Создаём гостевую с AJAX
от Nolosha
Создадим гостевую для общения с AJAX, используя ещё MySQL.
База данных
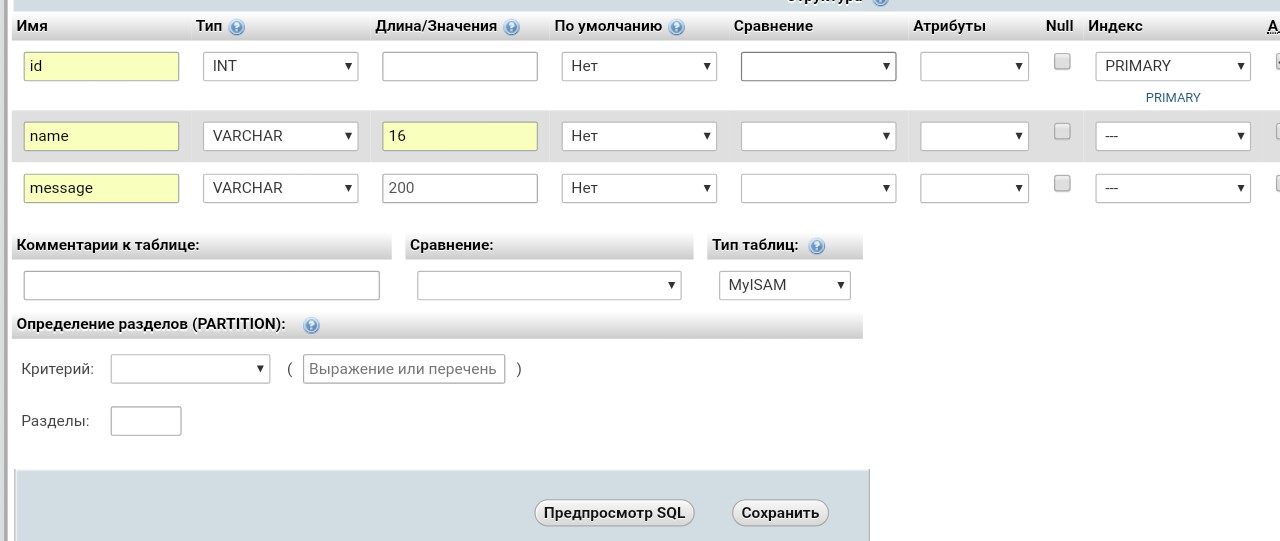
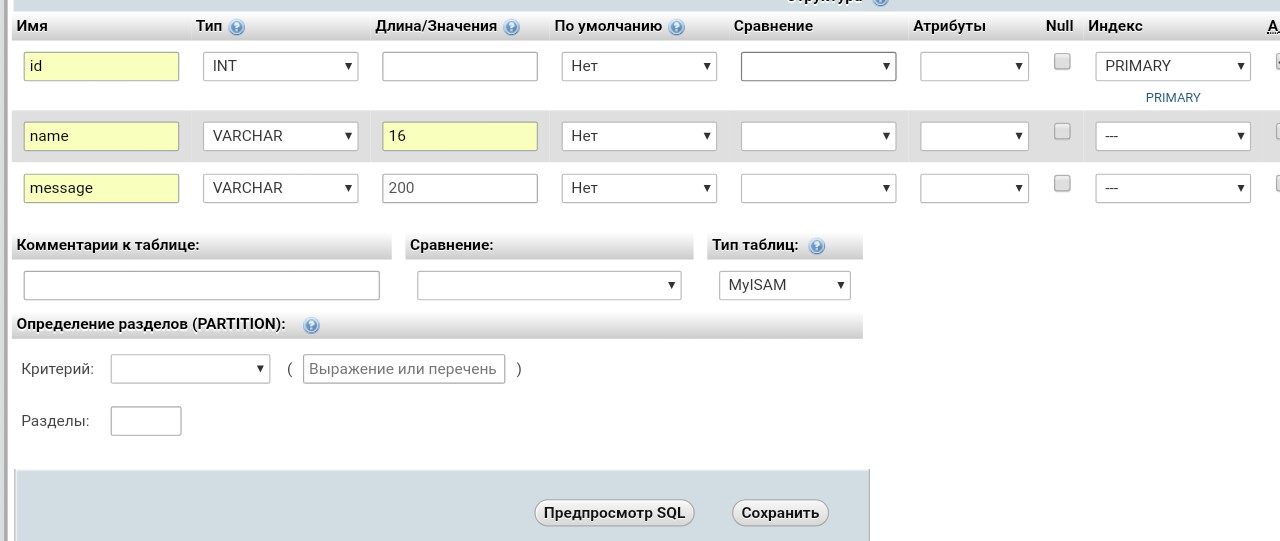
Нам нужна база данных, назовём её messages. Вот структура:

id - идентификатор
name - имя отправителя
message - сообщение.
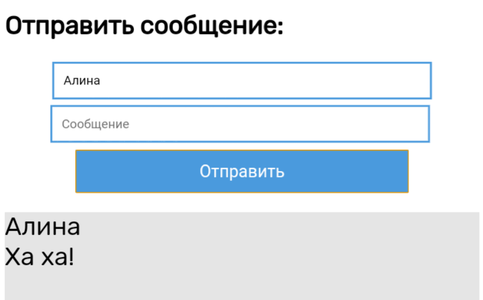
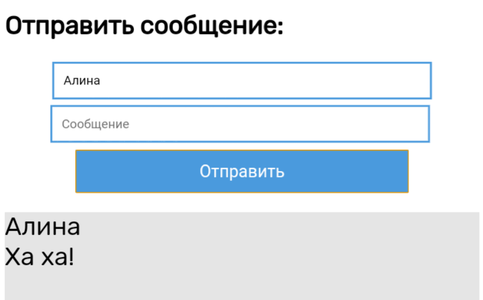
Создадим форму на нашей странице:
Будет поле для заполнения: имени, текста сообщения. И ещё кнопка для отправки. Обратите внимание что кнопка не SUBMIT!
Как я уже сказала, мы используем AJAX из библиотеки jQuery. Подключим библиотеку:
Для начала в js напишем обработчик кнопки отправки:
Файлом обработчиком master.php займемся позже! Напишем метод получения сообщений:
Нам нужно каждые 400 мс вызывать метод getContent. Сделаем:
На первой странице хватит, вот весь код:
Вот весь код обработчика master.php:
Так, это всё. Подобрала стилей и вышло:

Согласна, так себе код, но работает! Можно под себя настраивать, добавлять что то, как вам нравится.
Спасибо за внимание!
База данных
Нам нужна база данных, назовём её messages. Вот структура:

id - идентификатор
name - имя отправителя
message - сообщение.
Создадим форму на нашей странице:
- <form method="post" >
- <center>
- <input id='name' type="text" placeholder="Имя" required>
- <input id='content' type="text" placeholder="Сообщение" required>
- <br/>
- <input id="send" type='button' value='Отправить'>
- </center>
- </form>
Как я уже сказала, мы используем AJAX из библиотеки jQuery. Подключим библиотеку:
- <script src="https://code.jquery.com/jquery-3.1.1.js"></script>
- $("#send").click(function() {
- //Тут отсылаем обработчику команды с типом send
- $.ajax({
- type: 'POST',
- url: 'master.php' ,
- data: 'type=send&name=' + $('#name').val() + '&mes=' + $('#content').val(),
- success: function(data) {
- getContent(); //Обновим сообщения (вдруг получим сообщения)
- $('#content').val(""); //очищаем поле с текстом
- }
- });
- );
Файлом обработчиком master.php займемся позже! Напишем метод получения сообщений:
- function getContent(){
- // Кидаем тип обработки getContent
- $.ajax({
- type: 'POST',
- url: 'master.php' ,
- data: 'type=getContent',
- success: function(data){
- $('.messages').html(data); //Полученые данные заносим в нужное место
- }
- });
- }
Нам нужно каждые 400 мс вызывать метод getContent. Сделаем:
- setInterval(getContent,400);
На первой странице хватит, вот весь код:
- <html>
- <head>
- <title>Гостевая</title>
- <meta charset="UTF-8" />
- </head>
- <body>
- <h2>Отправить сообщение:</h2>
- <form method="post">
- <center>
- <input id='name' type="text" placeholder="Имя" required>
- <input id='content' type="text" placeholder="Сообщение" required>
- <br/>
- <input id="send" type='button' class="submit" value='Отправить'>
- </center>
- </form>
- <div class="messages"></div>
- <script src="https://code.jquery.com/jquery-3.1.1.js"></script>
- <script>
- $("#send").click(function() {
- $.ajax({
- type: 'POST',
- url: 'master.php',
- data: 'type=send&name=' + $('#name').val() + '&mes=' + $('#content').val(),
- success: function(data) {
- getContent();
- $('#content').val("");
- }
- });
- });
- function getContent() {
- $.ajax({
- type: 'POST',
- url: 'master.php',
- data: 'type=getContent',
- success: function(data) {
- $('.messages').html(data);
- }
- });
- }
- setInterval(getContent, 400);
- </script>
- </body>
- </html>
Вот весь код обработчика master.php:
- <?php
- $name = $_POST['name']; //Получаем переданные данные
- $mess = $_POST['mes']; // И тут
- if ($_POST['type'] == "send") {
- //Это если мы отправляем сообщение
- if(trim($mess)){
- $mysqli = new mysqli("localhost","root","","mybase");
- $mysqli->query("INSERT INTO `messages` (`name`,`message`) VALUES (' ".$name." ',' ".$mess." ')");
- $mysqli->close();
- }
- }
- if($_POST['type'] == "getContent"){
- //Это получение сообщений
- $mysqli = new mysqli("localhost","root","","mybase");
- $res = $mysqli->query("SELECT `name`,`message` FROM `messages` ORDER BY `id` DESC"); //Сортировка идет по убыванию ID, т.е. самое последнее сообщение наверху
- $msgs = ""; // переменная с будущим содержанием
- while (($row = $res->fetch_assoc()) != false) {
- $msgs.="<div>".$row['name']."<br/><span>".$row['message']."</span></div><br/>"."<hr>"; //получаем все
- }
- $mysqli->close();
- echo $msgs; // И возвращаем результат
- }
- ?>
Так, это всё. Подобрала стилей и вышло:

Согласна, так себе код, но работает! Можно под себя настраивать, добавлять что то, как вам нравится.
Спасибо за внимание!


