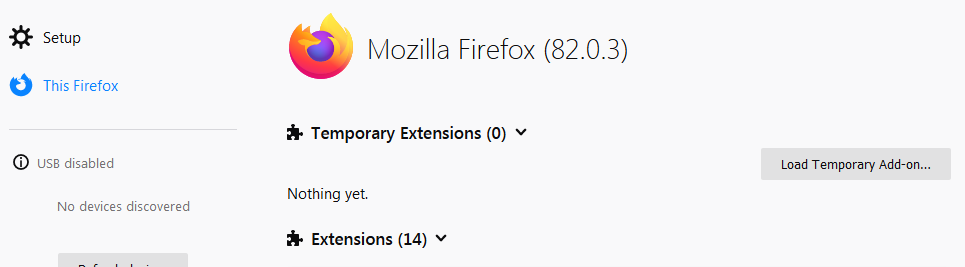
Заполняем название, id, имя файла для страницы новой вкладки и, если нужно, указываем разрешения. Далее переходим в about:debugging на вкладку This Firefox:

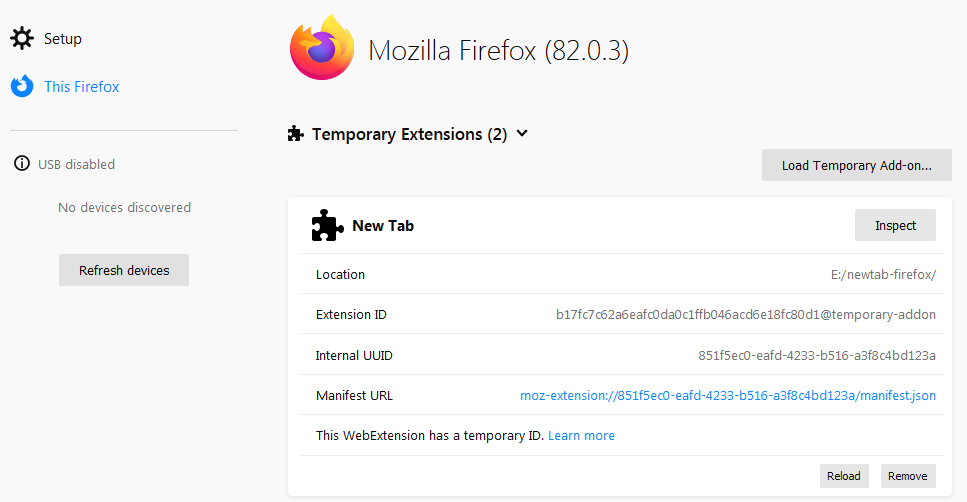
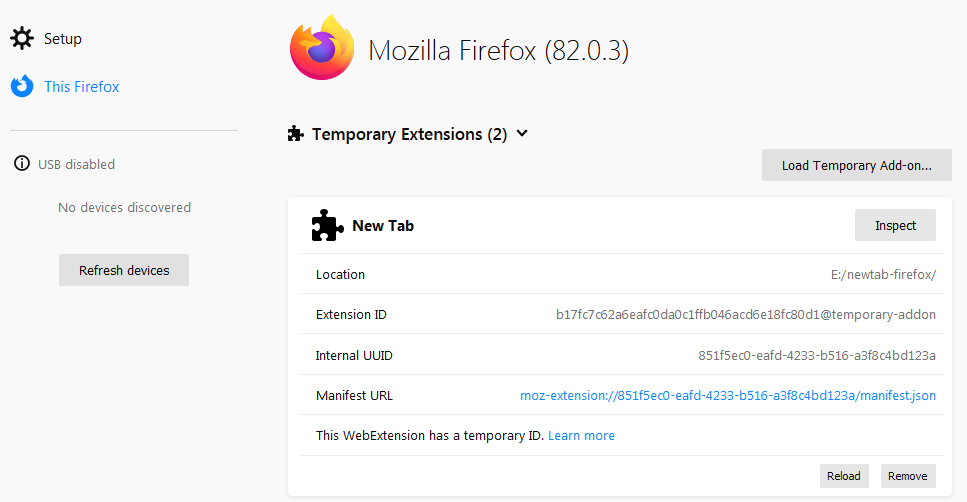
Жмём Load Temporary Add-on и выбираем файл manifest.json

Расширение активируется и теперь можно править список сайтов в html, менять стили или добавлять скрипты.
Временный аддон действует до тех пор, пока вы не закроете браузер.
Подпись аддона
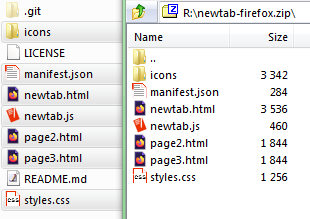
Чтобы аддон оставался в браузере при последующих запусках, необходимо подписать его. Для этого добавляем все файлы аддона (manifest.json, папку icons, все html/css/js) в zip-архив.

Затем авторизируемся на https://addons.mozilla.org/en-US/firefox/

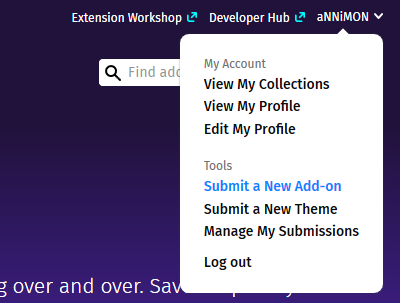
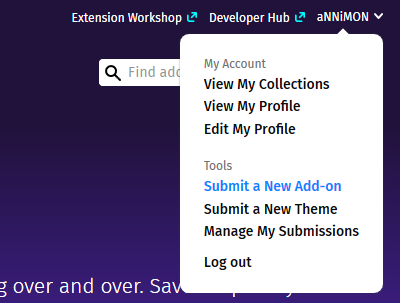
В меню пользователя выбираем пункт Submit a New Add-on

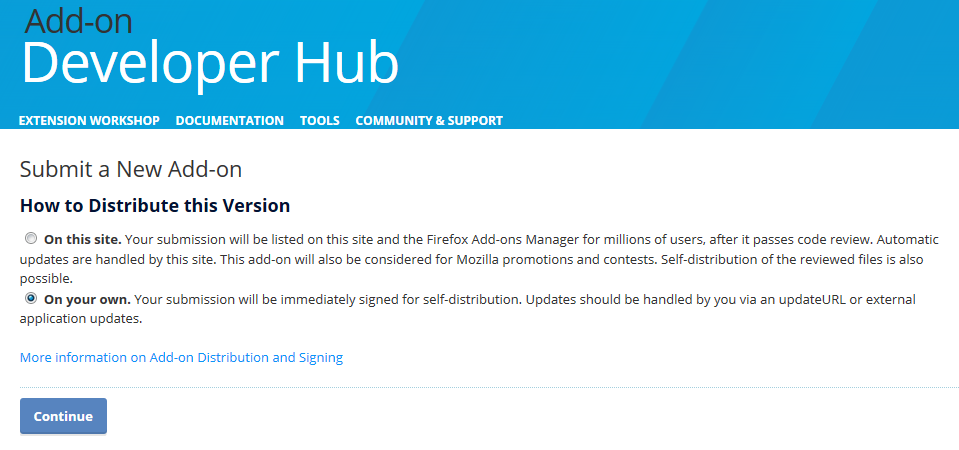
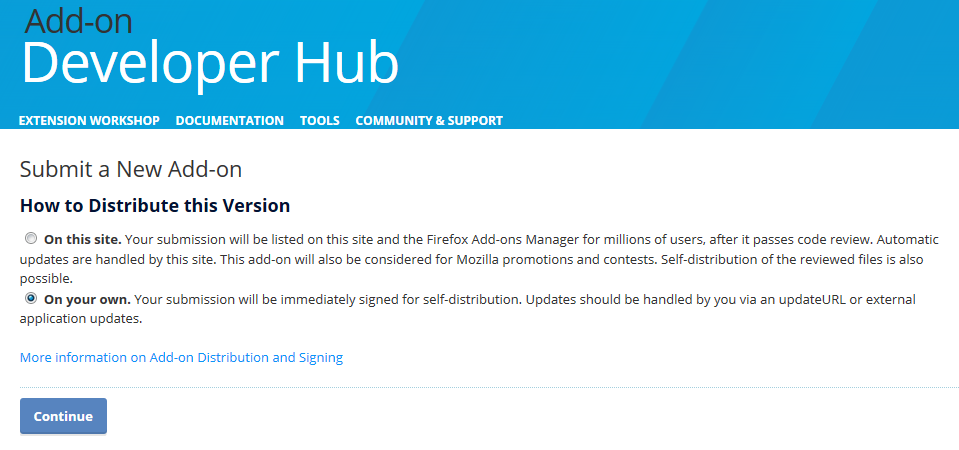
Mozilla позволяет нам выбрать, либо опубликовать аддон на сайте addons.mozilla.org, либо заняться публикацией самостоятельно. Второй пункт как раз то, что нужно, ведь аддон предназначен для личного пользования.
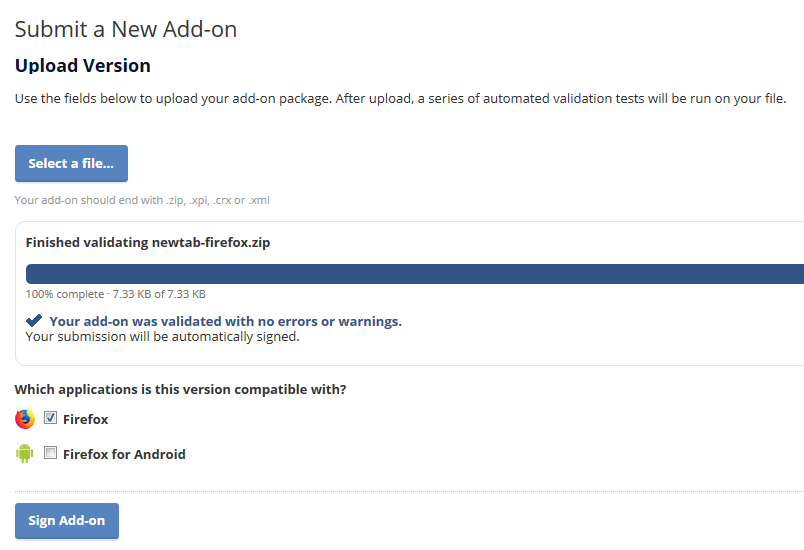
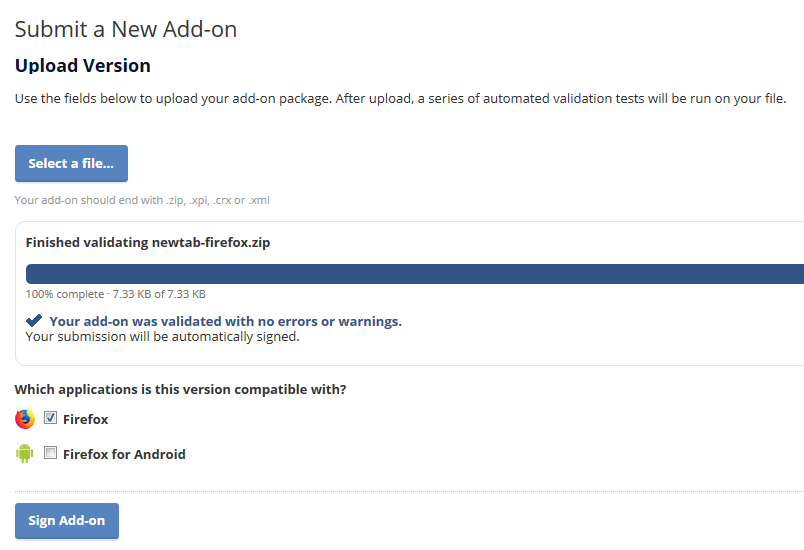
Дальше загружаем zip-архив и ждём автоматическую проверку:

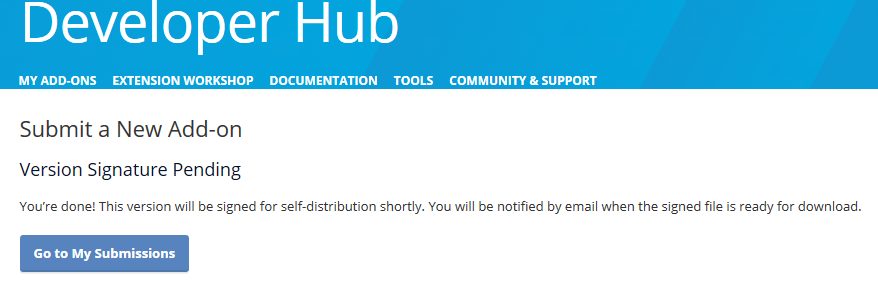
В результате проверки могут быть выданы рекомендации по улучшению безопасности аддона (например, предупреждение об изменении содержимого в innerHTML). Если все проверки пройдут успешно, нас оповестят о том, что процесс подписи аддона начат.

Спустя пару минут на почту придёт оповещение со ссылкой на аддон:

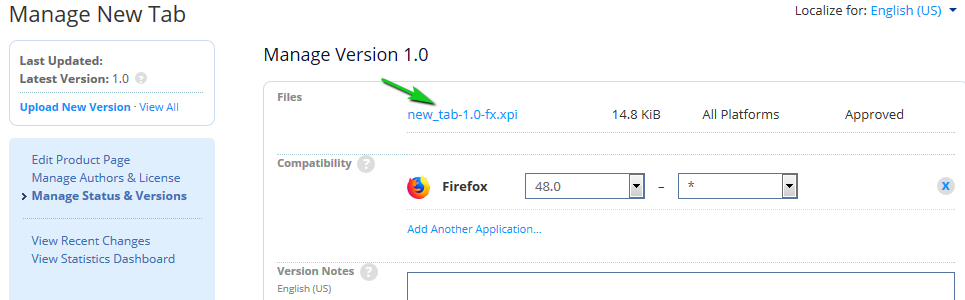
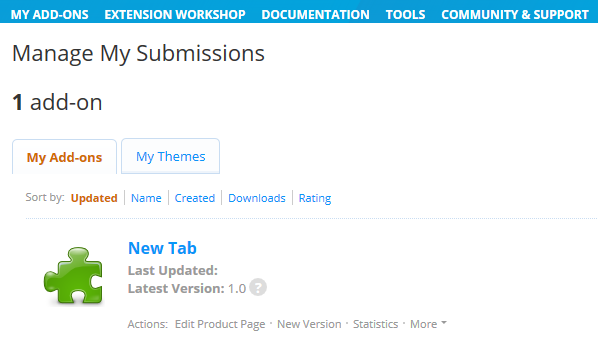
Переходим на страницу расширения:

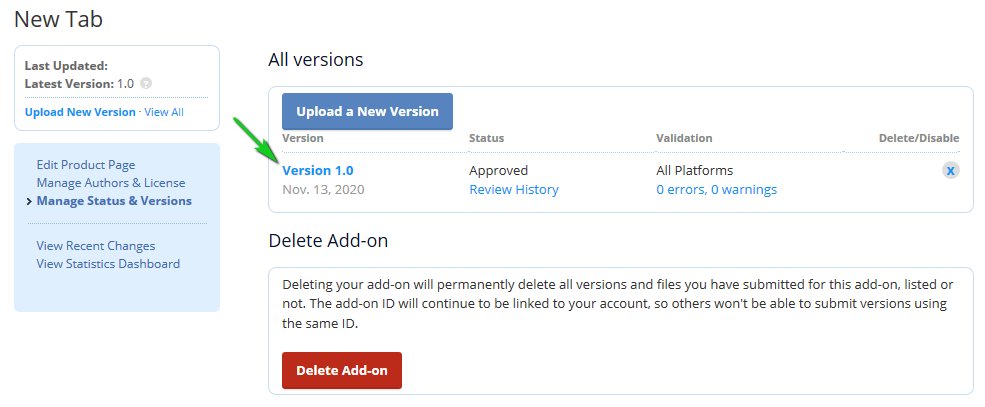
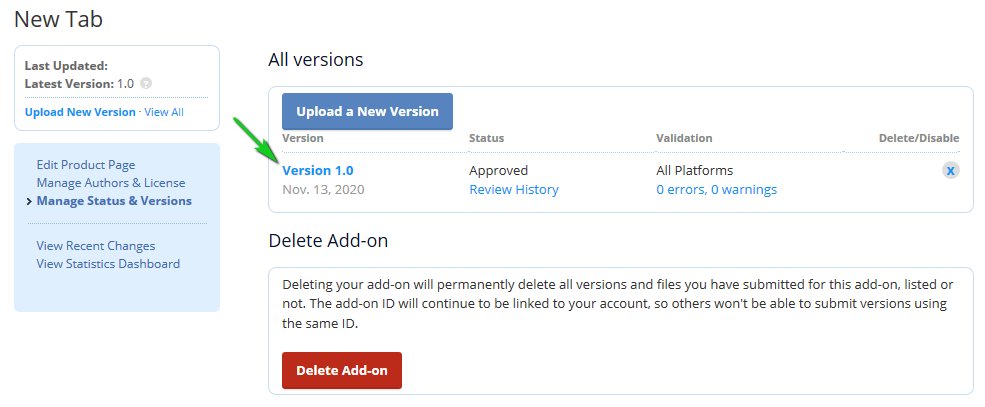
Выбираем версию:

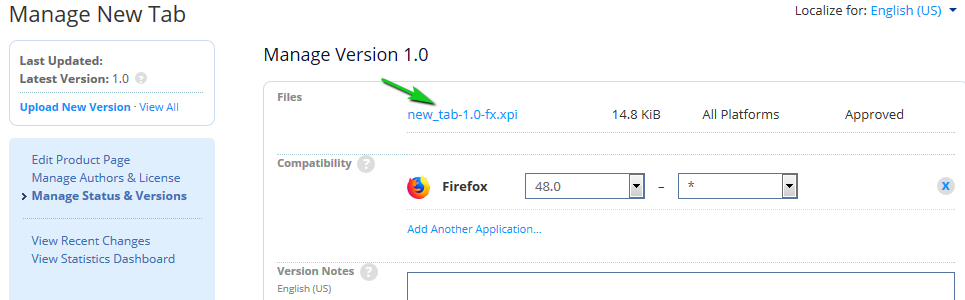
И ставим аддон.

Установка домашней страницы
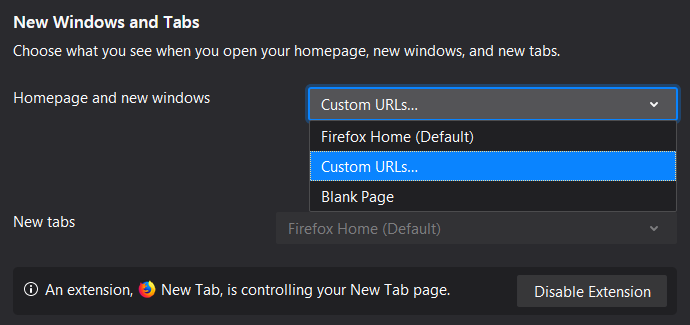
Страница новой вкладки переопределилась, но при нажатии кнопки Домой всё равно открывается стандартная страница с плитками. Чтобы изменить это поведение, нужно задать домашнюю страницу.
Сперва узнаем ссылку на аддон. В about:debugging находим свой аддон и копируем ссылку Manifest URL (например, moz-extension://3228e687-3d51-4aab-a069-c31ba55f420/manifest.json)
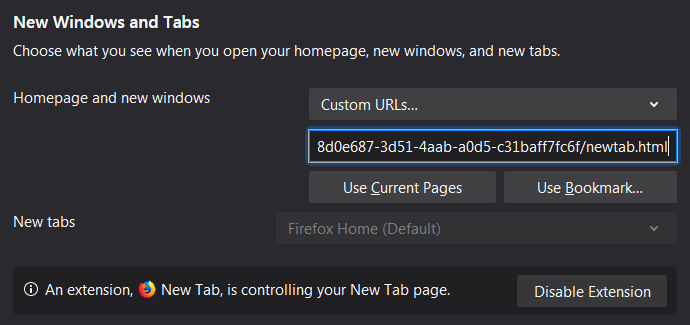
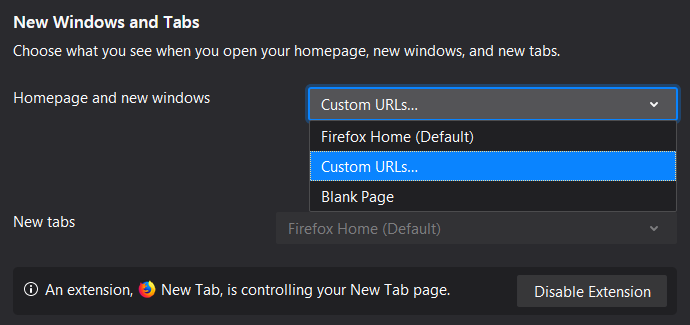
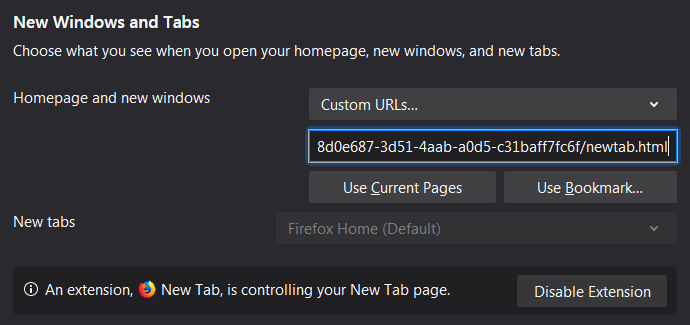
Дальше, в настройках Homepage and new windows указываем ссылку на newtab.html с учётом адреса аддона (moz-extension://3228e687-3d51-4aab-a069-c31ba55f420/newtab.html):


Таким образом, имея готовую страницу для новой вкладки, можно быстро создать свой удобный аддон.

Проблема в том, что адреса сайтов не синхронизируются, а добавить сайты в нужном порядке ещё то мучение. Поэтому я задался вопросом поиска альтернативной страницы.
Сторонние расширения быстрого доступа
К сторонним расширениям я отношусь с опаской. Однажды, когда я ещё пользовался хромом, встретил расширение, которое отсылало открытые из быстрого доступа адреса на сайт разработчика. Но даже если не брать это во внимание, большинство аддонов либо требуют регистрацию, либо слишком перегружены, либо не имеют опции синхронизации, либо всё вместе взятое.
Из Open Source расширений мне понравился Tabliss, но и он не имеет синхронизации.
Похоже, что придётся делать свою страничку быстрого доступа. А уже затем попробовать загрузить эту страницу в New Tab Override. Так я и сделал, но тут вскрылась проблема уже самого Firefox: если показывается не главная страница новой вкладки, то в адресную строку будет подставлена ссылка на расширение вида moz-extension://abc-0123-4d5e-id/page.html. Это значит, что при открытии новой вкладки нужно будет выделять этот адрес и набирать уже свой запрос. Автор аддона давно создал обращение в баг-трекере по этому поводу, но так ничего и не добился.
Это означает, что нет иного выхода, кроме как создать
Свой аддон
Процесс создания страницы быстрого доступа я затрагивать не буду. Страница новой вкладки это обычная веб-страница. Можно подключить React/Vue, добавить фоновые изображения или даже выводить виджеты курсов валют. Можно пойти дальше и воспользоваться WebExtensions API для более широкой интеграции, например, чтобы выводить последние закрытые вкладки или популярные сайты из истории посещения.
Для себя я создал статичную страницу, где разбил сайты по категориям, добавил ссылки для прямого перехода на часто посещаемые разделы у этих сайтов, а также вывел часы, потому что мне не хватало их на этой странице.

Шаблон можно взять тут https://github.com/annimon-tutorials/newtab-firefox
Дальше я опишу процесс создания и активации аддона в браузере.
Временное включение аддона в Firefox
Для разработки и отладки в Firefox можно временно включить аддон. Для этого понадобится файл манифеста manifest.json:
- {
- "manifest_version": 2,
- "name": "New Tab",
- "version": "1.0",
- "icons": {
- "48": "icons/48.png"
- },
- "permissions": [],
- "chrome_url_overrides": {
- "newtab": "newtab.html"
- },
- "browser_specific_settings": {
- "gecko": {
- }
- }
- }
Заполняем название, id, имя файла для страницы новой вкладки и, если нужно, указываем разрешения. Далее переходим в about:debugging на вкладку This Firefox:

Жмём Load Temporary Add-on и выбираем файл manifest.json

Расширение активируется и теперь можно править список сайтов в html, менять стили или добавлять скрипты.
Временный аддон действует до тех пор, пока вы не закроете браузер.
Подпись аддона
Чтобы аддон оставался в браузере при последующих запусках, необходимо подписать его. Для этого добавляем все файлы аддона (manifest.json, папку icons, все html/css/js) в zip-архив.

Затем авторизируемся на https://addons.mozilla.org/en-US/firefox/

В меню пользователя выбираем пункт Submit a New Add-on

Mozilla позволяет нам выбрать, либо опубликовать аддон на сайте addons.mozilla.org, либо заняться публикацией самостоятельно. Второй пункт как раз то, что нужно, ведь аддон предназначен для личного пользования.
Дальше загружаем zip-архив и ждём автоматическую проверку:

В результате проверки могут быть выданы рекомендации по улучшению безопасности аддона (например, предупреждение об изменении содержимого в innerHTML). Если все проверки пройдут успешно, нас оповестят о том, что процесс подписи аддона начат.

Спустя пару минут на почту придёт оповещение со ссылкой на аддон:

Переходим на страницу расширения:

Выбираем версию:

И ставим аддон.

Установка домашней страницы
Страница новой вкладки переопределилась, но при нажатии кнопки Домой всё равно открывается стандартная страница с плитками. Чтобы изменить это поведение, нужно задать домашнюю страницу.
Сперва узнаем ссылку на аддон. В about:debugging находим свой аддон и копируем ссылку Manifest URL (например, moz-extension://3228e687-3d51-4aab-a069-c31ba55f420/manifest.json)
Дальше, в настройках Homepage and new windows указываем ссылку на newtab.html с учётом адреса аддона (moz-extension://3228e687-3d51-4aab-a069-c31ba55f420/newtab.html):


Таким образом, имея готовую страницу для новой вкладки, можно быстро создать свой удобный аддон.


