Анимация в Android
от aNNiMON
В Android есть очень простой механизм анимации, с помощью которого можно оживить даже самый скучный интерфейс.
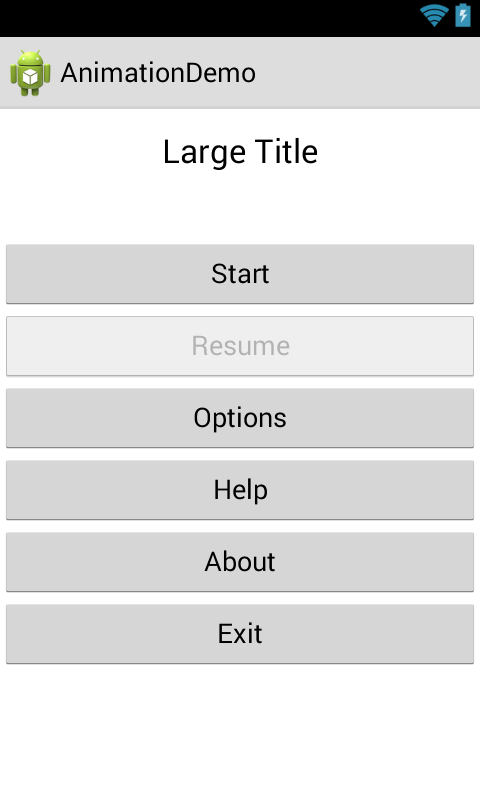
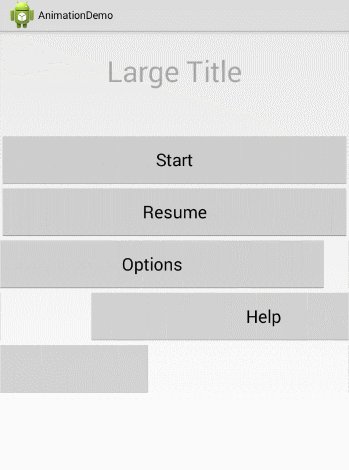
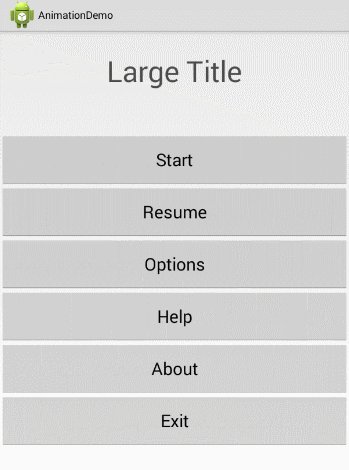
Допустим, есть некоторый экран с меню

Давайте заставим анимировать сперва заголовок.
В Android есть класс AnimationUtils, с помощью которого можно загрузить анимацию из ресурса или воспользоваться предустановленной. Для начала воспользуемся готовыми анимациями. В классе AnimationUtils есть метод makeInAnimation (Context c, boolean fromLeft) им и воспользуемся.
 (нажать для просмотра анимации)
(нажать для просмотра анимации)
Простейшая анимация готова, но при запуске приложения её можно и не увидеть, потому что показываться она может ещё до появления Activity на экране. Поэтому давайте воспроизведём её спустя 1 секунду:
Можно изменить длительность анимации, например до 2 секунд:

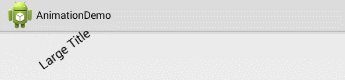
К анимации можно применить интерполяторы. С их помощью можно добиться различных эффектов:
Ударение о поверхность:
Ускорение:Замедление: Ускорение с замедлением: 
Перелёт:
Также можно комбинировать анимации.

Чтобы TextView не появлялся после выхода за экран, нужно его скрыть по завершению второй анимации.
Кроме работы с анимацией из кода, можно определять анимации в xml-ресурсах. В Android есть несколько готовых анимаций:
Появление: android.R.anim.fade_in
Исчезание: android.R.anim.fade_out
Сдвиг влево с проявлением: android.R.anim.slide_in_left
Сдвиг вправо с исчезанием: android.R.anim.slide_out_right
Чтобы подключить xml-анимацию, достаточно загрузить её:
А дальше, как и прежде, работаем с объектом Animation.
Чтобы создать свою xml-анимацию, нужно в папке res создать папку anim и уже в ней создавать xml.
Вот пример alpha.xml
Это анимация постепенного появления.

alpha - тип анимации, duration - длительность, fromAlpha - начальное значение прозрачности, toAlpha - конечное значение прозрачности.
Очевидно, что для плавного исчезновения, значения в fromAlpha и toAlpha нужно поменять местами.
Тип анимации бывает таков:
alpha - прозрачность,
rotate - поворот,
scale - масштабирование,
translate - перемещение.
Ещё примеры:
Здесь увеличение будет происходить от центра, так как точка отсчёта pivotX, pivotY выставлена наполовину. Если её не указывать, масштабирование будет происходить от левого верхнего угла.

Здесь -100%p означает, что начинаться анимация будет не с края анимированного элемента, а с края его родительского элемента.

Теперь, когда с анимацией мы разобрались, применим её ко всем элементам экрана.

Подробную информацию можно найти в доках: классы | ресурсы
Проект AnimationDemo.zip
AnimationDemo.zip
Допустим, есть некоторый экран с меню

Давайте заставим анимировать сперва заголовок.
В Android есть класс AnimationUtils, с помощью которого можно загрузить анимацию из ресурса или воспользоваться предустановленной. Для начала воспользуемся готовыми анимациями. В классе AnimationUtils есть метод makeInAnimation (Context c, boolean fromLeft) им и воспользуемся.
- // Получаем из разметки объект TextView:
- TextView tv1 = (TextView) findViewById(R.id.textView1);
- // Инициализируем объект Animation
- Animation anim = AnimationUtils.makeInAnimation(this, true);
- // Применяем анимацию к TextView
- tv1.startAnimation(anim);
 (нажать для просмотра анимации)
(нажать для просмотра анимации)Простейшая анимация готова, но при запуске приложения её можно и не увидеть, потому что показываться она может ещё до появления Activity на экране. Поэтому давайте воспроизведём её спустя 1 секунду:
- anim.setStartOffset(1000);
Можно изменить длительность анимации, например до 2 секунд:
- anim.setDuration(2000);

К анимации можно применить интерполяторы. С их помощью можно добиться различных эффектов:
Ударение о поверхность:
- anim.setInterpolator(new BounceInterpolator());

Ускорение:
- anim.setInterpolator(new AccelerateInterpolator());
- anim.setInterpolator(new DecelerateInterpolator());
- anim.setInterpolator(new AccelerateDecelerateInterpolator());

Перелёт:
- anim.setInterpolator(new OvershootInterpolator());

Также можно комбинировать анимации.
- Animation animIn = AnimationUtils.makeInAnimation(this, true);
- animIn.setStartOffset(1000); // анимация 1 начнётся спустя секунду
- animIn.setDuration(500); // спустя полторы секунды анимация закончится
- // Вторая анимация начнётся после 2.5 секунд, это значит,
- // что секунду TextView будет стоять на месте не двигаясь
- Animation animOut = AnimationUtils.makeOutAnimation(this, true);
- animOut.setStartOffset(2500);
- animOut.setDuration(500); // спустя 3 секунды TextView покинет экран
- AnimationSet set = new AnimationSet(true);
- set.addAnimation(animIn);
- set.addAnimation(animOut);
- tv1.startAnimation(set);

Чтобы TextView не появлялся после выхода за экран, нужно его скрыть по завершению второй анимации.
- animOut.setAnimationListener(new Animation.AnimationListener() {
- @Override
- public void onAnimationStart(Animation animation) {}
- @Override
- public void onAnimationRepeat(Animation animation) {}
- @Override
- public void onAnimationEnd(Animation animation) {
- tv1.setVisibility(View.GONE);
- }
- });
Кроме работы с анимацией из кода, можно определять анимации в xml-ресурсах. В Android есть несколько готовых анимаций:
Появление: android.R.anim.fade_in
Исчезание: android.R.anim.fade_out
Сдвиг влево с проявлением: android.R.anim.slide_in_left
Сдвиг вправо с исчезанием: android.R.anim.slide_out_right
Чтобы подключить xml-анимацию, достаточно загрузить её:
- Animation anim = AnimationUtils.loadAnimation(this, android.R.anim.fade_in);
Чтобы создать свою xml-анимацию, нужно в папке res создать папку anim и уже в ней создавать xml.
Вот пример alpha.xml
- <?xml version="1.0" encoding="utf-8"?>
- <alpha xmlns:android="http://schemas.android.com/apk/res/android"
- android:duration="1000"
- android:fromAlpha="0.0"
- android:toAlpha="1.0" />

alpha - тип анимации, duration - длительность, fromAlpha - начальное значение прозрачности, toAlpha - конечное значение прозрачности.
Очевидно, что для плавного исчезновения, значения в fromAlpha и toAlpha нужно поменять местами.
Тип анимации бывает таков:
alpha - прозрачность,
rotate - поворот,
scale - масштабирование,
translate - перемещение.
Ещё примеры:
- <scale xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="0%" android:toXScale="100%"
- android:fromYScale="0%" android:toYScale="100%"
- android:pivotX="50%" android:pivotY="50%"
- android:duration="1000" />

- <set xmlns:android="http://schemas.android.com/apk/res/android">
- <rotate
- android:duration="800"
- android:fromDegrees="0" android:toDegrees="360"
- android:pivotX="50%" android:pivotY="50%"
- android:repeatCount="5" />
- <translate
- android:duration="5000"
- android:fromXDelta="-100%p" android:toXDelta="0%"
- android:fromYDelta="0%" android:toYDelta="0%" />
- </set>

Теперь, когда с анимацией мы разобрались, применим её ко всем элементам экрана.
Открыть спойлер

Подробную информацию можно найти в доках: классы | ресурсы
Проект
 AnimationDemo.zip
AnimationDemo.zip

