|
Новые статьи С головой в PHP. Пособие для новичковЗдравствуй юный программист на PHP. Вероятно ты уже пишешь свои скрипты и в курсе синтаксиса этого языка, но тебя все равно обзывают быдлокодырем и смеются на форумах. И вот простое решение проблемы: просто смирись, программировать на PHP это уже смешно =) Но! Уменьшить количество насмешек можно, просто выполняя несколько простых правил: 1. Использовать одинарные кавычки для строк. У новичков это проблема номер один. Сами посудите, их даже набирать проще: тыкнул на клавишу и все. А для двойной кавычки нужно нажать целых две клавиши, сколько трудов пропадает зря, кошмар! Пример:
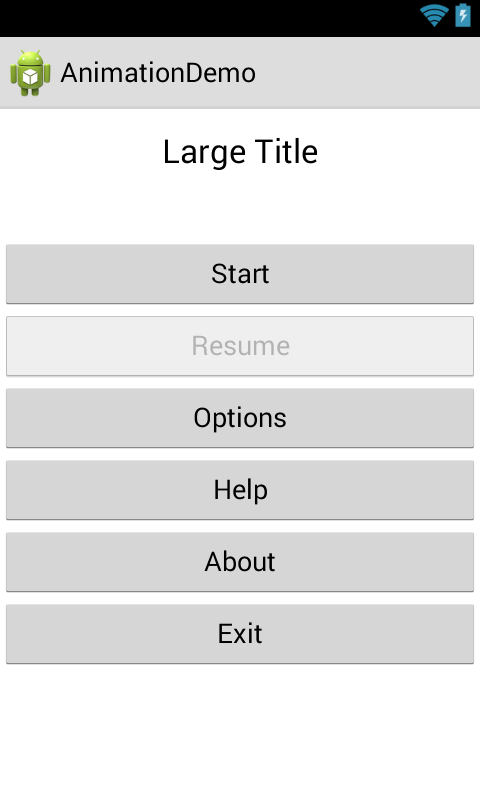
Продолжить Рейтинг: 23 (За: 26 | Против: 3) Добавлено: 14.06.2014 от web_demon Комментарии (42) Головоломки: способы решенияЗадачи-головоломки являются очень спорной темой, многие компании запрещают использовать их на собеседованиях. Если вам досталась головоломка, то наверняка она интересная и наверняка её можно решить логически. Корни большинства головоломок лежат в математике или информатике. Давайте рассмотрим основные подходы к решению головоломок. Правила и шаблоны В большинстве случаев попробуйте найти и записать правила или шаблоны, которые помогут вам решить задачу. Да-да, именно записать — это поможет запомнить их и использовать при решении задачи. Давайте посмотрим простой пример. У вас две веревки и каждая из них горит ровно один час. Как их можно использовать, чтобы определить, что Продолжить Рейтинг: 9 (За: 9 | Против: 0) Добавлено: 14.06.2014 от Ксакеп Комментарии (3) Анимация в AndroidВ Android есть очень простой механизм анимации, с помощью которого можно оживить даже самый скучный интерфейс. Допустим, есть некоторый экран с меню  Давайте заставим анимировать сперва заголовок. В Android есть класс AnimationUtils, с помощью которого можно загрузить анимацию из ресурса или воспользоваться предустановленной. Для начала воспользуемся готовыми анимациями. В классе AnimationUtils есть метод makeInAnimation (Context c, boolean fromLeft) им и воспользуемся.
Продолжить Рейтинг: 8 (За: 8 | Против: 0) Добавлено: 9.06.2014 от aNNiMON Комментарии (6) Уроки по использованию Простейшей игровой библиотекой для андроидУрок 1. Введение. Здравствуйте, начинающие программисты для андроид. Я Сергей Самоделкин- начинающий программист на андроид, знаком с этой платформой около 3-4месяца, долгое время пытался создать какую-нибудь игру, но никак не получалось из-за отсутствия в андроиде игровых классов (спрайты, замощенные слои, менеджеры слоев), долгое время я пробывал делать игры с использованием ImageView, но это не подходило мне , так как не имело в себе игровые функции например для передвижения или детекции столкновений, а также анимации. Долгое время я мучился и искал различные игровые библиотеки. Но все игровые библиотеки были непонятными и сложными. Наконец я нашел статью про рисование на канве , с этого момента я начал рисовать простые картинки Bitmap, сделал простой класс , хранящий в себе Продолжить Рейтинг: 4 (За: 5 | Против: 1) Добавлено: 27.05.2014 от samogost Комментарии (21) ГМО это очень опасно?Понимаю, что статья вообще никак не вписывается в формат сайта, но все же может быть и здесь. ГМО по своей природе не может опасным, если это специально не сделает человек. Объясню на пальцах. Все мы едим картошку, все мы едим капусту. Только вот картошку жрет колорадский жук, а капусту - гусеницы, и из-за этого мы получаем меньше картошки и капусты (особенно жаль картошку  ). Так почему гусеницы не едят картошку, а жук - капусту? Потому что растения синтезируют вещества (пусть будут белки, не принципиально) которые не по нраву соответствующим вредителям. Такие белки могут быть самые разные, и присутствовать в клеточных стенках, цитоплазме или просто выделяться растением (шанс что именно тот белок что не нравится вредителям отвечает за вкус настолько низок, что стремится к ). Так почему гусеницы не едят картошку, а жук - капусту? Потому что растения синтезируют вещества (пусть будут белки, не принципиально) которые не по нраву соответствующим вредителям. Такие белки могут быть самые разные, и присутствовать в клеточных стенках, цитоплазме или просто выделяться растением (шанс что именно тот белок что не нравится вредителям отвечает за вкус настолько низок, что стремится кПродолжить Рейтинг: 12 (За: 14 | Против: 2) Добавлено: 19.05.2014 от web_demon Комментарии (72) |




