|
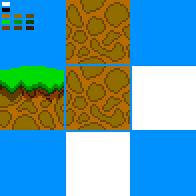
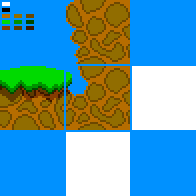
Новые статьи Введение в использование unix shell в рекавериЭта статья будет полезна тем кто хочет писать свои установщики/патчи/оптимизаторы для recovery андроида. Перед прочтением рекомендуется знать bash-скриптинг хотя бы минимально. Install zip: как работает? Когда вы в twrp или cwm выбираете архив для прошивки, update-binary из него распаковывается и запускается, передавая ему 3 переменные: $1 - API level: число от 1 до 3, нам это не пригодится $2 - Дескриптор pipe для обратной связи с рекавери $3 - путь к zip файлу. Структура zip архива В корне зипа обязательно должен быть файл META-INF/com/google/android/update-binary. Не смотря на то что он называется binary, он может быть и shell-скриптом. Кроме того, в папке META-INF могут располагаться файлы сертификатов (если зип подписан). Все остальные файлы пользователь кладет Продолжить Рейтинг: 8 (За: 8 | Против: 0) Добавлено: 6.09.2015 от Senderman Комментарии (3) Рисуем тайлы. Часть втораяВ прошлой статье мы нарисовали не большой Тайл Сет, но, к сожалению, он годится лишь для создания сцен с бесконечной равниной.  А в платформерах, обязательно должны быть ямы и пропасти. Вот этим мы и займёмся, будем рисовать обрывы. Берём наш шаблон и раставляем тайлы вот так:  Дальше, ведём кистью вдоль камней и убираем всё лишнее слева. Если получается не очень из-за не правильно раставленных камней, то можно перерисовать те камни, которые портят весь вид тайла. И не забываем, что верхний тайл будет соединяться с другими тайлами, так что заранее поставьте метку/точку вверху тайла.  Теперь повторим всё то, что делали до этого, только уже будем рисовать обрыв с другой стороны и Продолжить Рейтинг: 10 (За: 12 | Против: 2) Добавлено: 3.09.2015 от Magatino Комментарии (18) Рисуем тайлы. Часть перваяПривет, друзья!  В этой статье, я хочу вас познакомить с некоторыми хитростями, как быстро рисовать тайлы, при этом, имея минимум опыта в Пиксель Арте. Кое-что я взял из этой статьи и переделал на свой лад. Ну что, вы готовы рисовать? Если да, тогда поехали!  В большинстве 2D платформеров, присутствует тайл земли, который и будет основой нашего Тайл Сетa. Вот с него и начнём, только для начала выберим палитру и размер тайла. Палитра земли может быть любой, но обычно для почвы берут коричневые и серые цвета. Если у вас не получается выбрать палитру или сама палитра ни какая, то всегда можно взять палитру из чужих изображении. После выбора палитры, можно приступить к рисованию! Но прежде, обратите внимание, Продолжить Рейтинг: 18 (За: 20 | Против: 2) Добавлено: 31.08.2015 от Magatino Комментарии (31) Stylus. ЗнакомствоЕсли вы frontend разработчик, увлекаетесь вёрсткой или просто посещаете наш форум, то наверняка слышали о препроцессорах CSS. Далее речь пойдёт о Stylus, который позиционирует себя как революционно новый язык, обеспечивающий эффективность, динамичность и элегантность вашего кода. Возможно, он не такой уж и революционный, но действительно несёт в себе интересные идеи. Организовываем кухнюОгромное количество инструментов для фронтенда написано на Node.js, Stylus не исключение. Это открытый проект, так что вы можете собрать его из исходников, или установить из NPM:
Стили должны храниться в файлах Продолжить Рейтинг: 5 (За: 6 | Против: 1) Добавлено: 25.08.2015 от Ксакеп Комментарии (21) Простое сетевое server/client приложениеРеализацию можно разделить на две части: 1. поиск и регистрацию сервиса (сервера) в сети 2. создание сервера и клиента Первый пункт начиная с Android 4.1 можно реализовать средствами стандартного API - http://developer.android.com/t...-wirelessly/nsd.html Но я буду использовать реализацию mDNS (multicast DNS) на Java - JmDNS. Jar файл содержит дублированные файлы, поэтому нужно оставить только по одному, иначе Eclipse будет выдавать странные ошибки при сборке или запуске apk. Вот уже нормальный файл, заодно удалены ненужные классы  jmdns.jar . jmdns.jar .Примерно такой же принцип регистрации сервиса используют принтеры и другое оборудование. Второй пункт реализуется через стандартные Java API - ServerSocket Продолжить Рейтинг: 2 (За: 2 | Против: 0) Добавлено: 24.06.2015 от Naik Комментарии (17) |




