|
Новые статьи Рисование фигур пальцамиВ Android очень легко рисовать простые фигуры пальцами. Для начала нужно создать пользовательский View:
Теперь нужно создать объект рисования. Paint хранит информацию о стиле Продолжить Рейтинг: 6 (За: 7 | Против: 1) Добавлено: 11.05.2014 от aNNiMON Комментарии (9) Создание графического менюВ этой статье будет рассмотрено создание графического меню. Многим хочется чтобы их приложение или игра были оформлены красиво, так же меню должно обеспечивать удобное взаимодействие пользователя и приложения. Я опишу метод создания меню без использования множества спрайтов и проверки их столкновений. Нам понадобится два графических файла: курсор, картинка меню(к примеру размер 128-160) с нарисованными прямоугольными кнопками(у нас будет 3 кнопки: СТАРТ, ПОМОЩЬ, ВЫХОД). Нам понадобятся координаты верхнего левого и нижнего правого углов каждой кнопки. Например: СТАРТ-координаты 20,10;100,30 ПОМОЩЬ-координаты 30,40; 90,60 ВЫХОД-координаты 20,70; 100,90Эти координаты понадобятся нам в дальнейшем. И так, начнём писать код..
Продолжить Рейтинг: 3 (За: 4 | Против: 1) Добавлено: 9.05.2014 от heavenzip Комментарии (0) Анимация движения персонажаДля создания анимации движения, нам понадобится восемь картинок движения, 2 вверх, 2 вниз, 2 влево, 2 вправо. (в нашем примере это будут u1.png, u2.png, d1.png, d2.png, l1.png, l2.png, r1.png, r2.png)
Загружаем графические файлы с помощью ''сканера'', сопоставляем спрайты с гелями, выводим спрайты за экран
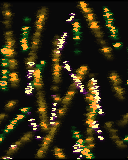
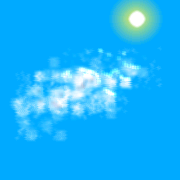
Продолжить Рейтинг: 2 (За: 4 | Против: 2) Добавлено: 9.05.2014 от heavenzip Комментарии (0) Простые эффектыФейерверк Открыть спойлер Закрыть спойлер Инструмент Линия. Цвет синий. Проводим по всей картинке несколько линий, желательно подальше друг от друга. Затем несколько раз (чем больше тем лучше) применяем эффект Искажение. Линии исказятся.Применяем эффект Сглаживание. Выбираем фиолетовый цвет. Проводим линии по всей картинке, также как и в первом случае. Затем снова несколько раз Искажение, а затем Сглаживание. Теперь выбираем еще какой-нибудь цвет (например зеленый) снова проводим линии, несколько раз искажаем и сглаживаем. Теперь применяем эффект "Соляризация" и картинка сменит фон на черный, став похожей на ту, что на рисунке. Теперь можно сохранить.  Угловой градиент Открыть спойлер Закрыть спойлер Создаем картинку (я создавал 320x160), выбираем в переднийПродолжить Рейтинг: 2 (За: 3 | Против: 1) Добавлено: 9.05.2014 от aNNiMON Комментарии (0) Создание облаков1. Создаем рисунок. В моём случае 180х180 2. Заливаем фон голубым цветом. 3. Сильно распыляем область где должно находится облако распылителем белого цвета. 4. Применяем размытие 1 раз 5. Эффектором затемнение и осветление делаем немного тени и света. 6. Применяем эффект размытие ещё раз 7. Исправляем ошибки и дорабатываем  Вот так я и создаю облака. Урок подготовлен by aNNimuS Продолжить Рейтинг: 6 (За: 6 | Против: 0) Добавлено: 9.05.2014 от ANS Комментарии (9) |




